不同屏幕上的布局问题
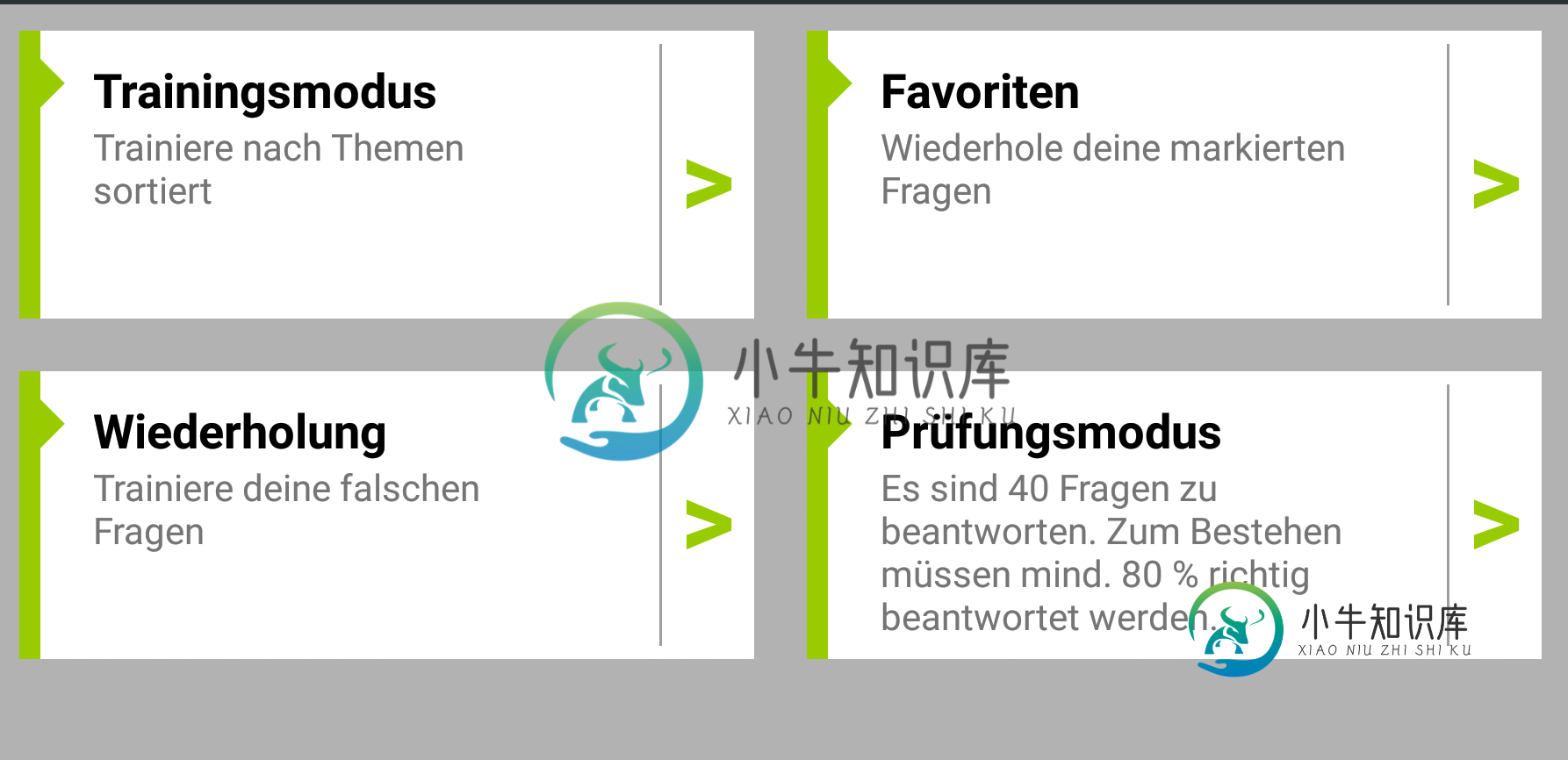
我一直在我的5.2英寸设备(LG G2)上html" target="_blank">开发和测试我的应用程序。

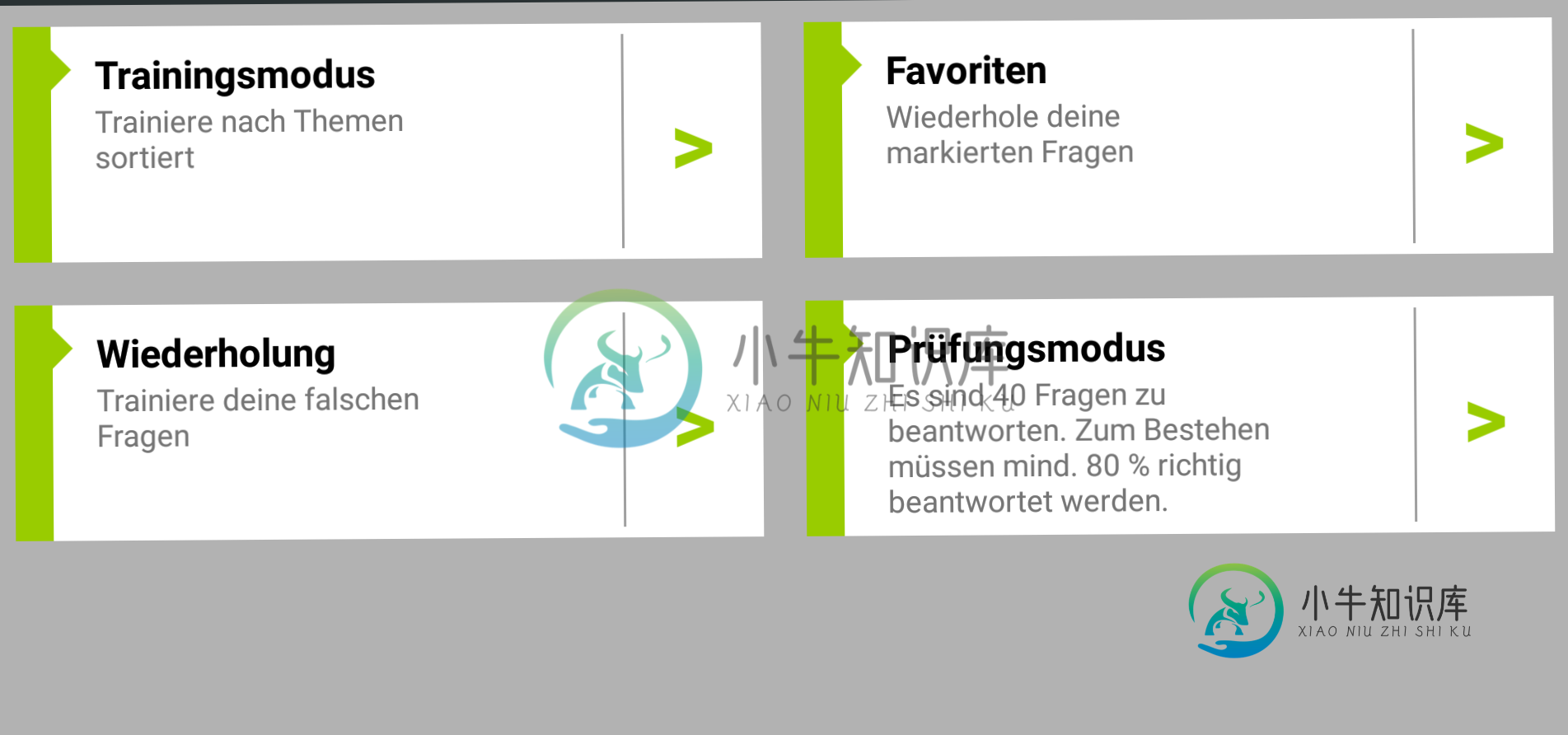
我刚刚在一个更大的5.5英寸设备(OnePlus 3T)上启动了该应用程序,它看起来不太好,如下所示:

这是主要活动:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout_main_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#b2b2b2"
android:orientation="vertical">
<!-- android:layout_height="wrap_content" -->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"
android:padding="2dp"
app:titleMarginStart="20dp"
app:titleTextAppearance="@style/MyMaterialTheme.Base.TitleTextStyle"
app:titleTextColor="@color/textColorPrimary">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="@android:color/white"
android:textStyle="bold|italic"/>
</android.support.v7.widget.Toolbar>
<!--android:columnWidth="160dp"-->
<GridView
android:id="@+id/grid_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:gravity="center"
android:horizontalSpacing="20dp"
android:numColumns="2"
android:stretchMode="columnWidth"
android:verticalSpacing="20dp"></GridView>
</LinearLayout>
这是子项的布局xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/item"
android:layout_width="300dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:background="#FFFFFFFF"
android:gravity="center_horizontal"
android:orientation="horizontal"
tools:context="de.dk.masterfitness.ActMain" >
<!-- PART I. -->
<!-- THIS IS THE BAR ON THE LEFT -->
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="@android:color/holo_green_light" />
