js中的如何定位固定层的位置
var top=document.documentElement.scrollTop ||document.body.scroolTop;
js中的||是个好东西 ,不但可以用在if的条件语句中,而且还可以用在变量的赋值上,上例可以写成如下格式:
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
这样写可以有很好的兼容性。还要注意的一点是:如果不声明document.documentElement.scrollTop的值反而会显示0。

说明要想获取当前页面上滚动条坐标的纵坐标位置:用
document.documentElement.scrollTop而不是用
document.body.scrollTop;
document.documentElement获取的是html标签,
document.body获取的是body标签;
在标准w3c下,document.body.scrollTop恒为0,需要用document.documentElement.scrollTop来代替;
如果我们要定位鼠标相对于页面的绝度位置时,会在搜索引擎中得到的大多会让你用
event.clientX+document.body.scrollLeft ,event.clientY+document.body.scrollTop;
如果发现鼠标偏离了你的想象,一点都奇怪,因为IE5.5之后就不在支持document.body.scrollX对象了
所以我们要加上一句;
if (document.body && document.body.scrollTop &&document.body.scrollLeft)
{
top=document.body.scrollTop;
left=document.body.scrollleft;
}
if (document.documentElement && document.documentElement.scrollTop&& document.documentElement.scrollLeft)
{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft;
}
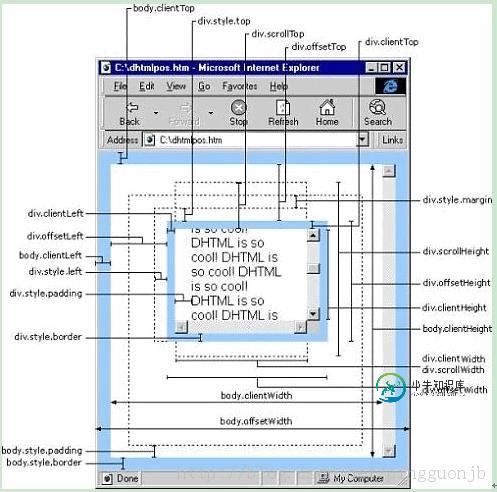
下面介绍一些参数的用法:
网页的可见区域宽度:document.body.clientWidth;
网页的可见区域高度:document.body.clientHeight;
网页可见区域宽:document.body.offsetWidth;(包括边线的宽);
网页可见区域高:document.body.offsetHeight;(包括边线的宽);
网页正文全文宽:document.body.scrollWidth;
网页正文全文高:document.body.scrollHeight;
网页被卷去的高:document.body.scrollTop;
网页被卷去的左:document.body.scrollLeft;
网页正文部分上:windows.screenTop;
网页正文部分左:windows.screenLeft;
屏幕分辨率的高:windows.screen.height;
屏幕分辨率的宽:windows.screen.widht;
屏幕可用工作区高度:windows.screen.availHeight;
屏幕可用工作区宽度:windows.screen.availWidth;
获取对象的滚动高度:scrollHeight;
设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 :scrollLeft;
设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 :scrollTop;
获取对象的滚动宽度:scrollWidth;
获取对象相对于版面或由父坐标:offsetParent 属性指定的父坐标的高度 :offsetHeight;
获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置 :offsetLeft;
获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置:offsetTop;
event.clientX:相对于文档的水平坐标;
event.clientY:相对于文档的垂直坐标;
event.offsetX:相对于容器的水平坐标;
event.offsetY:相对于容器的垂直坐标;
document.documentElement.scrollTop:设置滚动的垂直高度
event.clientX + document.documentElement.scrollTop:相对文档的水平位置+垂直方向的滚动量;
-
问题内容: 好的,我注意到了一些东西,但是在CSS规范中找不到。样式化元素将相对于浏览器视口绝对定位。如果将固定位置的元素放置在另一个元素内会怎样?CSS示例如下: 和HTML: 据我所知,该元素相对于其最近的父元素也是固定位置的。这在所有浏览器中都可以使用吗?另外,它是错误还是故意行为? 到目前为止,我在互联网上没有找到关于此主题的任何内容,只是“固定位置使其固定在页面上”。 问题答案: 固定和
-
问题内容: 是否可以在Mobile Safari中相对于视口定位固定的元素?正如许多人所指出的那样,这是行不通的,但是Gmail只是提供了几乎是我想要的解决方案-在邮件视图中查看浮动菜单栏。 在JavaScript中获取实时滚动事件也是一种合理的解决方案。 问题答案: iOS 5 支持position:fixed
-
问题内容: 是否可以在Mobile Safari中相对于视口定位固定的元素?正如许多人所指出的那样,这是行不通的,但是Gmail只是提供了几乎是我想要的解决方案-请在邮件视图中查看浮动菜单栏。 在JavaScript中获取实时滚动事件也是一种合理的解决方案。 问题答案: 这个固定位置的div可以仅用两行代码来实现,该代码将div滚动移动到页面底部。
-
本文向大家介绍说说你对相对定位、绝对定位、固定定位的理解相关面试题,主要包含被问及说说你对相对定位、绝对定位、固定定位的理解时的应答技巧和注意事项,需要的朋友参考一下 https://www.w3schools.com/css/css_positioning.asp https://www.w3school.com.cn/cssref/pr_class_position.asp
-
问题内容: 我已经有一段时间了,这似乎是一个Chrome重绘错误,尚未修复。因此,我正在寻找任何权宜之计。 主要问题是页面上的元素具有使用以下内容的背景图像时: 如果另一个元素固定并具有子视频元素,则它将导致具有背景图像的元素消失。 现在,它可以在Safari(以及Firefox和IE)中正常运行,因此这并不是Webkit的问题。我已经应用了一些没有用的建议属性。 目前,我的解决方案只是通过媒体查
-
all内包含left,right,其中因为left内容多,所以all整体是有上下滚动的滚动条的,怎么使right一直固定显示。

