画布中的单击距离为三个像素
我花了一整天的时间试图点击画布返回像素xy偏移。这是一项多么艰巨的任务啊!
这就是我的结局:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<div id="logX">x</div>
<div id="logY">y</div>
<div style="margin-left:100px">
<div style="margin-left:100px">
<canvas id="myCanvas" width="100" height="1000" style="border:20px solid #000000;"></canvas>
</div>
</div>
<script>
var canvas = document.getElementById('myCanvas');
canvas.addEventListener('click', on_canvas_click, false);
function getNumericStyleProperty(style, prop) {
return parseInt(style.getPropertyValue(prop),10);
}
function on_canvas_click(ev) {
var boundingRect = ev.target.getBoundingClientRect();
var x = ev.clientX - boundingRect.left,
y = ev.clientY - boundingRect.top;
var style = getComputedStyle(canvas, null);
x -= getNumericStyleProperty(style, "margin-left");
y -= getNumericStyleProperty(style, "margin-top");
x -= getNumericStyleProperty(style, "border-left-width");
y -= getNumericStyleProperty(style, "border-top-width");
x -= getNumericStyleProperty(style, "padding-left");
y -= getNumericStyleProperty(style, "padding-top");
$("#logX").text( ev.target.getBoundingClientRect().left
+ ", " + ev.clientX
+ ", " + canvas.offsetLeft
+ ", " + x
);
$("#logY").text( ev.target.getBoundingClientRect().top
+ ", " + ev.clientY
+ ", " + canvas.offsetTop
+ ", " + y
);
}
//$( document ).on( "mousemove", function( event ) {
//$( "#log" ).text( "pageX: " + event.pageX + ", pageY: " + event.pageY );
//});
</script>
</body>
</html>
http://jsbin.com/xajeluxija/2/
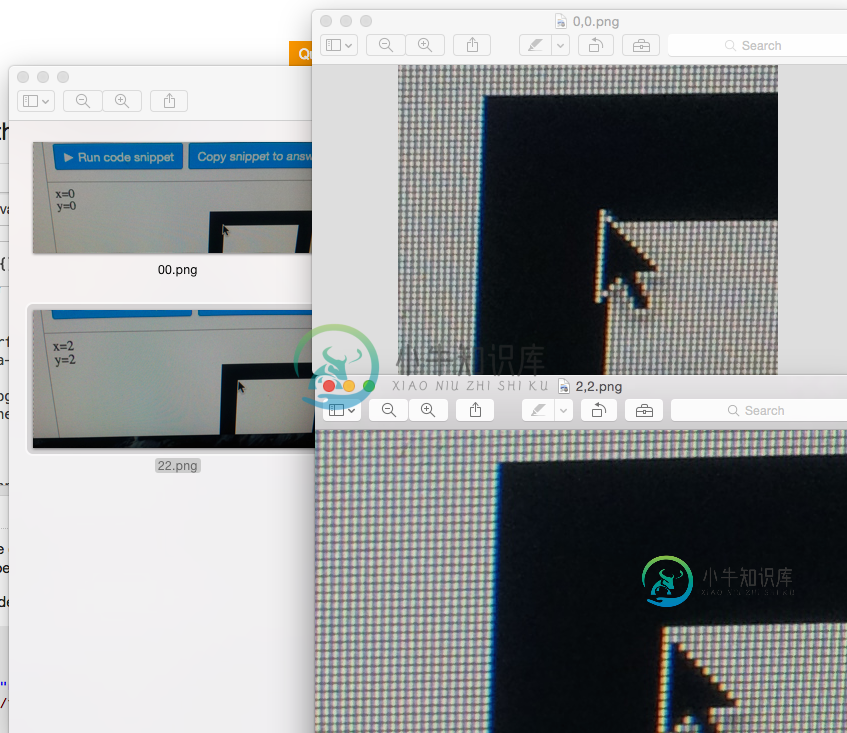
它在厚厚的黑色边框内产生白色画布。
在画布内单击,它将显示XY坐标。
如您所见,我故意创建了一个需要滚动的画布,并且没有向左对齐。这是为了强制执行一个健壮的解决方案。(测试用例可以改进吗?)
这几乎奏效了!但是如果你试着点击左上角,你会得到(1,2)。
它应该是(0,0)。
出什么问题了?
编辑:获取鼠标相对于元素内容区域的位置——这个问题有一个很好的答案(连同实例),它仍然显示出相同的偏移问题。
如何获取鼠标单击画布元素时的坐标?
