三个拉伸形状中的奇数瑕疵和空纹理。js
我试图通过使用Three.js挤压形状来给SVG路径(lineto和moveto)带来3D感觉,但这个过程会导致一些我无法删除的伪影。
什么会导致渲染的3D形状中出现奇怪的瑕疵?有没有办法去除它们?
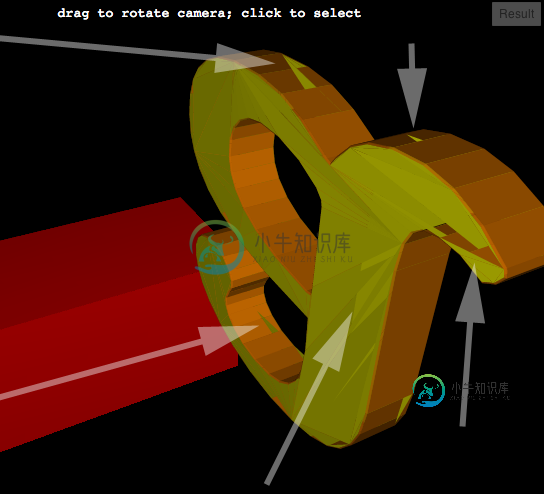
工件在下面的示例图像中用箭头标记。

现场示例如下:http://jsfiddle.net/pHn2B/24/
代码在这里:
// Picking with Callback
// three.js r.52
var container,
info,
camera,
scene,
light,
geometry,
mesh,
projector,
renderer,
controls;
objects = [];
// dom
container = document.createElement( 'div' );
document.body.appendChild( container );
// info
info = document.createElement( 'div' );
info.style.position = 'absolute';
info.style.top = '10px';
info.style.width = '100%';
info.style.textAlign = 'center';
info.innerHTML = "drag to rotate camera; click to select";
container.appendChild( info );
// renderer
renderer = new THREE.CanvasRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
// scene
scene = new THREE.Scene();
// camera
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.set( 0, 300, 500 );
scene.add( camera );
// controls
controls = new THREE.OrbitControls( camera );
// light
scene.add( new THREE.AmbientLight( 0x222222 ) );
// light
light = new THREE.PointLight( 0xaaaaaa );
light.position = camera.position;
scene.add( light );
// geometry
geometry = new THREE.CubeGeometry( 100, 100, 500 );
// material
material = new THREE.MeshLambertMaterial( { color: 0xff0000, ambient: 0xff0000, overdraw: true } );
// mesh
mesh = new THREE.Mesh( geometry, material );
mesh.position.set( -100, -100, 200 );
mesh.name = "Red Object";
mesh.callback = function() { info.innerHTML = this.name; }
scene.add( mesh );
objects.push( mesh );
// geometry
////////////
// CUSTOM //
////////////
var starPoints2 = new THREE.Shape();
starPoints2.moveTo(307.94,275.49);
starPoints2.lineTo(296.26,275.23);
starPoints2.lineTo(286.64,272.99);
starPoints2.lineTo(279.78,269.31);
starPoints2.lineTo(274.14,263.55);
starPoints2.lineTo(271.65,260.21);
starPoints2.lineTo(269.2,261.06);
starPoints2.lineTo(254.83,268.51);
starPoints2.lineTo(242.11,272.97);
starPoints2.lineTo(227.59,275.23);
starPoints2.lineTo(209.91,275.48);
starPoints2.lineTo(197.47,273.63);
starPoints2.lineTo(187.91,270.13);
starPoints2.lineTo(180.48,265.09);
starPoints2.lineTo(175.32,258.88);
starPoints2.lineTo(172.2,251.44);
starPoints2.lineTo(171.1,242.23);
starPoints2.lineTo(172.24,233.63);
starPoints2.lineTo(175.49,226.24);
starPoints2.lineTo(181,219.54);
starPoints2.lineTo(189.42,213.3);
starPoints2.lineTo(201.36,207.73);
starPoints2.lineTo(217.23,203.25);
starPoints2.lineTo(238.28,200.1);
starPoints2.lineTo(269.37,198.47);
starPoints2.lineTo(269.98,182.93);
starPoints2.lineTo(268.74,171.32);
starPoints2.lineTo(266.05,163.7);
starPoints2.lineTo(261.58,157.72);
starPoints2.lineTo(255.24,153.24);
starPoints2.lineTo(247.06,150.32);
starPoints2.lineTo(235.44,149.13);
starPoints2.lineTo(224.71,150.05);
starPoints2.lineTo(215.91,153);
