Android-当加载屏幕出现时,如何防止所有用户在活动上进行交互?
我有一个具有加载状态的注册活动。
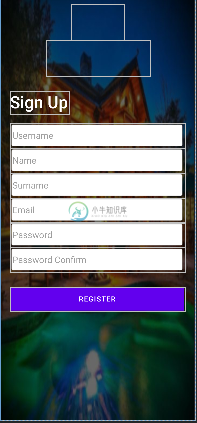
这是活动未处于加载状态时的样子:

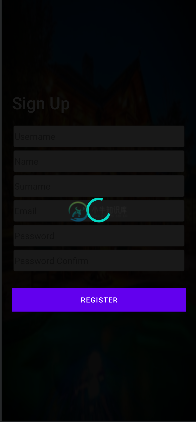
当活动处于加载状态时,将显示进度条:

加载状态由视图和进度条小部件组成。
当活动处于加载状态时,用户仍然可以与活动交互,并且按钮仍然清晰可见。如何防止所有用户交互并使按钮显示在视图小部件的后面?
编辑:
我可以用下面的代码解决上述问题:
SignUp.xml:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:background="@drawable/home_edit"
android:fillViewport="true"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:textAlignment="gravity"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="cursive"
android:text="Header"
android:textColor="#FF0000"
android:textSize="60sp"
android:visibility="invisible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="10dp" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="cursive"
android:text="Subheader"
android:textColor="#00B7FF"
android:textSize="60sp"
android:visibility="invisible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="30dp"
android:fontFamily="sans-serif-medium"
android:text="Sign Up"
android:textColor="#FFFFFF"
android:textSize="34sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<EditText
android:id="@+id/username_sign_up"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:background="@android:drawable/editbox_background"
android:ems="10"
android:hint="Username"
android:inputType="textPersonName"
android:paddingLeft="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView4" />
<EditText
android:id="@+id/name_sign_up"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:background="@android:drawable/editbox_background"
android:ems="10"
android:hint="Name"
android:inputType="textPersonName"
android:paddingLeft="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/username_sign_up" />
<EditText
android:id="@+id/surname_sign_up3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:background="@android:drawable/editbox_background"
android:ems="10"
android:hint="Surname"
android:inputType="textPersonName"
android:paddingLeft="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/name_sign_up" />
<Button
android:id="@+id/register_sign_up"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="30dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="30dp"
android:background="#00F7FF"
android:onClick="SignUpButton"
android:text="Register"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/password_confirm_sign_up"
app:layout_constraintVertical_bias="0.0" />
<EditText
android:id="@+id/email_sign_up"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:background="@android:drawable/editbox_background"
android:ems="10"
android:hint="Email"
android:inputType="textEmailAddress"
android:paddingLeft="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/surname_sign_up3" />
<EditText
android:id="@+id/password_sign_up"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:background="@android:drawable/editbox_background"
android:ems="10"
android:hint="Password"
android:inputType="textPassword"
android:paddingLeft="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/email_sign_up" />
<EditText
android:id="@+id/password_confirm_sign_up"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:background="@android:drawable/editbox_background"
android:ems="10"
android:hint="Password Confirm"
android:inputType="textPassword"
android:paddingLeft="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/password_sign_up" />
<View
android:id="@+id/interaction_blocker_sign_up"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#CC000000"
android:clickable="true"
android:elevation="5dp"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/loading_icon_sign_up"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:elevation="6dp"
android:visibility="invisible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/interaction_blocker_sign_up"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
SignUp.java:
public class SignUp extends AppCompatActivity {
private FirebaseAuth mAuth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sign_up);
mAuth = FirebaseAuth.getInstance();
}
public void SignUpButton(View view)
{
getWindow().setFlags(WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE, WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE);
findViewById(R.id.interaction_blocker_sign_up).setVisibility(View.VISIBLE);
findViewById(R.id.loading_icon_sign_up).setVisibility(View.VISIBLE);
EditText emailValue = (EditText)findViewById(R.id.email_sign_up);
EditText passwordValue = (EditText)findViewById(R.id.password_sign_up);
mAuth.createUserWithEmailAndPassword(emailValue.getText().toString(), passwordValue.getText().toString())
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>(){
@Override
public void onComplete(@NonNull Task<AuthResult> task){
if(task.isSuccessful()){
Log.d("SignUp", "createUserWithEmail:success");
FirebaseUser user = mAuth.getCurrentUser();
Toast.makeText(SignUp.this, "Authentication Success", Toast.LENGTH_SHORT).show();
//Go back to home screen.
