Android日期选择器实现年月日三级联动
最近项目里面用到了一个日期选择器,实现现在主流的WheelView滑动选择,整理了下,做了个Demo.废话不多说,直接上代码.
主布局:activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.user.mydate.MainActivity"> <TextView android:id="@+id/selectDate" android:layout_width="match_parent" android:layout_height="30dp" android:gravity="center" android:onClick="selectDate" android:clickable="true" android:text="日期选择" /> </RelativeLayout>
MainActivity:
package com.example.user.mydate;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.widget.TextView;
import android.widget.Toast;
import com.example.user.mydate.view.ChangeDatePopwindow;
public class MainActivity extends Activity {
private TextView selectDate;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
selectDate= (TextView) findViewById(R.id.selectDate);
}
public void selectDate(View v){
if (v.getId()==R.id.selectDate){
selectDate();
}
}
private String[] selectDate() {
final String[] str = new String[10];
ChangeDatePopwindow mChangeBirthDialog = new ChangeDatePopwindow(
this);
mChangeBirthDialog.setDate("2016", "1", "1");
mChangeBirthDialog.showAtLocation(selectDate, Gravity.BOTTOM, 0, 0);
mChangeBirthDialog.setBirthdayListener(new ChangeDatePopwindow.OnBirthListener() {
@Override
public void onClick(String year, String month, String day) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this,year + "-" + month + "-" + day,Toast.LENGTH_LONG).show();
StringBuilder sb = new StringBuilder();
sb.append(year.substring(0, year.length() - 1)).append("-").append(month.substring(0, day.length() - 1)).append("-").append(day);
str[0] = year + "-" + month + "-" + day;
str[1] = sb.toString();
selectDate.setText(year + "-" + month + "-" + day);
}
});
return str;
}
}
主要的类:
package com.example.user.mydate.view;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.PopupWindow;
import android.widget.TextView;
import com.example.user.mydate.R;
import com.example.user.mydate.view.wheelview.OnWheelChangedListener;
import com.example.user.mydate.view.wheelview.OnWheelScrollListener;
import com.example.user.mydate.view.wheelview.WheelView;
import com.example.user.mydate.view.wheelview.adapter.AbstractWheelTextAdapter1;
import java.util.ArrayList;
import java.util.Calendar;
/**
* Author: Chen.yuan
* Email: hubeiqiyuan2010@163.com
* Date: 2016/7/28 17:37
* Description:日期选择window
*/
public class ChangeDatePopwindow extends PopupWindow implements View.OnClickListener {
private Context context;
private WheelView wvYear;
private WheelView wvMonth;
private WheelView wvDay;
private TextView btnSure;
private TextView btnCancel;
private ArrayList<String> arry_years = new ArrayList<String>();
private ArrayList<String> arry_months = new ArrayList<String>();
private ArrayList<String> arry_days = new ArrayList<String>();
private CalendarTextAdapter mYearAdapter;
private CalendarTextAdapter mMonthAdapter;
private CalendarTextAdapter mDaydapter;
private String month;
private String day;
private String currentYear = getYear();
private String currentMonth = getMonth();
private String currentDay = getDay();
private int maxTextSize = 24;
private int minTextSize = 14;
private boolean issetdata = false;
private String selectYear;
private String selectMonth;
private String selectDay;
private OnBirthListener onBirthListener;
public ChangeDatePopwindow(final Context context) {
super(context);
this.context = context;
View view=View.inflate(context, R.layout.dialog_myinfo_changebirth,null);
wvYear = (WheelView) view.findViewById(R.id.wv_birth_year);
wvMonth = (WheelView) view.findViewById(R.id.wv_birth_month);
wvDay = (WheelView) view.findViewById(R.id.wv_birth_day);