http://miloq.blogspot.in/2011/05/coordinates-mouse-click-canvas.html
在没有jQuery的情况下获取画布中的光标位置


4月15日编辑:两次尝试:
http://jsfiddle.net/Skz8g/47/
http://jsbin.com/taceso/1/
共有1个答案
正如您所发现的,计算鼠标位置时会计算边框大小。
因此,将画布包装在容器div中,容器div的边框为20px。
如果边界位于画布上,则这会减少所需的额外计算。
注意:我为#borderDiv添加了样式
var canvas = document.getElementById('myCanvas');
canvas.addEventListener('click', on_canvas_click, false);
var context=canvas.getContext('2d');
context.fillStyle='red';
context.fillRect(0,0,10,1);
context.fillRect(0,0,1,10);
function getNumericStyleProperty(style, prop) {
return parseInt(style.getPropertyValue(prop),10);
}
function on_canvas_click(ev) {
var boundingRect = ev.target.getBoundingClientRect();
var x = ev.clientX - boundingRect.left,
y = ev.clientY - boundingRect.top;
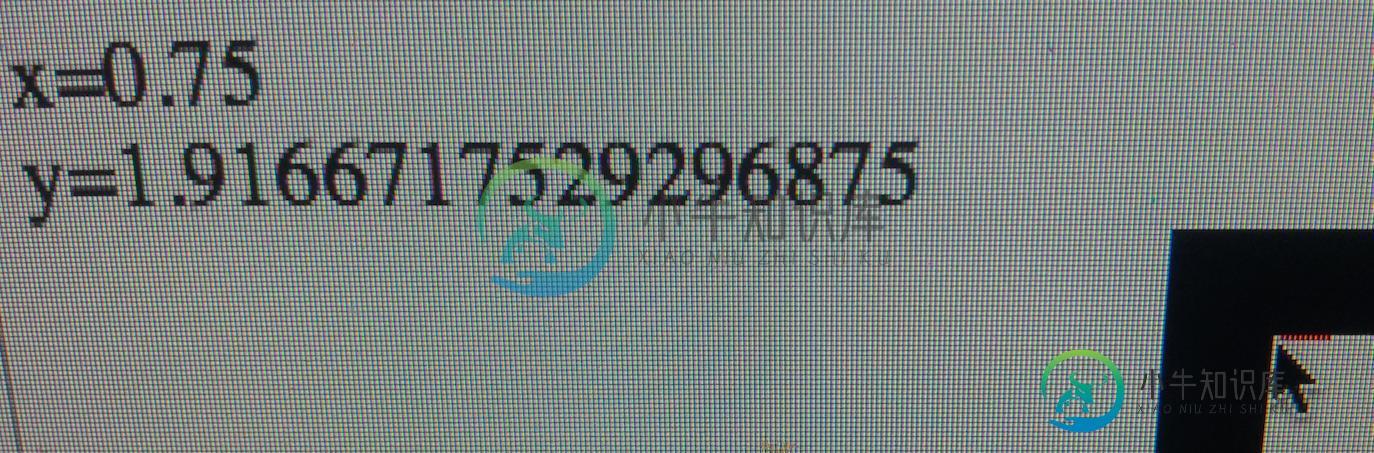
$("#logX").text("x="+x);
$("#logY").text("y="+y);
}#borderDiv{margin:0px; width:100px; height:1000px; border:20px solid black;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<div id="logX">x</div>
<div id="logY">y</div>
<div style="margin-left:100px">
<div style="margin-left:100px">
<div id='borderDiv'>
<canvas id="myCanvas" width=100 height=1000 style="cursor:crosshair"></canvas>
</div>
</div>
</div>-
问题内容: 说我有一个和一个。单击按钮后,我想显示动画()图像。而另一个事件(例如)停止在中显示动画。我应该怎么办? 问题答案: 在中显示第一个图像(动画帧)。当用户单击按钮时,启动一个Swing ,它将标签的图标更改为下一帧,并在显示所有帧后循环播放。当用户再次单击该按钮时,停止动画。
-
我想绘制圆圈上的进度百分比画布弧,需要执行点击两种颜色(蓝色和绿色)。 如何使点击监听器相同。
-
各位, 我正在尝试为映射到平面上的基于画布的纹理设置动画,如广告牌。我已经强调要包括材料。需要日期 下面是代码: 这会运行,但我似乎无法更新画布纹理材质。我忽略了什么?非常感谢您的指点!
-
> 将图像重塑为一对列向量和行向量: 计算度量矩阵G,其条目由公式给出 其中,r是一个从0到20变化的全局参数,d是像素i和像素j之间的距离。E、 例如,如果像素i是(k,l),像素j是(k1,l1),则d=sqrt((k-k1)^2(l-l1)^2) 。像素1将是(1,1),像素2将是(1,2),依此类推。因此,矩阵G的大小将为1638400×1638400。 计算两个图像之间的最终(标量)欧几
-
问题内容: HTML5 Canvas没有用于显式设置单个像素的方法。 可能可以使用很短的线设置像素,但是抗锯齿和线帽可能会干扰。 另一种方法可能是创建一个小对象并使用: 放置到位。 谁能描述一种有效且可靠的方法? 问题答案: 有两个最佳竞争者: 创建1×1图像数据,设置颜色,并在以下位置: var d = id.data; // only do this once per page d[0] =
-
在数学上问这个可能更好。是的,但我先试试这里: 假设三角形不是共面的,我知道代表两个三角形之间最小距离的一个点必须位于其中一个三角形的顶点或沿边。对于另一个三角形,它可以位于平面上的任何位置,包括沿边或顶点。 实际上,我不需要最小距离本身——最终,我需要找到的只是三角形是否在彼此的某个epsilon内。 我尝试过的一件事是简单地对曲面进行采样,并应用快速ε测试,以查看一个三角形中的任何点是否在另一

