javascript - getElementsByTagName("test")[0].toDataURL("image/jpg") 为什么获取不到toDataURL()?

为什么toDataURL()用不了?报错toDataURL is not a function.
共有2个答案
toDataURL是原生canvas对象上的方法,可能你获取的不是canvas元素,建议直接给canvas标签加个id直接获取
const canvas = document.getElementById("canvas");
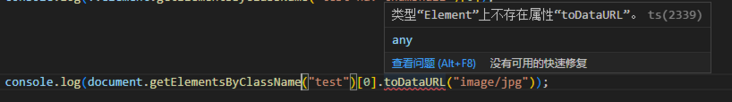
canvas.toDataURL("image/jpg");因为document.getElementsByTagName("test")[0]返回的类型是Element而非HTMLCanvasElement
如果你用的是ts,需要这么写
(document.getElementsByTagName("test")[0] as HTMLCanvasElement).toDataURL("image/jpg");如果是js,关闭这个校验就ok了
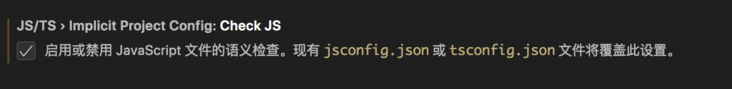
VSCode 设置-首选项-设置,搜索checkjs,取消勾选即可
-
求帮忙看看原因,感谢!
-
问题内容: 我必须编写一个例程,如果变量的类型为,则将变量的值加1,否则将变量的值分配为0,其中变量的初始值为或。 第一个实现是因为我认为没有数字会使算术表达式为假,但是由于计算为真,所以这是错误的。然后,我得知行为类似于0,并且以下表达式均被评估为true。 当然不是0。被评估为false。这使看似重言式的表达成为错误。 为什么实际上不是0,却像0? 问题答案: 您真正的问题似乎是: 为什么:
-
下面代码打印出来是空字符:这难道不是会更新的么:用的是蚂蚁的组件
-
我在试验时尝试了这一行: --令我惊讶的是,它给出了一个类型错误:
-
问题内容: 我最近遇到了一个令人讨厌的错误,该错误中的代码是通过JavaScript动态加载的。动态加载的具有预先选择的值。在IE6中,我们已经有代码来修复selected ,因为有时的值可能与selected 的属性不同步,如下所示: 但是,此代码无法正常工作。即使正确设置了字段,最终也会选择错误的索引。但是,如果我在正确的时间插入一条语句,则会选择正确的选项。考虑到这可能是某种时序问题,我尝试
-
上述代码是我在进行 ramda 函数库的 pipe 实现过程中的代码。 我无法通过测试用例 performs left-to-right function composition 和 can be applied to one argument 我发现是因为我是实现的代码 f的长度都是0, 所以我想问什么原因造成的这个问题,如何解决? ramda - test -pipe

