vue.js - vue3,怎么实现页面标题的国际化(多语言)?
vue中怎么实现页面标题的国际化(多语言)?
语言文件都配置好了,怎么根据语言显示不同的多语言标题
import i18n from '@/lang'
router.beforeEach((to, from, next) => {
// 标题 多语言
document.title = i18n.t(`web.title`)
next()
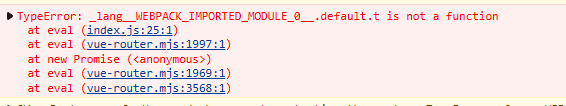
})报错  ,是什么问题?
,是什么问题?
共有2个答案
Vue进行国际化主流就是使用vue-i18n插件
中文文档:
https://kazupon.github.io/vue-i18n/zh/introduction.html
加个,路由拦截,设置document.title
import i18n from '@/lang'
router.beforeEach((to, from, next) => {
// 你在这打印下i18n看看是你期望的东西吗
console.log(i18n)
// 标题 多语言
document.title = i18n.t(`web.title`)
next()
})-
在访问网址时,我得到以下异常。 org.springframework.web.util.NestedServletExc0019:请求处理失败;嵌套异常是java.lang.不支持操作异常:不能更改HTTP接受标头-使用不同的区域设置解析策略org.springframework.web.servlet.FrameworkServlet.process请求(FrameworkServlet.ja
-
需求,我的 vue3 中的 data=ref([]) 更新之后,我希望 echarts 的图标也跟着一起更新 但是目前不会,我该怎么修改
-
凭我仅剩不多的印象写一下~ 一面 #数据人的面试交流地# 1.常规自我介绍 2.sql题:两个表 (1)求最后一次登陆时间 (2)求该年最大连续登陆天数 3.业务相关 (1)异常数据如何分析 (2)在没有拼车业务的国家开展拼车业务,目前有各城市快车业务的数据和公共数据(例如可以查到的城市人口等),如何确定最合适的两个城市来开展拼车业务? (3)你认为开展拼车业务对这个国家的乘客、司机以及我们平台有
-
手撕:快速排序 场景题: 实习:讲业务,实习收获 项目:黑马学成在线 请求URL: 组成部分 Get Post MySQL: 5000万数据量,给出一些字段让建表->找慢SQL->索引相关->执行过程 Redis: 应用场景、项目中存的课程信息,缓存一致性解决 这块就是一直给各种场景,然后一步步来考虑,不是很麻烦 Linux: 查看Java项目是否运行 ps -aux | grep 查看 占用端口
-
本文向大家介绍基于Session的国际化实现方法,包括了基于Session的国际化实现方法的使用技巧和注意事项,需要的朋友参考一下 如何将我们网站的其它内容(如菜单、标题等)做国际化处理呢?这就是本篇要将的内容—>国际化。 在项目的spring.xml文件添加的内容如下 在项目中的源文件夹resources中添加myproperties.properties、myproperties_zh_.pr
-
本文向大家介绍3分钟实现iOS语言本地化/国际化(图文教程),包括了3分钟实现iOS语言本地化/国际化(图文教程)的使用技巧和注意事项,需要的朋友参考一下 前言 语言本地化,又叫做语言国际化。是指根据用户操作系统的语言设置,自动将应用程序的语言设置为和用户操作系统语言一致的语言。往往一些应用程序需要提供给多个国家的人群使用,或者一个国家有多种语言,这就要求应用程序所展示的文字、图片等信息,能够让讲

