vue.js - Vue 2.7 使用 setup 语法糖如何实现自定义 v-model?
vue2.7 使用setup语法糖 但是想实现自定义v-model 却发现语法糖不支持model: { prop: '', event: ''}
尝试了modelValue 发现不支持
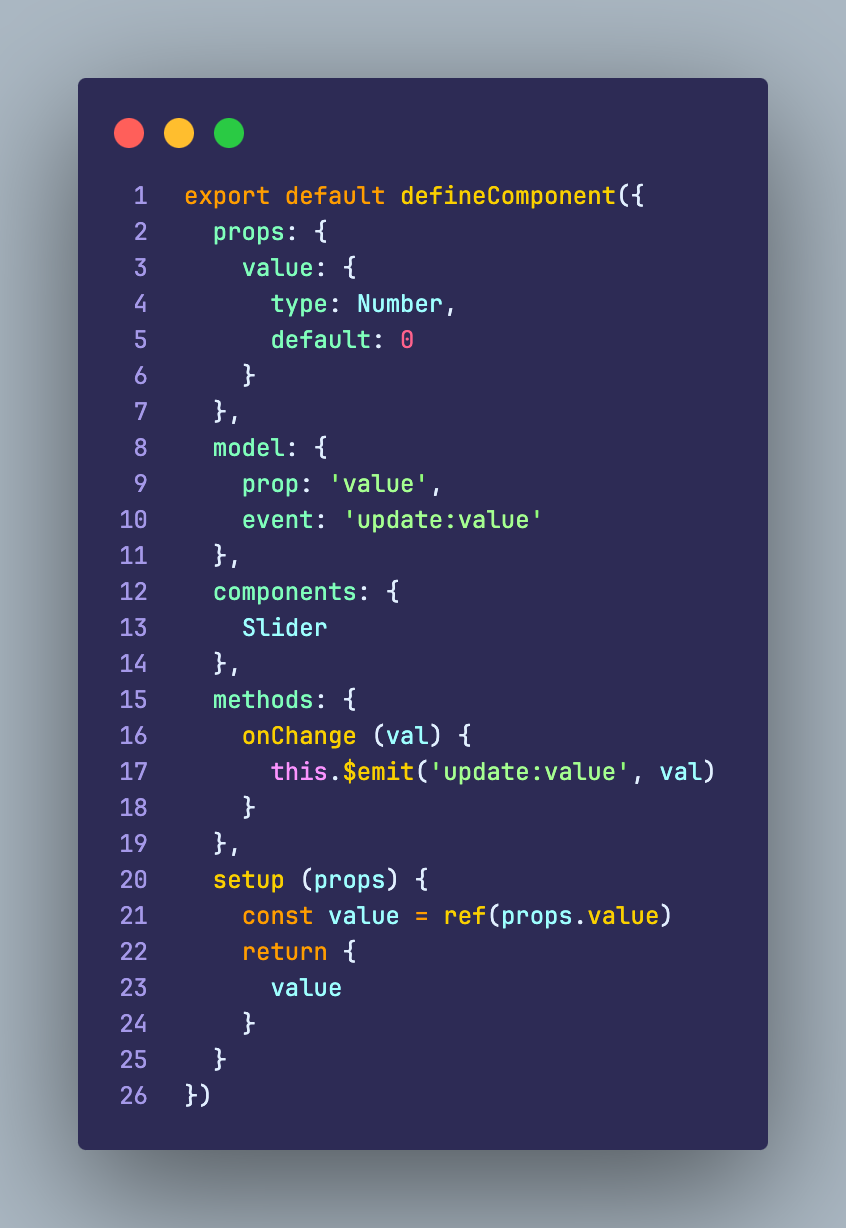
我现在只能使用defineComponent,用optionsApi实现
共有1个答案
在 Vue 2.x 中,setup 语法糖是 Vue 3 的 Composition API 的一部分,并且 Vue 2.7 引入了对 Composition API 的有限支持,主要是为了帮助开发者更容易地迁移到 Vue 3。然而,Vue 2.7 的 Composition API 支持并不包括 Vue 3 的所有特性,比如 model 选项的语法糖。
要在 Vue 2.7 中使用 setup 语法糖实现自定义 v-model,你需要手动处理 value 属性和 input 事件。由于 model 选项的语法糖不可用,你需要显式地创建 props 和 emits,并在 setup 函数中管理它们。
以下是一个使用 defineComponent 和 setup 语法糖实现自定义 v-model 的例子:
<template> <input :value="modelValue" @input="updateValue($event.target.value)" /></template><script>import { defineComponent } from 'vue'export default defineComponent({ name: 'CustomInput', props: { modelValue: { type: [String, Number], default: '' } }, emits: ['update:modelValue'], setup(props, { emit }) { const updateValue = (value) => { emit('update:modelValue', value) } return { modelValue: props.modelValue, updateValue } }})</script>在上面的例子中,modelValue 作为 prop 被传入组件,并且我们定义了一个 update:modelValue 事件来触发值的更新。在 setup 函数中,我们定义了一个 updateValue 函数来处理 input 事件的触发,并通过 emit 方法来发出 update:modelValue 事件,携带新的值。
注意,这种方法不需要 Vue 3 的 model 选项的语法糖,而是直接使用了 Vue 2 的 props 和 emits 选项,并在 setup 函数中进行了逻辑处理。这种方式是兼容 Vue 2.7 的 Composition API 使用方式,并能够让你享受到一些 Composition API 的优点,同时保持与 Vue 2 的兼容性。
-
我需要实现我的自定义DefaultComboxModel。这样做的原因是每次我打电话给 或者 或者 我看到它自动触发一个项目状态更改事件。这会导致一些随机项目自动从列表中选择。这不是我想要的,因为它用随机选择的项目填充可编辑的JTextField。 这是我在使用我的自定义Itemlistener中的Thread.dumpStack()进行调试时看到的stacktrace,它是我在调用上述方法时看到
-
render函数在setup语法糖情况下不调用
-
我正在使用Spring开发一个应用程序。在Access Control Access一节中,我想使用Spring Security Acl(我是Acl的新手)。我想在我的应用程序中实现ACL基于两点: 应用程序应该具有以下五种权限:、、、和。 权限是分层的,当用户具有权限时,它应该能够,或者当用户具有权限时,它应该能够、和等。 更新: 我的应用程序是基于Spring MVC RESTful的。当用
-
问题内容: 我要实现ActionBar必须如下所示的自定义: 所以问题: 如何实现类似自定义视图的按钮:仅显示一些图像? 如何在顶部绘制一条线? 以及如何实现不带分隔线的按钮:在上添加标签或添加什么? 问题答案: 如果要使用ActionBarAPI,这几乎与你将获得的接近。我不确定你是否可以在ActionBar不进行奇怪的Window黑客操作的情况下在其上方放置一个色带,这是不值得的。至于更改Me
-
我正在处理一个货币输入屏幕,需要实现一个自定义的来根据初始化的金额设置一个状态变量。 我原以为这会起作用,但我得到了一个编译器错误:
-
本文向大家介绍利用Vue v-model实现一个自定义的表单组件,包括了利用Vue v-model实现一个自定义的表单组件的使用技巧和注意事项,需要的朋友参考一下 功能描述: 通过点击按钮,可以增减购物数量 组件名称是 CouterBtn 最终效果如下 我们使用 vue-cli搭建基本的开发环境,这也是最快的进行 .vue组件开发的方式 对于入口组件 App.vue (可以暂时忽略其他细节,我们

