约束布局在所有android设备上都不起作用,屏幕大小
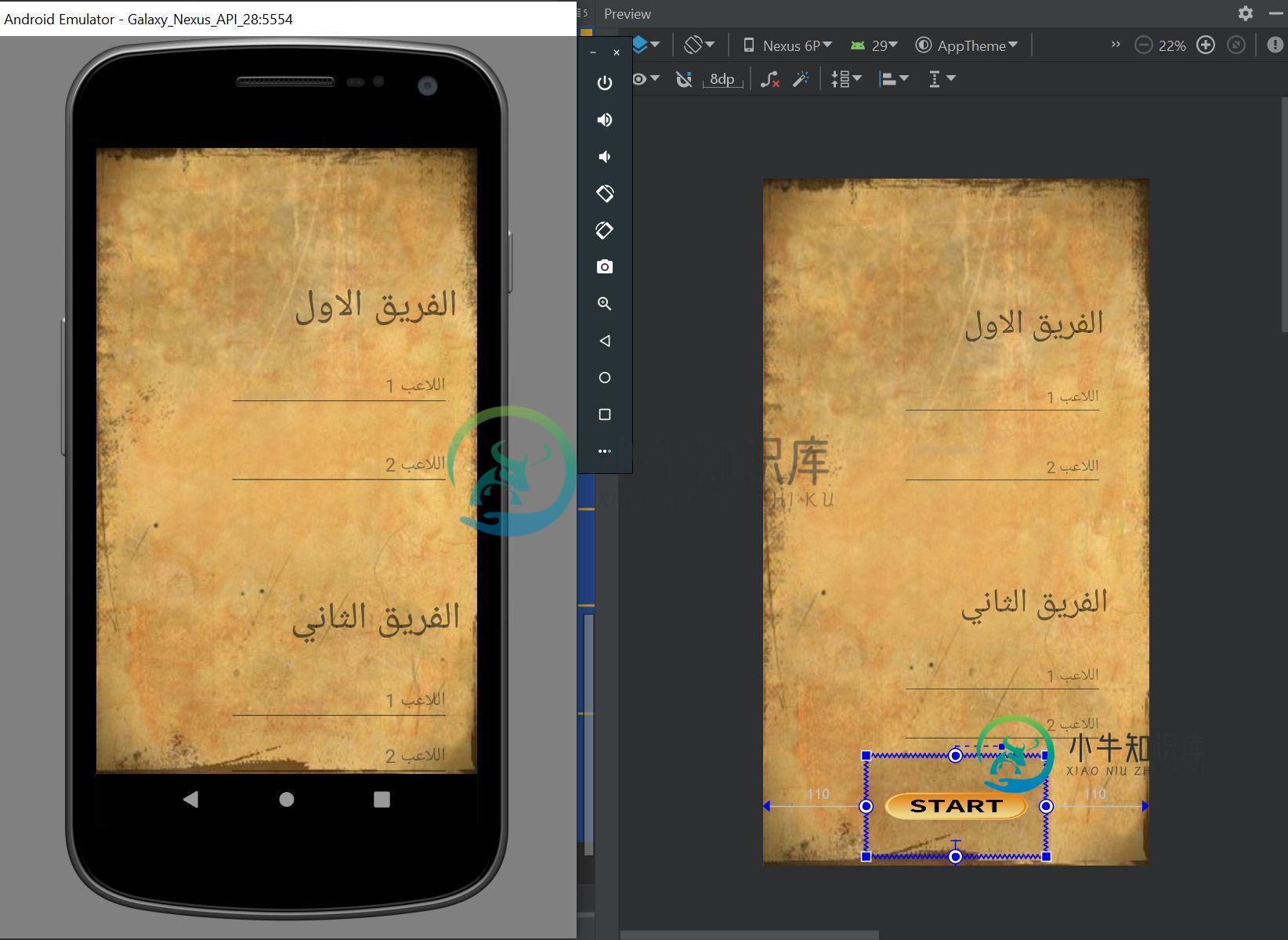
我有以下布局,它适用于note 9 Samsung这样的大屏幕,但它不会缩小到适合小手机的屏幕大小,请参阅随附的图片和代码。我喜欢使用约束布局,我确实选择了所有项目以WRAPCONTENT或MatchConstraint的形式,但在小型手机中仍然有“开始”按钮跳出屏幕。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/scroll"
tools:context=".teamselect">
<EditText
android:id="@+id/team1EdtTxt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="148dp"
android:layout_marginLeft="148dp"
android:layout_marginTop="7dp"
android:layout_marginEnd="49dp"
android:layout_marginRight="49dp"
android:layout_marginBottom="22dp"
android:ems="10"
android:hint="اللاعب 1"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/team1EdtTxt2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<EditText
android:id="@+id/team1EdtTxt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="148dp"
android:layout_marginLeft="148dp"
android:layout_marginTop="7dp"
android:layout_marginEnd="49dp"
android:layout_marginRight="49dp"
android:layout_marginBottom="54dp"
android:clickable="false"
android:editable="false"
android:ems="10"
android:hint="اللاعب 2"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/textView2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/team1EdtTxt1" />
<EditText
android:id="@+id/team2EdtTxt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="148dp"
android:layout_marginLeft="148dp"
android:layout_marginTop="7dp"
android:layout_marginEnd="49dp"
android:layout_marginRight="49dp"
android:layout_marginBottom="22dp"
android:clickable="false"
android:ems="10"
android:hint="اللاعب 1"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/team2EdtTxt2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<EditText
android:id="@+id/team2EdtTxt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="148dp"
android:layout_marginLeft="148dp"
android:layout_marginTop="7dp"
android:layout_marginEnd="49dp"
android:layout_marginRight="49dp"
android:clickable="false"
android:ems="10"
android:hint="اللاعب 2"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/team2EdtTxt1" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="209dp"
android:layout_marginLeft="209dp"
android:layout_marginTop="129dp"
android:layout_marginEnd="41dp"
android:layout_marginRight="41dp"
android:layout_marginBottom="24dp"
android:text="الفريق الاول"
android:textSize="36sp"
app:fontFamily="@font/advent_pro_thin"
app:layout_constraintBottom_toTopOf="@+id/team1EdtTxt1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="209dp"
android:layout_marginLeft="209dp"
android:layout_marginTop="44dp"
android:layout_marginEnd="41dp"
android:layout_marginRight="41dp"
android:layout_marginBottom="24dp"
android:text="الفريق الثاني"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/team2EdtTxt1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/team1EdtTxt2" />
<Button
android:id="@+id/startBtn"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="110dp"
android:layout_marginLeft="110dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="110dp"
android:layout_marginRight="110dp"
android:layout_marginBottom="10dp"
android:background="@drawable/buttondomeno"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/team2EdtTxt2" />
</androidx.constraintlayout.widget.ConstraintLayout>