starPoints2.lineTo(210.23,156.86);
starPoints2.lineTo(207.64,160.85);
starPoints2.lineTo(207.19,165.28);
starPoints2.lineTo(209.34,169.86);
starPoints2.lineTo(212.01,174.15);
starPoints2.lineTo(212.14,177.99);
starPoints2.lineTo(209.8,181.78);
starPoints2.lineTo(204.22,185.79);
starPoints2.lineTo(197.62,187.68);
starPoints2.lineTo(188.65,187.43);
starPoints2.lineTo(182.41,185.39);
starPoints2.lineTo(178.45,181.77);
starPoints2.lineTo(176.2,176.9);
starPoints2.lineTo(176.03,170.64);
starPoints2.lineTo(178.2,164.13);
starPoints2.lineTo(183.09,157.69);
starPoints2.lineTo(191.04,151.36);
starPoints2.lineTo(202.01,145.82);
starPoints2.lineTo(216.09,141.57);
starPoints2.lineTo(232.08,139.24);
starPoints2.lineTo(250.07,139.18);
starPoints2.lineTo(266.13,141.23);
starPoints2.lineTo(279.05,145.06);
starPoints2.lineTo(289.15,150.3);
starPoints2.lineTo(295.91,156.19);
starPoints2.lineTo(300.73,163.41);
starPoints2.lineTo(303.85,172.47);
starPoints2.lineTo(305.07,183.78);
starPoints2.lineTo(305.07,241.97);
starPoints2.lineTo(306,251.51);
starPoints2.lineTo(308.18,256.39);
starPoints2.lineTo(311.72,259.09);
starPoints2.lineTo(317.31,260.01);
starPoints2.lineTo(324.71,259.01);
starPoints2.lineTo(332.45,255.86);
starPoints2.lineTo(335.57,257.53);
starPoints2.lineTo(337.6,260.44);
starPoints2.lineTo(336.94,262.33);
starPoints2.lineTo(328.27,268.74);
starPoints2.lineTo(317.89,273.41);
starPoints2.lineTo(307.94,275.49);
/*
starPoints2.moveTo(245.79,125.33);
starPoints2.lineTo(232.93,124.53);
starPoints2.lineTo(222.21,121.74);
starPoints2.lineTo(213.14,117.11);
starPoints2.lineTo(207.36,111.92);
starPoints2.lineTo(203.7,105.75);
starPoints2.lineTo(201.94,98.18);
starPoints2.lineTo(202.34,90.12);
starPoints2.lineTo(204.86,83.4);
starPoints2.lineTo(210.01,76.81);
starPoints2.lineTo(217.49,71.33);
starPoints2.lineTo(227.17,67.31);
starPoints2.lineTo(238.35,65.2);
starPoints2.lineTo(243.99,64.95);
starPoints2.lineTo(255.92,66.06);
starPoints2.lineTo(266.21,69.28);
starPoints2.lineTo(274.98,74.44);
starPoints2.lineTo(280.64,80.19);
starPoints2.lineTo(284.02,86.85);
starPoints2.lineTo(285.26,94.52);
starPoints2.lineTo(284.27,102.84);
starPoints2.lineTo(281.24,109.66);
starPoints2.lineTo(276.03,115.43);
starPoints2.lineTo(267.89,120.46);
starPoints2.lineTo(257.68,123.93);
starPoints2.lineTo(245.79,125.33);
*/
var smileyEye1Path = new THREE.Path();
smileyEye1Path.moveTo(221.69,258.13);
smileyEye1Path.lineTo(215.2,255.08);
smileyEye1Path.lineTo(210.86,250.57);
smileyEye1Path.lineTo(208.4,244.49);
smileyEye1Path.lineTo(207.92,237.03);
smileyEye1Path.lineTo(209.69,230.71);
smileyEye1Path.lineTo(213.82,224.85);
smileyEye1Path.lineTo(220.9,219.34);
smileyEye1Path.lineTo(230.95,214.67);
smileyEye1Path.lineTo(245.76,210.86);
smileyEye1Path.lineTo(266.59,208.36);
smileyEye1Path.lineTo(269.48,208.76);
smileyEye1Path.lineTo(269.99,212.88);