<!-- PART II. -->
<!-- THIS IS THE MIDDLE WITH TEXTS AND LINE -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="6"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:layout_weight="2"
android:background="#FFFFFFFF"
android:orientation="horizontal" >
<!-- ViewGroup with texts -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:layout_weight="2"
android:background="#FFFFFFFF"
android:orientation="vertical" >
<!-- First is fitted with triangle -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv_training"
android:layout_width="20dp"
android:layout_height="20dp"
android:rotation="90.0"
android:src="@drawable/triangle" />
<TextView
android:id="@+id/tv_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@android:color/black"
android:textStyle="bold" />
</LinearLayout>
<TextView
android:id="@+id/tv_text"
android:layout_width="200dp"
android:layout_height="70dp"
android:paddingLeft="20dp"
android:textAppearance="?android:attr/textAppearanceSmall" />
</LinearLayout>
<!-- nothing more than single vertical line -->
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#F1999999" >
</View>
</LinearLayout>
</LinearLayout>
<!-- PART III. -->
<!-- BUTTON ON THE RIGHT -->
<TextView
android:layout_width="10dp"
android:layout_height="match_parent"
android:layout_weight="6"
android:gravity="center"
android:text=">"
android:textAlignment="gravity"
android:textColor="@android:color/holo_green_light"
android:textSize="40dp"
android:textStyle="bold" />
</LinearLayout>
我在这里做错了什么?