共有2个答案
添加到@Hamza Khan答案,尽量避免在您的视图上使用任何固定大小,您可以使用此布局:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="0dp">
<EditText
android:id="@+id/team1EdtTxt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="اللاعب 1"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/team1EdtTxt2"
app:layout_constraintEnd_toEndOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<EditText
android:id="@+id/team1EdtTxt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:editable="false"
android:ems="10"
android:hint="اللاعب 2"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/textView2"
app:layout_constraintEnd_toEndOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/team1EdtTxt1" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:text="الفريق الاول"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/team1EdtTxt1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:text="الفريق الثاني"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/team2EdtTxt1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<EditText
android:id="@+id/team2EdtTxt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:ems="10"
android:hint="اللاعب 1"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/team2EdtTxt2"
app:layout_constraintEnd_toEndOf="@+id/textView2"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<EditText
android:id="@+id/team2EdtTxt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="false"
android:ems="10"
android:hint="اللاعب 2"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/startBtn"
app:layout_constraintEnd_toEndOf="@+id/textView2"
app:layout_constraintTop_toBottomOf="@+id/team2EdtTxt1" />
<Button
android:id="@+id/startBtn"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="start"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHeight_percent="0.1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintWidth_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.50" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.10" />
</androidx.constraintlayout.widget.ConstraintLayout>
它看起来是这样的:
请注意,我使用了两个非常有用的属性:
app:layout_constraintHeight_percent="0.1"
app:layout_constraintWidth_percent="0.3"
此外,我已经使用了指南,所以现在如果你想改变你的布局的外观,你可以简单地改变这个attrubute:
app:layout_constraintGuide_percent="0.x"
它不适合,因为您的视图中固定的文本大小和边距您可以尝试以下两种方法之一: 1)使用ScrollView使布局可滚动2)删除硬编码尺寸,并为不同的屏幕尺寸使用不同的尺寸
-
我正在学习布局。我不熟悉布局。我读了一些教程,对布局有了很好的了解。但当我尝试实现布局时,我正在努力适应所有屏幕。在这里,我附上了我的样本屏幕。我正在设计一个登录屏幕。我想让这种设计适合所有的屏幕。 当我在5英寸或6英寸的屏幕上看到这个设计时,它看起来不错。但当我看到4.7或更低的屏幕尺寸时,它不适合屏幕。请让我知道如何对所有屏幕大小使用约束布局。请为本课程提供一些示例/教程。
-
我有两个组件和。每个组件都是由<code>ConstraintLayout</code>创建的。现在,我从上面的组件创建<code>WelcomeScreen</code>。 用例1:使用静态< code>ConstraintLayout(在< code>ConstraintLayout内的< code>ConstraintLayout) 结果:布局预览不显示任何内容 用例2:<代码>Welcom
-
就像上面提到的图像一样。但我将背景色黑色添加到默认,红色添加到19201080。对于19201080个像素分辨率不带红色的模拟器,我这样做是为了在Android中为不同的屏幕尺寸创建不同的UI
-
我是AutoLayout的新手。我已经知道很多关于这个autoLayout的问题和教程,但是我还没有找到我的解决方案。所以提前感谢您的任何帮助。 我的要求是什么? 我必须制作UIView,它将在按下屏幕底部带有动画的按钮后出现在屏幕上。(如键盘)。我使用autoLayout在xib文件中创建了此UIView。到目前为止,我已经这样做了。 在ViewDidLoad中: 在这个视图中,它包含(滚动视图
-
所以我是一个计算机科学的学生,我已经完成了我的第一年。我想创建一个简单的程序,我意识到我已经厌倦了使用无布局; 给每一个单独的组件添加界限是如此的烦人。嗯,我一直在大量使用组件和,这使我的工作变得更容易了。但我已经厌倦了。 我非常关心我制作的GUI的外观,在开始添加代码的功能之前,我几乎用了一半的时间来编程使GUI看起来很好。通过不使用布局并添加边界,我被迫使用,因为如果更改JFrame的大小,这

