javascript - 使用getPropertyValue获取到的字体字号最小只能获取到10px,这是为什么?
<style>
div{
font-size: 5.21px;
}
</style>
<body>
<div>
111
</div>
<script>
let div = document.querySelector('div');
let style = window.getComputedStyle(div);
console.log(style.getPropertyValue('font-size')) //10px
</script>
</body>共有3个答案
在OP你的浏览器端中有效的 font-size 值最小应该就是 10px 了。在我这边获取到的是 12px。这个得看每客户端的浏览器配置项了
所以当样式中设置 font-size: 5.21px 时我们获取到的并不是 5.21px。但是如果设置为 0px 应该会返回 0。
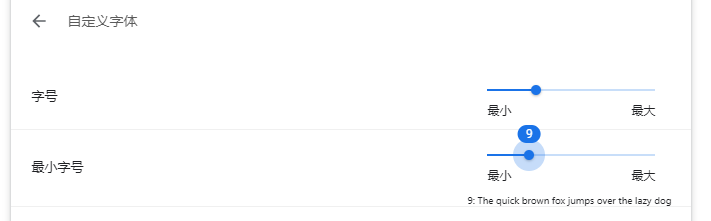
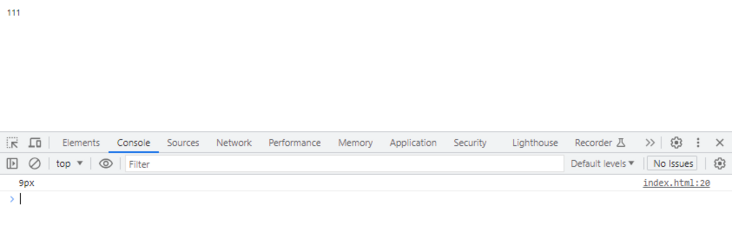
比如说我设置 Chrome 为最小字号 为 9(可以在 chrome://settings/fonts 中修改),那么输出的 font-size 也会是 9。


大部分浏览器有最小字号,为了阅读方便,如果你想要更小的字体,可以用 SVG 或者 Canvas 来绘制文字。
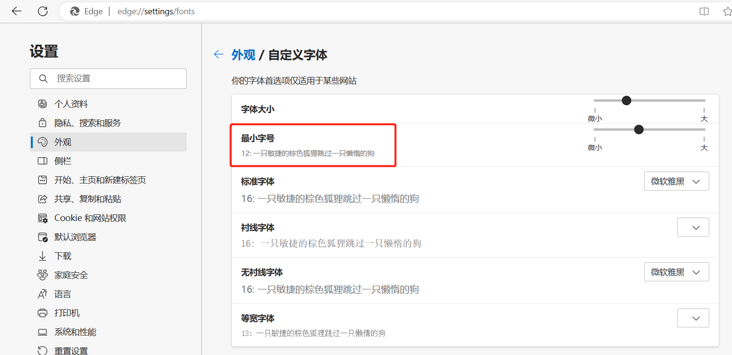
浏览器有最小字号限制。
以 Edge for Windows 浏览器为例,其设置在“外观 / 自定义字体”下:

通常来说用户也不会去改这个玩意儿,默认是多少就是多少,所以一般网页设计中需要 10px/12px 以下的字号,需要通过 transform 等方式间接实现。
-
问题内容: 我在这里阅读一个问题,试图获取文本的字体大小。他们给出的答案是使用测量方法获得像素大小。我想要做的就是获取字体大小值,以便我可以更改它。 例如: 尽管这两个都可以,但此示例不起作用 唯一的问题是它仅更改一次大小。 问题答案: 仅抓住一个元素可能不起作用。如果由样式表定义,则将报告(空字符串)。 您应该使用window.getComputedStyle。
-
下面代码打印出来是空字符:这难道不是会更新的么:用的是蚂蚁的组件
-
问题内容: 我有一个已设置为最大大小的字段。我如何找到该字段占用的最大大小。 例如,如果记录是针对表TableA的 我需要知道哪一行占据最大的尺寸,什么是最大的尺寸 谢谢 普拉迪 问题答案: LEN测试字符长度,例如“ a” = 1个字符 DATALENGTH检查字节大小,NVarchar每个字符占用2个字节 若要获取表中具有FieldA中最大数据长度的所有行,
-
我的页面上有php和javascript代码,但我想在这里做的是php上有一个值,我想把它放到我的javascript代码中 我会在这里详细说明 这是我的javascript 在我的js代码的第4个位置,我有市场在那里抓住它 这是我的php代码 我在那里输入了我的php代码
-
问题内容: 这是该问题的后续措施。 我正在开发CKEditor的组件,这是字体下拉菜单的调整版本,始终显示当前选择的字体系列/大小值,无论它们在何处定义,使用和排序。 正如您在另一个问题中看到的那样,确定字体大小现在可以跨浏览器使用。现在我在使用该属性时遇到了麻烦。我的通用“计算样式”函数仅返回定义的完整字体字符串,例如 为了使设置与字体家族下拉列表中的条目匹配,我需要的是我正在检查的DOM元素的
-
PDFBox的字体类PDFont中有一个名为getFontHeight的方法,听起来很简单。然而,我不太理解文档和参数代表什么。 这将获得字符的字体宽度。 参数: c-要获取宽度的字符代码。 偏移量-数组中的偏移量。长度 数据的长度。 返回:宽度为1000个文本空间单位,即333或777 在PDFBox中,这个方法是用来获取角色高度的正确方法吗?如果是的话,如何获取?字体高度和字体大小之间是否存在