btnSure = (TextView) view.findViewById(R.id.btn_myinfo_sure);
btnCancel = (TextView) view.findViewById(R.id.btn_myinfo_cancel);
//设置SelectPicPopupWindow的View
this.setContentView(view);
//设置SelectPicPopupWindow弹出窗体的宽
this.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
//设置SelectPicPopupWindow弹出窗体的高
this.setHeight(ViewGroup.LayoutParams.MATCH_PARENT);
//设置SelectPicPopupWindow弹出窗体可点击
this.setFocusable(true);
//设置SelectPicPopupWindow弹出窗体动画效果
// this.setAnimationStyle(R.style.AnimBottom);
//实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0xb0000000);
//设置SelectPicPopupWindow弹出窗体的背景
this.setBackgroundDrawable(dw);
btnSure.setOnClickListener(this);
btnCancel.setOnClickListener(this);
if (!issetdata) {
initData();
}
initYears();
mYearAdapter = new CalendarTextAdapter(context, arry_years, setYear(currentYear), maxTextSize, minTextSize);
wvYear.setVisibleItems(5);
wvYear.setViewAdapter(mYearAdapter);
wvYear.setCurrentItem(setYear(currentYear));
initMonths(Integer.parseInt(month));
mMonthAdapter = new CalendarTextAdapter(context, arry_months, setMonth(currentMonth), maxTextSize, minTextSize);
wvMonth.setVisibleItems(5);
wvMonth.setViewAdapter(mMonthAdapter);
wvMonth.setCurrentItem(setMonth(currentMonth));
initDays(Integer.parseInt(day));
mDaydapter = new CalendarTextAdapter(context, arry_days, Integer.parseInt(currentDay) - 1, maxTextSize, minTextSize);
wvDay.setVisibleItems(5);
wvDay.setViewAdapter(mDaydapter);
wvDay.setCurrentItem(Integer.parseInt(currentDay) - 1);
wvYear.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
// TODO Auto-generated method stub
String currentText = (String) mYearAdapter.getItemText(wheel.getCurrentItem());
selectYear = currentText;
setTextviewSize(currentText, mYearAdapter);
currentYear = currentText.substring(0, currentText.length()-1).toString();
Log.d("currentYear==",currentYear);
setYear(currentYear);
initMonths(Integer.parseInt(month));
mMonthAdapter = new CalendarTextAdapter(context, arry_months, 0, maxTextSize, minTextSize);
wvMonth.setVisibleItems(5);
wvMonth.setViewAdapter(mMonthAdapter);
wvMonth.setCurrentItem(0);
calDays(currentYear, month);
}
});
wvYear.addScrollingListener(new OnWheelScrollListener() {
@Override
public void onScrollingStarted(WheelView wheel) {
// TODO Auto-generated method stub
}
@Override
public void onScrollingFinished(WheelView wheel) {
// TODO Auto-generated method stub
String currentText = (String) mYearAdapter.getItemText(wheel.getCurrentItem());
setTextviewSize(currentText, mYearAdapter);
}
});
wvMonth.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
// TODO Auto-generated method stub
String currentText = (String) mMonthAdapter.getItemText(wheel.getCurrentItem());
selectMonth = currentText;
setTextviewSize(currentText, mMonthAdapter);
setMonth(currentText.substring(0, 1));
initDays(Integer.parseInt(day));
mDaydapter = new CalendarTextAdapter(context, arry_days, 0, maxTextSize, minTextSize);
wvDay.setVisibleItems(5);
wvDay.setViewAdapter(mDaydapter);
wvDay.setCurrentItem(0);
calDays(currentYear, month);
}
});
wvMonth.addScrollingListener(new OnWheelScrollListener() {
@Override
public void onScrollingStarted(WheelView wheel) {
// TODO Auto-generated method stub
}
@Override
public void onScrollingFinished(WheelView wheel) {
// TODO Auto-generated method stub
String currentText = (String) mMonthAdapter.getItemText(wheel.getCurrentItem());
setTextviewSize(currentText, mMonthAdapter);
}
});
wvDay.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
// TODO Auto-generated method stub
String currentText = (String) mDaydapter.getItemText(wheel.getCurrentItem());
