当NestedScrollView为空时,停止AppBarLayout从屏幕上滚动
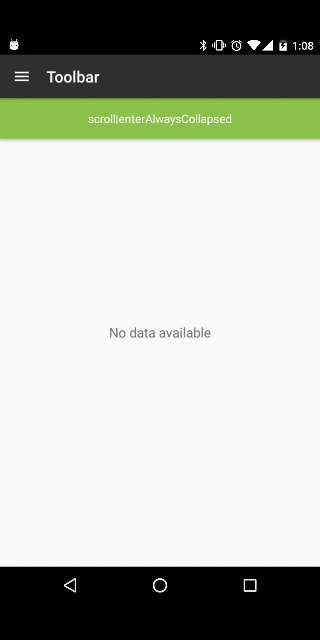
当RecycerView有足够的内容可以滚动时,页面看起来很好。但是,当RecycerView为空或没有足够的内容可滚动时,行为是app:layout_scrollflags=“scrollenteralwayscollabled”的AppBarLayout子级将继续滚动-这看起来很奇怪。
当NestedScrollView为空时,有没有办法停止AppBarLayout子滚动?

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorLayout"
android:background="@android:color/transparent"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:elevation="4dp">
<LinearLayout
android:id="@+id/eventHeader"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:background="@color/green"
android:orientation="horizontal"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed">
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="scroll|enterAlwaysCollapsed"
android:textColor="@color/white"
android:textSize="15sp"/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipeToRefresh"
android:layout_width="match_parent"
android:layout_gravity="fill_vertical"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:dividerHeight="0dp"
android:layout_gravity="fill_vertical"
android:drawSelectorOnTop="true"
android:listSelector="@drawable/selector_ripple_grey_transparent"
android:scrollbars="vertical"/>
</android.support.v4.widget.SwipeRefreshLayout>
</android.support.design.widget.CoordinatorLayout>
<TextView
android:id="@+id/noData"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="16dp"
android:text="@string/no_data_available"
android:textSize="17sp"/>
</FrameLayout>
共有1个答案
CoordinatorLayout.LayoutParams layoutParams = (CoordinatorLayout.LayoutParams) mAppBarLayout.getLayoutParams();
layoutParams.setBehavior(new AppBarLayoutNoEmptyScrollBehavior(mAppBarLayout, mRecyclerView));
public class AppBarLayoutNoEmptyScrollBehavior extends AppBarLayout.Behavior {
AppBarLayout mAppBarLayout;
RecyclerView mRecyclerView;
public AppBarLayoutNoEmptyScrollBehavior(AppBarLayout appBarLayout, RecyclerView recyclerView) {
mAppBarLayout = appBarLayout;
mRecyclerView = recyclerView;
}
public boolean isRecylerViewScrollable(RecyclerView recyclerView) {
int recyclerViewHeight = recyclerView.getHeight(); // Height includes RecyclerView plus AppBarLayout at same level
int appCompatHeight = mAppBarLayout != null ? mAppBarLayout.getHeight() : 0;
recyclerViewHeight -= appCompatHeight;
return recyclerView.computeVerticalScrollRange() > recyclerViewHeight;
}
@Override
public boolean onStartNestedScroll(CoordinatorLayout parent, AppBarLayout child, View directTargetChild, View target, int nestedScrollAxes) {
if (isRecylerViewScrollable(mRecyclerView)) {
return super.onStartNestedScroll(parent, child, directTargetChild, target, nestedScrollAxes);
}
return false;
}
}
作为RecycerView编辑的解决方案将高度提供为可见的RecycerView高度和AppBarLayout高度(即CoordinatorLayout高度)。
-
本文向大家介绍在vue中实现禁止屏幕滚动,禁止屏幕滑动,包括了在vue中实现禁止屏幕滚动,禁止屏幕滑动的使用技巧和注意事项,需要的朋友参考一下 今天写了一个Vue弹层组件,用来全屏查看图片的,大概是下面这么一个效果: 其中背景是透明色的,但是弹出这个组件时手指滑动、鼠标滚轮滑动,底部页面是会动。 作为自己开发的一个常用的组件,这种bug当然是要解决的。 于是学艺不精的我在网上找了蛮久的,看了不少博
-
当我试图滚动它触摸AppBarLayout部分时,滚动折叠AppBar有问题。而且有时滚动不流畅。 这是一个短视频(1米30秒)的问题:https://www.youtube.com/watch?v=n32N9Z4S3SA 这是指向简单项目的链接(仅在 github 上出现此问题):https://github.com/yozhik/Reviews/tree/master/app/src/main
-
我有一个AppBarLayout和NestedScrollView。我希望每当NestedScrollView向下滚动时,AppBarLayout也应该优雅地展开,而NestedSScrollView不会在AppBarLayoutExpand之前停止;需要第二次飞行/滚动才能完成。 我检查了堆栈溢出,发现这个解决方案非常相关,可以使用。但相反,如果NestedScrollView,它是Recycl
-
我正在开发一个应用程序,其中我使用了AppBarLayout和CollapsingToolbarLayout以及NestedScrollView。我已经成功地实现了这一点,并且运行良好。 现在我想做的是,在嵌套滚动视图上滑动(快速向上滑动)时,它应该完全滚动到顶部。类似地,在向屏幕底部滑动(快速向下滑动)时,它必须平滑地滚动到底部。然而现在,它只能卡在中间,这使它看起来很丑。我已经尝试了许多可用的
-
问题内容: 我有一个div,当我的页面首次加载时,它离顶部约100像素(该页面包含一些按钮等)。 当用户滚动通过它时,我希望div“关注”该用户,因为它附着在屏幕顶部。当用户返回页面顶部时,我希望它返回到其原始位置。 问题答案: 诀窍是您必须将其设置为position:fixed,但仅在用户滚动经过它之后才能设置。 可以通过将处理程序附加到window.scroll事件来完成此操作 当页面滚动经过
-
我对Nexus 5x(7.1.2)和Google Pixel(7.1.1)上Nested ScrollView的抛出有一个奇怪的问题。在其他操作系统版本上,它工作正常。 有时在抬起手指后,动画会立即停止。它卡住了,接下来的几次投掷可能也会停止。为了复制它,你需要上下投掷几次。 在日志中,这些投掷在速度、方向等方面看起来几乎相同,所以我找不到这个错误的真正原因。 此外,<code>NestedScr

