css 禁止手机端屏幕拖动?
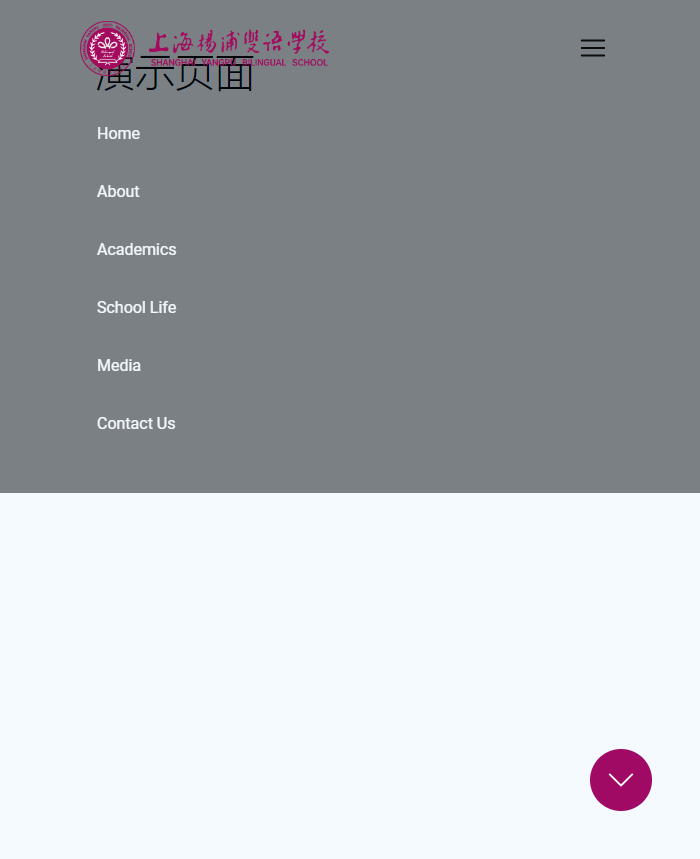
当前页面手机端效果

需要当导航展开时, 导航后面的div是不可拖动的状态
当前代码
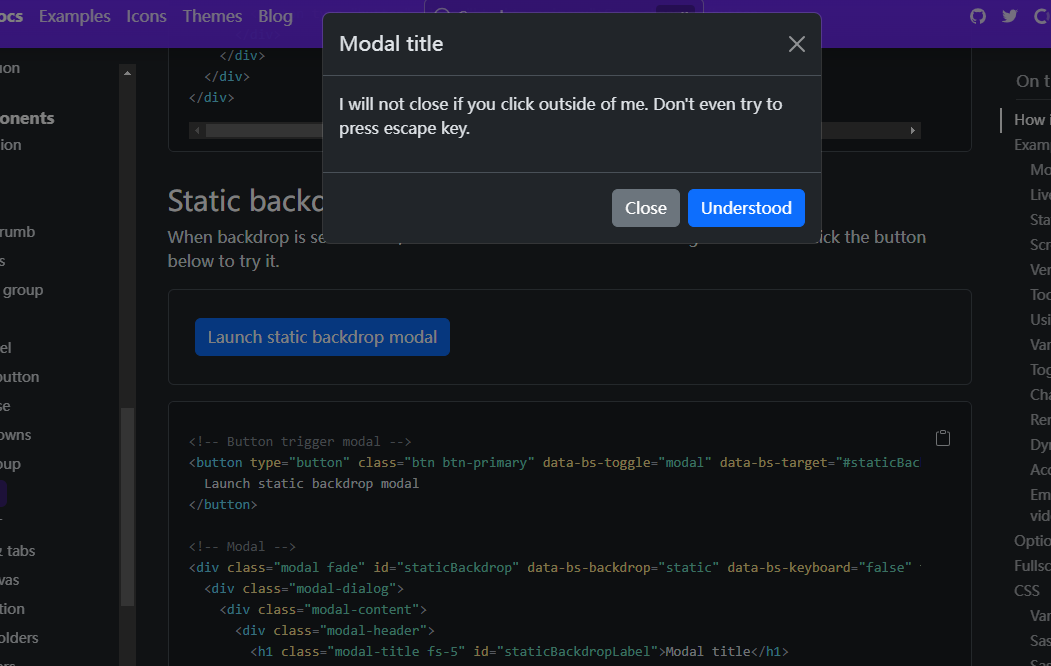
<header id="header"> <div class="rxc-wrap el-page-container"> <nav class="navbar navbar-expand-lg navbar-light fixed-top transition-time-500 font-weight-normal py-3"> <div class="container"> <a class="navbar-brand" href="http://localhost:8002"> <img src="http://localhost:8002/assets/images/logo.png" class="el-image"> </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mdb-navbar-collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="mdb-navbar-collapse"> <ul class="navbar-nav ml-auto py-4 py-lg-0"><!-- ... --></ul> </div> </div> </nav> </div></header><section id="demoProfile" class="rxc-wrap"> <div class="container py-5"> <h1>演示页面</h1> <div class="vh-100"></div> </div>z</section>类似这个网站 https://getbootstrap.com/docs/5.3/components/modal/