setTextviewSize(currentText, mDaydapter);
selectDay = currentText;
}
});
wvDay.addScrollingListener(new OnWheelScrollListener() {
@Override
public void onScrollingStarted(WheelView wheel) {
// TODO Auto-generated method stub
}
@Override
public void onScrollingFinished(WheelView wheel) {
// TODO Auto-generated method stub
String currentText = (String) mDaydapter.getItemText(wheel.getCurrentItem());
setTextviewSize(currentText, mDaydapter);
}
});
}
public void initYears() {
for (int i = Integer.parseInt(getYear()); i > 1950; i--) {
arry_years.add(i + "年");
}
}
public void initMonths(int months) {
arry_months.clear();
for (int i = 1; i <= months; i++) {
arry_months.add(i + "月");
}
}
public void initDays(int days) {
arry_days.clear();
for (int i = 1; i <= days; i++) {
arry_days.add(i + "日");
}
}
private class CalendarTextAdapter extends AbstractWheelTextAdapter1 {
ArrayList<String> list;
protected CalendarTextAdapter(Context context, ArrayList<String> list, int currentItem, int maxsize, int minsize) {
super(context, R.layout.item_birth_year, NO_RESOURCE, currentItem, maxsize, minsize);
this.list = list;
setItemTextResource(R.id.tempValue);
}
@Override
public View getItem(int index, View cachedView, ViewGroup parent) {
View view = super.getItem(index, cachedView, parent);
return view;
}
@Override
public int getItemsCount() {
return list.size();
}
@Override
protected CharSequence getItemText(int index) {
return list.get(index) + "";
}
}
public void setBirthdayListener(OnBirthListener onBirthListener) {
this.onBirthListener = onBirthListener;
}
@Override
public void onClick(View v) {
if (v == btnSure) {
if (onBirthListener != null) {
onBirthListener.onClick(selectYear, selectMonth, selectDay);
Log.d("cy",""+selectYear+""+selectMonth+""+selectDay);
}
} else if (v == btnSure) {
} else {
dismiss();
}
dismiss();
}
public interface OnBirthListener {
public void onClick(String year, String month, String day);
}
/**
* 设置字体大小
*
* @param curriteItemText
* @param adapter
*/
public void setTextviewSize(String curriteItemText, CalendarTextAdapter adapter) {
ArrayList<View> arrayList = adapter.getTestViews();
int size = arrayList.size();
String currentText;
for (int i = 0; i < size; i++) {
TextView textvew = (TextView) arrayList.get(i);
currentText = textvew.getText().toString();
if (curriteItemText.equals(currentText)) {
textvew.setTextSize(maxTextSize);
} else {
textvew.setTextSize(minTextSize);
}
}
}
public String getYear() {
Calendar c = Calendar.getInstance();
return c.get(Calendar.YEAR)+"";
}
public String getMonth() {
Calendar c = Calendar.getInstance();
return c.get(Calendar.MONTH) + 1+"";
}
public String getDay() {
Calendar c = Calendar.getInstance();
return c.get(Calendar.DATE)+"";
}
public void initData() {
setDate(getYear(), getMonth(), getDay());
this.currentDay = 1+"";
this.currentMonth = 1+"";
}
/**
* 设置年月日
*
* @param year
* @param month
* @param day
*/
public void setDate(String year, String month, String day) {
selectYear = year + "年";
selectMonth = month + "月";
selectDay = day + "日";
issetdata = true;
this.currentYear = year;
this.currentMonth = month;
this.currentDay = day;
if (year == getYear()) {
this.month = getMonth();
} else {
this.month = 12+"";
}
calDays(year, month);
}
/**
* 设置年份
*
* @param year
*/
public int setYear(String year) {
int yearIndex = 0;
if (!year.equals(getYear())) {
this.month = 12+"";
} else {
this.month = getMonth();
}
for (int i = Integer.parseInt(getYear()); i > 1950; i--) {
if (i == Integer.parseInt(year)) {
return yearIndex;
}
yearIndex++;
}
return yearIndex;
}
/**
* 设置月份
*