smileyEye1Path.lineTo(269.99,244.81);
smileyEye1Path.lineTo(269.34,247.02);
smileyEye1Path.lineTo(266.07,250.04);
smileyEye1Path.lineTo(255.27,255.23);
smileyEye1Path.lineTo(242.52,258.58);
smileyEye1Path.lineTo(230.57,259.43);
smileyEye1Path.lineTo(221.69,258.13);
/*
smileyEye1Path.moveTo(238.44,116.65);
smileyEye1Path.lineTo(231.99,114.29);
smileyEye1Path.lineTo(227.23,110.22);
smileyEye1Path.lineTo(223.94,104.53);
smileyEye1Path.lineTo(222.41,96.92);
smileyEye1Path.lineTo(223.05,88.57);
smileyEye1Path.lineTo(225.65,82.21);
smileyEye1Path.lineTo(230.07,77.36);
smileyEye1Path.lineTo(235.93,74.4);
smileyEye1Path.lineTo(243.68,73.34);
smileyEye1Path.lineTo(246.08,73.43);
smileyEye1Path.lineTo(253.37,75.08);
smileyEye1Path.lineTo(258.65,78.43);
smileyEye1Path.lineTo(262.47,83.41);
smileyEye1Path.lineTo(264.59,90.25);
smileyEye1Path.lineTo(264.64,98.93);
smileyEye1Path.lineTo(262.63,106.12);
smileyEye1Path.lineTo(258.87,111.5);
smileyEye1Path.lineTo(253.73,115.1);
smileyEye1Path.lineTo(246.81,116.94);
smileyEye1Path.lineTo(238.44,116.65);
*/
var starShape = starPoints2;
starShape.holes.push( smileyEye1Path );
var extrusionSettings = {
//size: 1, height: 1, curveSegments: 100, step = 10,
// font, weight, style,
amount:20,
bevelEnabled: true,
bevelThickness: 0.5,
bevelSize: 0.5,
bevelSegments: 8,
// extrudePath:
// bendPath:
material: 0,
extrudeMaterial: 1
//,
//uvGenerator: BoundingUVGenerator
//uvGenerator: THREE.ExtrudeGeometry.WorldUVGenerator
};
var starGeometry = new THREE.ExtrudeGeometry( starShape, extrusionSettings );
var materialFront = new THREE.MeshLambertMaterial( { color: 0xffff00, ambient: 0xffff00, overdraw: false, transparent:false, opacity: 1.0, side: THREE.DoubleSide } );
var materialSide = new THREE.MeshLambertMaterial( { color: 0xff8800, ambient: 0xff8800, overdraw: false, transparent:false, opacity: 1.0, side: THREE.DoubleSide } );
//var crateTexture = new THREE.ImageUtils.loadTexture( 'http://www.kahkonen.com/asiakkaat/crate2.gif');
//var crateTexture = new THREE.ImageUtils.generateDataTexture(10,10,{r:255,g:0,b:0});
//var materialFront = new THREE.MeshBasicMaterial( { map: crateTexture } );
var materialArray = [ materialFront, materialSide ];
var materialArray = [ materialFront, materialSide ];
var starMaterial = new THREE.MeshFaceMaterial(materialArray);
var star = new THREE.Mesh( starGeometry, starMaterial );
star.position.set(-150,-150,0);
scene.add(star);
/*
// add a wireframe to model
var wireframeTexture = new THREE.MeshBasicMaterial( { color: 0x000000, wireframe: true, transparent: false } );
var star = new THREE.Mesh( starGeometry, wireframeTexture );
star.position.set(50,10,0);
scene.add(star);
*/
objects.push( star );
// projector
projector = new THREE.Projector();
// listeners
document.addEventListener( 'mousedown', onDocumentMouseDown, false)
