前端 - H5活动页面布局,按钮使用定位固定位置,如何适配多种分辨率?
各位大佬,请问:
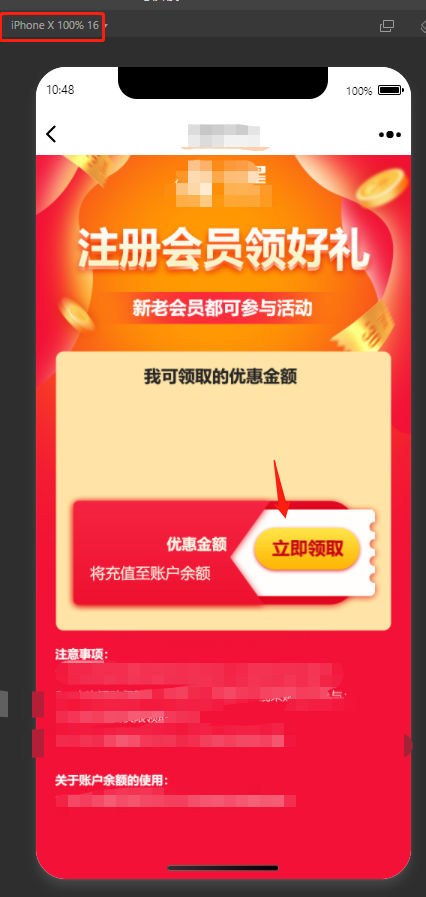
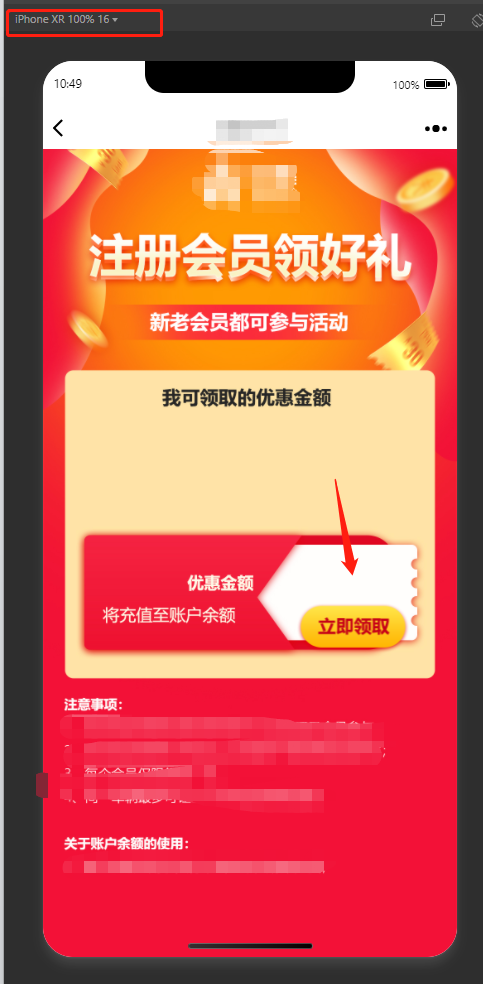
一张背景图,按钮是里面的一个元素,如何在不同机型不同分辨率下按钮都会出现背景图上面的固定位置?
rem、百分比、px 都试过了好像都不行!