}
else{
Log.w("SignUp", "createUserWithEmail:failure", task.getException());
Toast.makeText(SignUp.this, "Authentication Failed", Toast.LENGTH_SHORT).show();
}
}
});
}
}
但是,getWindow()。setFlags(WindowManager.LayoutParams.FLAG\u NOT\u FOCUSABLE,WindowManager.LayoutParams.FLAG\u NOT\u FOCUSABLE)
未按预期工作。在加载小部件出现后,我仍然能够将文本键入EditText。如何从所有小部件中移除焦点?
共有1个答案
对于按钮问题,您只需确保视图位于yourLayout中的按钮之后。xml文件
对于交互问题,只需添加此方法来显示/隐藏进度指示器
private void loading (Boolean isLoading){
if(isLoading){
progressView.setVisibility(View.VISIBLE);
container.setEnabled(false); // your container that contains your items that should be disabled
}
else{
progressView.setVisibility(View.INVISIBLE);
container.setEnabled(true); // your container that contains your items that should be disabled
}
}
我认为这可以解决您的问题,如果您有任何问题,请发布有问题的代码,以确定问题所在,因为我们没有获得有关问题的足够信息。
-
在我的应用程序中,我创建了一个活动,它显示简单的hello world消息。在“AndroidManifest.xml”文件中,我将标签属性设置为“welcome”:
-
众所周知,许多Android应用程序在其第一个进入焦点之前会短暂地显示一个白色屏幕。在以下情况下会出现此问题: > 在启动屏幕前显示默认预览窗口的Android应用程序。 设置显然在这里不起作用。也不能将闪屏的父主题设置为如这里所述,因为[不幸地]我的闪屏使用了一个。 同时,不扩展类的应用程序在启动时不会显示白色屏幕。 问题是,理想情况下,对象中执行的初始化需要在显示第一个之前进行。因此,我的问题
-
问题内容: 众所周知,许多Android应用在首次聚焦之前都会非常短暂地显示白屏。在以下情况下会出现此问题: 扩展全局类并在其中执行主要初始化的Android应用。该 对象总是在第一个对象之前创建(这可以在调试器中观察到),因此这很有意义。这是我的案件延误的原因。 在初始屏幕之前显示默认预览窗口的Android应用。 设置显然在这里不起作用。我也无法将初始屏幕的父主题设置为此处所述,因为[不幸的是
-
我正在使用AngularJS和Ionic框架构建一个应用程序。我的应用程序需要有一个注销按钮。当用户按下注销按钮时,我想重新加载页面,以便重新引导应用程序,并清除所有缓存数据。基于这个StackOverflow问题,我应该能够只做<<代码>$窗口。地方重新加载(true)。如果我只是通过ionic serve在浏览器中运行该应用程序,效果很好。然而,当我在实际设备上运行它时,屏幕会变为空白,再也不
-
问题内容: 我们在CMS上有一个ckeditor。我们的最终用户将通过该ckeditor输入一些长文章。我们需要一种方法来防止这些文章的连字符出现换行。 无论如何,是否可以防止所有浏览器上的连字符断行? 还是ckeditor可以选择防止这种情况? 问题答案: 恐怕没有比将文本分割成“单词”(由空格分隔的非空白字符序列)并包装每个在标记内包含连字符的“单词”更可靠的方法了。因此,输入数据将变为。 您
-
本文向大家介绍如何防止屏幕在iOS中进入休眠状态?,包括了如何防止屏幕在iOS中进入休眠状态?的使用技巧和注意事项,需要的朋友参考一下 在这篇文章中,我们将看到如何防止屏幕在iOS中进入休眠状态。 因此,让我们开始吧。 将以下代码行复制到ViewController.Swift的viewDidLoad方法中 运行该应用程序,该应用程序将永远不会进入睡眠模式。

