问题:

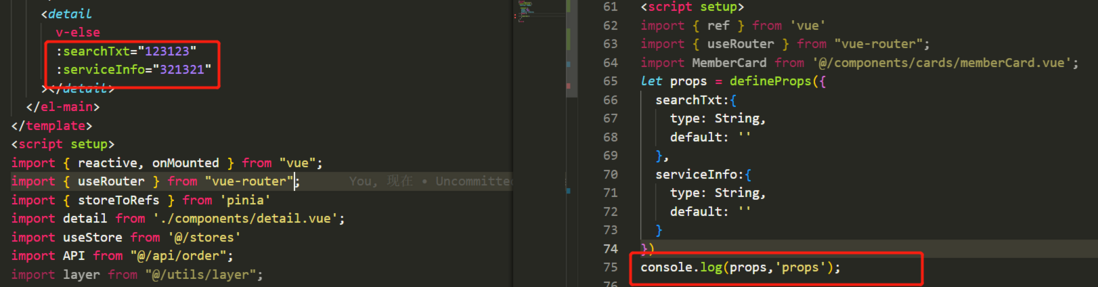
javascript - 为什么setup语法糖中defineProps获取不到值?
乜裕


求帮忙看看原因,感谢!
共有3个答案
卞浩漫
因为 defineProps,defineEmits 等其实都是语法糖,并不是会真实运行的代码,所以你也不能用普通代码的方式对待它们。
我之前写过一篇博客,有空可以看看:理解 Vue3 里的 defineProps 和 defineEmits。
黄弘新
尝试在组件侧使用时候改成 search-txt 和 service-info ?
韩单弓
不好意思,我这个是跳转,我以为是调用了组件,当然不会过来了。。。这样调用应该是没问题的
类似资料:
-
render函数在setup语法糖情况下不调用
-
defineProps做了什么? script setup文档 里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的 <script> 只在组件被首次引入的时候执行一次不同,<script setup> 中的代码会在每次组件实例被创建的时候执行。 defineProps 和 defineEmits 都是只能在 <script setup> 中使用的编译器宏。他们不需要导入,且会随
-
为什么toDataURL()用不了?报错toDataURL is not a function.
-
我在Java福音8章经常听到“sugaring”和“desugaring”,这两个词是什么意思?它们是概念性的还是句法性的。 例如: 默认迭代循环恢复为Java 关于编译中的句法糖的观察。
-
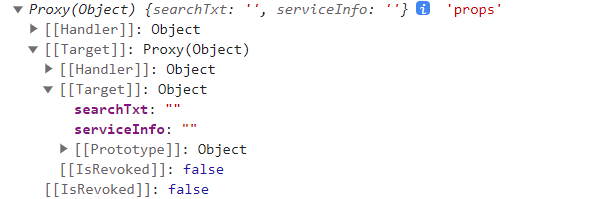
下面代码打印出来是空字符:这难道不是会更新的么:用的是蚂蚁的组件
-
我尝试在浏览控制台中测试此语法,但遇到错误: 对于上面的代码,我关心的是是否会引发任何错误。