// keyboard handler
function onDocumentMouseDown( event ) {
event.preventDefault();
var vector = new THREE.Vector3(
( event.clientX / window.innerWidth ) * 2 - 1,
- ( event.clientY / window.innerHeight ) * 2 + 1,
0.5 );
projector.unprojectVector( vector, camera );
var ray = new THREE.Ray( camera.position, vector.subSelf( camera.position ).normalize() );
var intersects = ray.intersectObjects( objects );
if ( intersects.length > 0 ) {
intersects[0].object.callback();
}
}
// render
function render() {
controls.update()
renderer.render( scene, camera );
}
// animate
(function animate() {
requestAnimationFrame( animate );
render();
}());
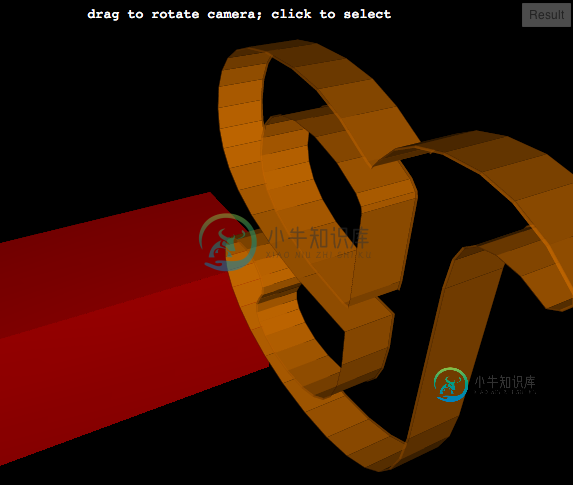
我尝试通过附加纹理来移除瑕疵,但纹理根本没有显示:

另一个问题(可能与伪像问题有关,也可能与伪像问题无关)是背景可以通过边缘看到。
纹理不是必须的,但是去除工件是必须的。
下面是我用来添加纹理的代码以及小提琴中的完整代码(链接在代码之后):
var=新的三个。ImageUtils。loadTexture('http://www.kahkonen.com/asiakkaat/crate.gif'); var=新的三个。ImageUtils。生成态结构(10,10,{r:255,g:0,b:0});var materialFront=新的三个。MeshBasicMaterial({map:crateTexture})
http://jsfiddle.net/pHn2B/27/代码
样本图像来自Chrome。同样的行为也发生在Firefox中。
共有3个答案
我以前也有同样的问题
我还替换了成员函数generateSedWallUV()
这些行:
if ( Math.abs( ay - by ) < 0.01 ) {
return [
new THREE.Vector2( ax, 1 - az ),
new THREE.Vector2( bx, 1 - bz ),
new THREE.Vector2( cx, 1 - cz ),
new THREE.Vector2( dx, 1 - dz )
];
} else {
return [
new THREE.Vector2( ay, 1 - az ),
new THREE.Vector2( by, 1 - bz ),
new THREE.Vector2( cy, 1 - cz ),
new THREE.Vector2( dy, 1 - dz )
];
}
以下几行:
var amount = extrudeOptions.amount;
if ( Math.abs( ay - by ) < 0.01 ) {
return [
new THREE.Vector2( (ax - bb_minX) / bb_width, 1-(az / amount) ),
new THREE.Vector2( (bx - bb_minX) / bb_width, 1-(bz / amount) ),
new THREE.Vector2( (cx - bb_minX) / bb_width, 1-(cz / amount) ),
new THREE.Vector2( (dx - bb_minX) / bb_width, 1- (dz / amount) )
];
} else {
return [
new THREE.Vector2( (ay - bb_minY) / bb_height, 1-(az / amount )),
new THREE.Vector2( (by - bb_minY) / bb_height, 1-(bz / amount )),
new THREE.Vector2( (cy - bb_minY) / bb_height, 1-(cz / amount )),
new THREE.Vector2( (dy - bb_minY) / bb_height, 1-(dz / amount ))
];
}`
仅供进一步参考。@Westlangley的答案让我找到了正确的方向,在形状上获得纹理。关键是将值从一个范围缩放到另一个范围,从世界坐标到形状内部UV范围,该范围必须为0-1。
所以我复制了三个。挤压几何。WorldUVGenerator并将其重命名为THREE。挤压几何。BoundingBoxUVGenerator和替换在成员函数GenerateTopUV()这些行:
return [
new THREE.Vector2( ax, ay ),
new THREE.Vector2( bx, by ),
new THREE.Vector2( cx, cy )
];
有了这些:
var bb = extrudedShape.getBoundingBox();
var bb_minX = bb.minX;
var bb_minY = bb.minY;
var bb_width = bb.maxX - bb_minX;
var bb_height = bb.maxY - bb_minY;
if (bb_width == 0) bb_width = 1;
if (bb_height == 0) bb_height = 1;
return [new THREE.Vector2( (ax - bb_minX) / bb_width, (ay - bb_minY) / bb_height ),
new THREE.Vector2( (bx - bb_minX) / bb_width, (by - bb_minY) / bb_height ),
new THREE.Vector2( (cx - bb_minX) / bb_width, (cy - bb_minY) / bb_height )
];
纹理“神奇地”出现在正确的位置!