编辑:
我搜索了一点,找到了一个解决方案,使用以下代码动态设置GridView的最小高度:
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
int width = metrics.widthPixels;
int height = metrics.heightPixels;
此外,我在适配器中添加了以下代码行:
gridView = inflater.inflate(R.layout.act_main_menu_sub, null);
gridView.setMinimumHeight(ActMainMenu.height/2);
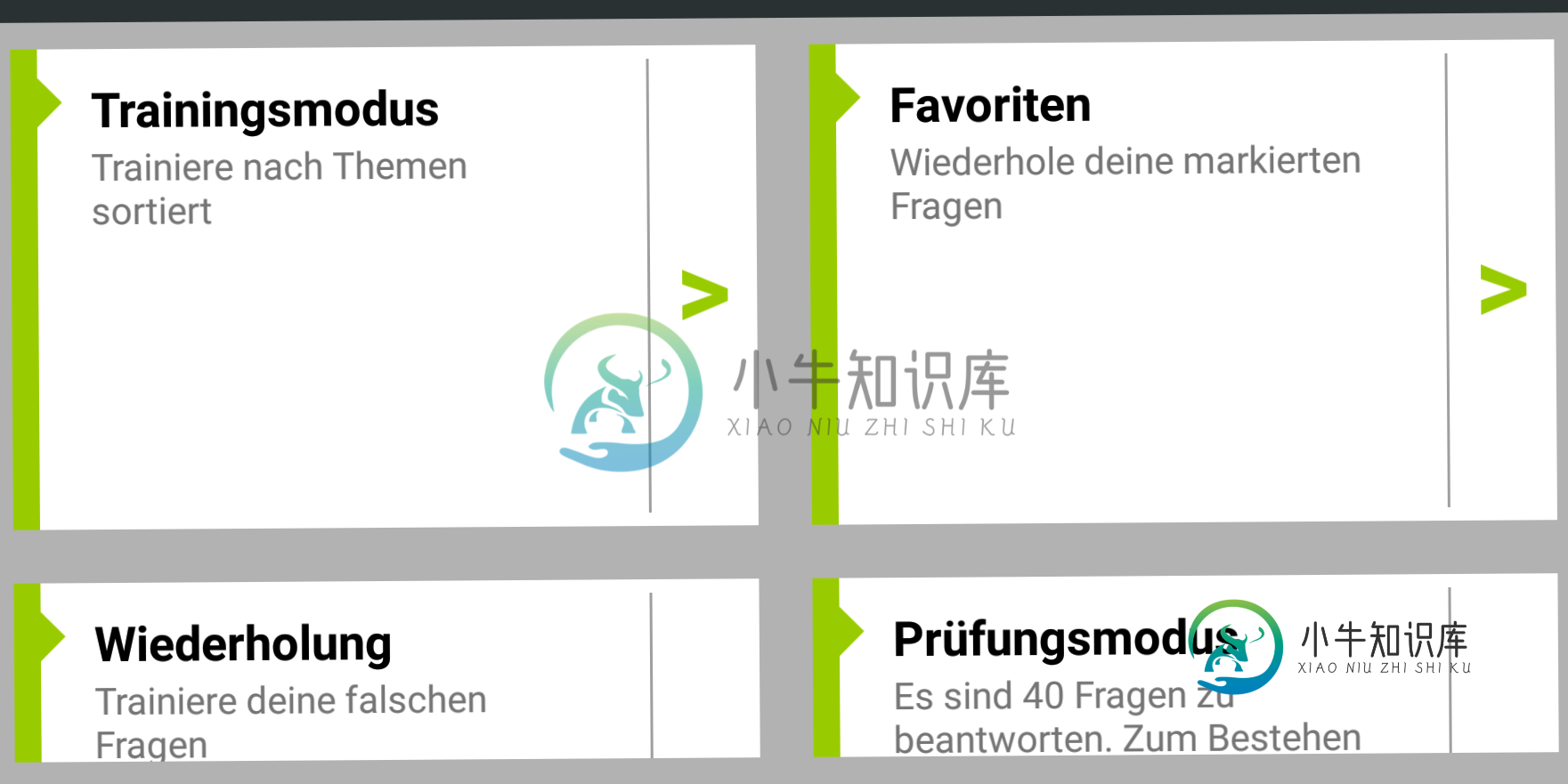
在我的例子中,我必须将屏幕高度除以2,因为有2行。如果我这样做,结果如下所示:

视图现在变得可滚动,并且项目具有相同的大小。但是屏幕上放不下。
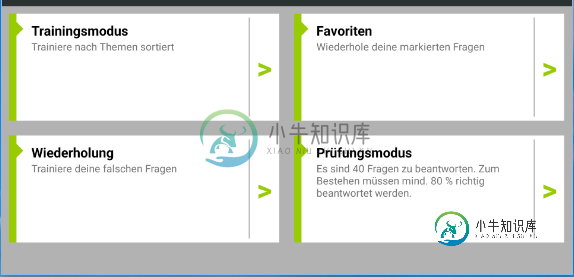
如果我把高度除以3,那么在我的5.5设备上看起来会更好:

但我不喜欢这个解决方案,我不明白为什么如果我选择3而不是2,它看起来更好。
共有3个答案
使用您的初始布局xml,并将其放入这些布局目录中(使用相同的文件名):
res/layout-sw320dp
res/layout-sw480dp
res/layout-sw600dp
res/layout-sw720dp
然后使用为每个屏幕尺寸配置的AVD创建仿真器。由于哪种仿真器配置满足哪种屏幕尺寸并不总是显而易见的(不一定使用AVD尺寸),因此出于调试目的,请将其添加到您的应用程序类中,以验证正在使用哪种屏幕尺寸布局:
DisplayMetrics displayMetrics = getResources().getDisplayMetrics();
float dpHeight = displayMetrics.heightPixels / displayMetrics.density;
float dpWidth = displayMetrics.widthPixels / displayMetrics.density;
Log.e(TAG,"dpHeight= "+dpHeight+" dpWidth="+dpWidth);
Log.e(TAG,"Selected configuration = "+getString(R.string.selected_configuration));