<style> body{ font-size: 18px; } .box{ height: 100vh; width: 100vw; background-image:url('/static/redCloud/images/buyerEvents.jpg'); background-repeat: no-repeat; background-position: center center; background-attachment: fixed; /* 让背景图基于容器大小伸缩 */ background-size: cover; position: relative; } .box .get_btn{ width: 7rem; position: absolute; right: 3rem; bottom: 19rem; } </style><body> <div class="box"> <img class="get_btn" src="/static/redCloud/images/buyerBtn.png" alt="立即领取"> </div></body>

共有1个答案
为了在不同分辨率的设备上保持按钮的固定位置,你可以使用视窗单位(vw、vh、vmin、vmax)或百分单位,它们可以根据视窗的大小动态改变。
你的CSS中已经使用了视窗单位(vw、vh),但是你可能需要调整它们以适应各种屏幕大小。比如,你可以尝试调整.box的高度和宽度为更小的视窗单位,比如50vh和50vw,而按钮的位置可以继续使用rem或百分比单位,这样就可以在不同分辨率的设备上保持按钮的相对位置不变。
例如:
<style> body{ font-size: 18px; } .box{ height: 50vh; width: 50vw; background-image:url('/static/redCloud/images/buyerEvents.jpg'); background-repeat: no-repeat; background-position: center center; background-attachment: fixed; /* 让背景图基于容器大小伸缩 */ background-size: cover; position: relative; } .box .get_btn{ width: 7rem; position: absolute; right: 1rem; /* 调整为更小的视窗单位以适应各种屏幕大小 */ bottom: 1rem; /* 调整为更小的视窗单位以适应各种屏幕大小 */ }</style><body> <div class="box"> <img class="get_btn" src="/static/redCloud/images/buyerBtn.png" alt="立即领取"> </div></body>请注意,视窗单位(vw、vh)会根据屏幕的实际尺寸动态改变,因此如果背景图像的比例与视窗的比例不匹配,可能会导致背景图像的拉伸或压缩。为了避免这种情况,你可能需要使用一个不会拉伸或压缩的图片,或者使用CSS的其他特性来适应不同大小的屏幕。
-
问题内容: 好的,我注意到了一些东西,但是在CSS规范中找不到。样式化元素将相对于浏览器视口绝对定位。如果将固定位置的元素放置在另一个元素内会怎样?CSS示例如下: 和HTML: 据我所知,该元素相对于其最近的父元素也是固定位置的。这在所有浏览器中都可以使用吗?另外,它是错误还是故意行为? 到目前为止,我在互联网上没有找到关于此主题的任何内容,只是“固定位置使其固定在页面上”。 问题答案: 固定和
-
根据我的要求: null 详情: 我想通过只指定组件的垂直位置,将它们垂直地放在列容器中(像垂直框)。在不失去BoxLayout等布局的其他好处的情况下,最好的方法是什么? 在垂直框中,必须使用填充物来设置组件的垂直位置,或者通过调整组件的大小来设置组件的垂直位置,这样的可能性是不存在的: null
-
此代码在启动时执行一次。然后JButton位于中间。加载下一个图像时再次执行,此时JButton已处于正确位置。 我已经尝试了很多方法,比如将JButton添加到JFrame中,将JPanels布局设置为null(使button不可见),重新绘制、打包、无效,但我尝试的一切似乎都不奏效。有人能指示Swing把那个JButton放在我的JFrame的右上角吗?非常感谢!
-
本文向大家介绍js中的如何定位固定层的位置,包括了js中的如何定位固定层的位置的使用技巧和注意事项,需要的朋友参考一下 需要获取一些HTML的对象的坐标来更灵活的设置目标层的坐标,这里可以通过用到document.body.scrollTop等属性,但是这些属性在xhtml的标准网页中或更简单的说就是带<!DOCTYPE...>的标签中得到的值是0;如果不要此标签则一切正常,那么在xhtml中如何
-
我正在纠结于应用程序的布局。我只想用HTML&CSS来实现它,但绝望正在逼近。我需要: 固定高度、100%宽度、静态标题 固定高度、100%宽度、静态页脚 固定宽度的内容区域,居中和全部剩余高度 内容区域需要: 两列,均为全高 上面的内容相当简单,但可能需要更改以适应下一部分。 每一列都需要: 静态标头 静态页脚 页眉和页脚之间的可滚动内容区域 我花了一天的时间尝试各种方法(甚至是基于--喘息--
-
css问题 下面代码 为什么ul使用绝对定位居中 a元素变成块元素 文字会垂直 代码 为什么用绝对定位居中宽度展示文字会被挤下去 如下图 如果用flex布局居中就是没问题 代码如下图 效果如下图