(对于从https://github.com/mrdoob/three.js/issues/1811尝试过类似命名函数的人。它不起作用,因为范围转换是以某种奇怪的方式进行的。)
这也适用于顶点坐标确实在0-1范围内的情况,以及坐标为负的情况。如果由于某种原因宽度和高度为0,则返回0。
对于大多数可能的目的来说,这比默认的三个要有用得多。挤出计量法。世界紫外线发生器。我甚至无法想象默认生成器有什么用途,因为它只适用于坐标范围为0-1的顶点。但我对三点都不熟悉。js,可能还有一些我无法想象的原因。
这是由z缓冲问题引起的CanvasRenderer的已知限制。几何体有许多拉长的面,这会使情况变得更糟。使用WebGLRenderer可以正确渲染模型。
ExtrudeGeometry最初是为文本编写的,如果你看一下它生成的UV,它只是为UV使用顶点位置的x和y分量,在你的情况下,它会产生超出范围[0,1]的值...您可以选择在回调函数中提供自己的UV生成器。
确保可以首先成功地将纹理添加到立方体。
三js r.58
-
我希望你能帮我找到错误。干杯,Joshflux 编辑:我很确定,它必须做一些事情与窗口的大小。如果我将窗口的高度从800调整为200,那么左角的人看起来是一样的,但是中间的人要小得多。但还是不知道怎么解决...
-
我正在使用javafx构建一个GUI,包括一个带有菜单栏的GridPane和另一个GridPane。我希望第二个GridPane是可滚动的,所以我将它放入一个scroll pane“new scroll pane(grid 2)”,并将其添加到第一个GridPane中。不幸的是,ScrollPane的内容不再水平拉伸,如果窗口大小改变,什么是需要的。 这是一张图片,应该可以澄清问题:http://
-
所以我对opengl和创建3d形状非常陌生。对于我的例子,我有两个正方形,一个是高度/宽度2,中心在原点坐标(0,0,-10),另一个在窗口的最左侧。我试图沿着x-z平面旋转位于原点的正方形,而不旋转位于屏幕最左侧的正方形。我的方法是将中心正方形的每个xyz坐标保存为一个变量,并创建一个使用cos(θ)行为沿着x-z平面旋转正方形的方法。我的代码工作,但我认为这是一个可怕的方法,因为一定有一些更有
-
我正在使用libGDX,并创建了自己的Sprite类和渲染器(在引擎盖下使用libGDX的SpriteBatch)。渲染器非常“智能”,它按层/着色器/纹理/混合对精灵进行排序,精灵可以包含子对象。 现在我试图添加对FrameBuffers的支持,我有一个小问题。 我试图通过着色器向游戏中的“根”精灵添加多个后期处理效果。 将根精灵渲染为FBO(背景和所有实体) 这一切都很简单,每个效果都有自己的
-
本文向大家介绍拉伸相关面试题,主要包含被问及拉伸时的应答技巧和注意事项,需要的朋友参考一下 “ a”标签是内联级别元素。没有内联级别元素可以设置其宽度。为什么?因为内联级别的元素是要表示流畅的文本的,所以理论上可以从一行换行到另一行。在这种情况下,提供元素的宽度是没有意义的,因为您不一定知道它是否要包装。为了设置其宽度,您必须将其显示属性更改为或: 如果有内存,则 可以 在IE6中的某些内联级别元
-
在TensorFlow FAQ中,它说: 在TensorFlow中,张量既有静态(推断)形状,也有动态(真实)形状。可以使用tf.Sensor读取静态形状。get_shape()方法:此形状是从用于创建张量的操作中推断出来的,可能部分完成。如果静态形状没有完全定义,可以通过计算tf.shape(t)来确定张量t的动态形状。 但我仍然不能完全理解静态形状和动态形状之间的关系。有没有例子表明他们的差异