* @param month
* @param month
* @return
*/
public int setMonth(String month) {
int monthIndex = 0;
calDays(currentYear, month);
for (int i = 1; i < Integer.parseInt(this.month); i++) {
if (Integer.parseInt(month) == i) {
return monthIndex;
} else {
monthIndex++;
}
}
return monthIndex;
}
/**
* 计算每月多少天
*
* @param month
* @param year
*/
public void calDays(String year, String month) {
boolean leayyear = false;
if (Integer.parseInt(year) % 4 == 0 && Integer.parseInt(year) % 100 != 0) {
leayyear = true;
} else {
leayyear = false;
}
for (int i = 1; i <= 12; i++) {
switch (Integer.parseInt(month)) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
this.day = 31+"";
break;
case 2:
if (leayyear) {
this.day = 29+"";
} else {
this.day = 28+"";
}
break;
case 4:
case 6:
case 9:
case 11:
this.day = 30+"";
break;
}
}
if (year.equals( getYear()) && month .equals( getMonth())) {
this.day = getDay();
}
}
}
底部弹出框布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/ly_myinfo_changeaddress" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/color_transparent" android:gravity="bottom" android:orientation="vertical" > <LinearLayout android:id="@+id/ly_myinfo_changeaddress_child" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="@color/white" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="44dp" > <TextView android:id="@+id/btn_myinfo_cancel" android:layout_width="wrap_content" android:layout_height="match_parent" android:paddingLeft="12dp" android:text="取消" android:gravity="center" android:layout_alignParentLeft="true" android:layout_marginRight="15dip" android:textColor="@color/color_e84515" android:textSize="13sp" /> <TextView android:id="@+id/btn_myinfo_sure" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentRight="true" android:gravity="center" android:text="完成" android:textColor="@color/color_e84515" android:paddingRight="12dp" android:textSize="12sp" /> </RelativeLayout> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_d8d8d8" /> <LinearLayout android:layout_width="match_parent" android:layout_height="160dip" android:orientation="horizontal" android:gravity="center_vertical"> <com.example.user.mydate.view.wheelview.WheelView android:id="@+id/wv_birth_year" android:layout_width="0dip" android:layout_weight="1" android:layout_height="match_parent" android:layout_gravity="center_vertical" /> <com.example.user.mydate.view.wheelview.WheelView android:id="@+id/wv_birth_month" android:layout_width="0dip" android:layout_weight="1" android:layout_height="match_parent" android:layout_gravity="center_vertical" /> <com.example.user.mydate.view.wheelview.WheelView android:id="@+id/wv_birth_day" android:layout_width="0dip" android:layout_weight="1" android:layout_height="match_parent" android:layout_gravity="center_vertical" /> </LinearLayout> </LinearLayout> </LinearLayout>
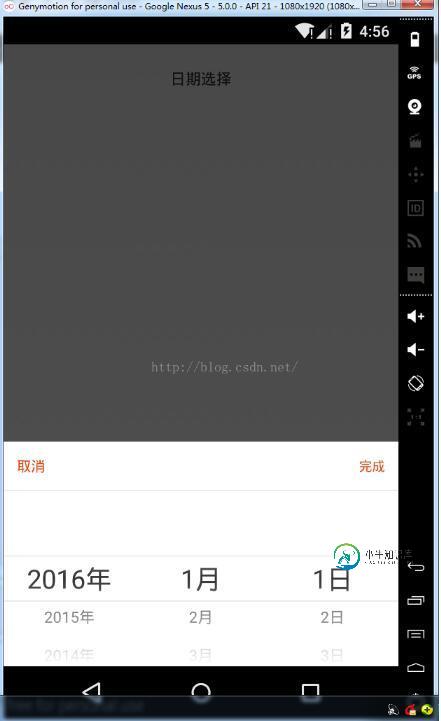
运行效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我正在寻找一种方法来定制Android中的日期选择器,使其只显示日和月(即没有年)。 有什么想法吗?
-
有没有办法创建一个包含所有三个下拉列表(日期月份和年份)的日期选择器,我可以通过JS/前端验证将输入的最低年龄限制为18岁?
-
本文向大家介绍Android 日期选择器,包括了Android 日期选择器的使用技巧和注意事项,需要的朋友参考一下 示例 DatePicker允许用户选择日期。创建的新实例时DatePicker,我们可以设置初始日期。如果我们不设置初始日期,那么默认情况下将设置当前日期。 我们可以DatePicker使用DatePickerDialog或通过使用DatePicker小部件创建我们自己的布局来向用户
-
我使用了日期选择器,并将最大日期应用为2020年2月11日,而今天的日期是2019年2月12日。 我有一个问题,而改变年直接点击‘年’在日期选择器顶部。当日期选择器在当前日期(今天的日期:2019年2月12日)初始化时,如果我将年份更改为2020年2月12日,日期选择器将显示2020年2月12日作为标题,但在日历视图中选择的日期是选择的2月11日。 见以下图像::
-
我想有一个日期选择器,用户可以从日期选择器中只选择月份和年份,我还需要限制从以前的日期选择器中选择月份和年份的下一个日期选择器... 有人能帮我解脱吗?
-
我使用的是bootstrap datepicker,我的代码如下所示,是JSFIDLE上的代码演示 上面的代码运行良好,但我试图做的是允许用户只选择月份和年份。 你能告诉我怎么做吗?