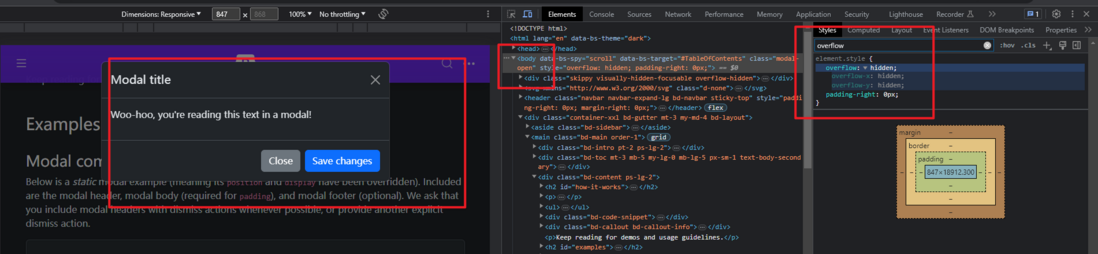
点击弹窗时, 外面不可拖动, 但是不知道里面时怎么实现的
共有1个答案

body{overflow:hidden}
-
本文向大家介绍在vue中实现禁止屏幕滚动,禁止屏幕滑动,包括了在vue中实现禁止屏幕滚动,禁止屏幕滑动的使用技巧和注意事项,需要的朋友参考一下 今天写了一个Vue弹层组件,用来全屏查看图片的,大概是下面这么一个效果: 其中背景是透明色的,但是弹出这个组件时手指滑动、鼠标滚轮滑动,底部页面是会动。 作为自己开发的一个常用的组件,这种bug当然是要解决的。 于是学艺不精的我在网上找了蛮久的,看了不少博
-
本文向大家介绍如何禁止手机端页面缩放?相关面试题,主要包含被问及如何禁止手机端页面缩放?时的应答技巧和注意事项,需要的朋友参考一下 document.documentElement.addEventListener('touchstart', function (event) { if (event.touches.length > 1) { event.preventDefault(); } }
-
本文向大家介绍解决Android手机屏幕横竖屏切换,包括了解决Android手机屏幕横竖屏切换的使用技巧和注意事项,需要的朋友参考一下 Android中当屏幕横竖屏切换时,Activity的生命周期是重新加载(说明当前的Activity给销毁了,但又重新执行加载), 怎么使屏幕横竖屏切换时,当前的Activity不销毁呢? 1. 在AndroidManifest.xml中为Activity设置co
-
实现在竖屏的NavigationController中push一个横屏的UIViewController,模拟器测试兼容5.0、6.0系统。实现程序中手动旋转屏幕的效果。 [Code4App.com]
-
本文向大家介绍Android手机保持屏幕高亮方法,包括了Android手机保持屏幕高亮方法的使用技巧和注意事项,需要的朋友参考一下 一开始接触android应用项目时,在项目快上线时策划要求加个高亮,每次都是直接从网上百度一下,现在做游戏了,却还是这个需求,这里备份一下方便后续的查找,毕竟是自己写好且验证没问题的 :) 首先,在Activity里添加一下代码: 成员变量: 然后,在AndroidM
-
本文向大家介绍Android改变手机屏幕朝向的方法,包括了Android改变手机屏幕朝向的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android改变手机屏幕朝向的方法。分享给大家供大家参考。具体如下: 模拟当点击按钮时,使手机朝向发生改变。 main.xml布局文件: 清单文件: OrientationActivity类: 运行结果: 希望本文所述对大家的Android程序设计