它将显示为示例:
dpHeight= 592.0 dpWidth=384.0
Selected configuration = sw320dp
最后,修改每个布局配置,使其看起来符合每个仿真设备/屏幕尺寸。
1.使用多种布局并创建不同的用户界面 https://developer.android.com/guide/practices/screens_support.html
2.选择基于比率的解决方案,就像您尝试的那样
我就是这样做的;
首先我得到一个模型。我的模型高度为1920像素,宽度为1080像素(通常是高清电视分辨率,16:9长宽比)
在那个图像中,我知道视图的位置
然后对于任何视图/任何其他屏幕,我使用相同的比例来定位它们使用布局参数
下面是我用来定位视图的线性LayoutParam示例:
DisplayMetrics displaymetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displaymetrics);
height = displaymetrics.heightPixels;
width = displaymetrics.widthPixels;
LinearLayout.LayoutParams topLenP= new LinearLayout.LayoutParams(300 * width / 1080, 400 * width / 1920);
//topLenP.topMargin = x* height / 1920;
//topLenP.leftMargin = y* width / 1080;
myView.setLayoutParams(topLenP);
实际上我在这里做了什么,正如我在模型视图中所说,这个视图的宽度为300,高度为400,因此根据比率(使用当前屏幕大小)调整当前屏幕的大小,然后我将这些值设置为myView。
您可以使用PercentageRelativeLayout获得更好的结果。
这里有一些推荐链接,希望对你有帮助
https://developer . Android . com/reference/Android/support/percent/percent relative layout . html
https://inthecheesefactory . com/blog/know-percent-support-library/en
-
我试图用swXXXdp布局文件为不同的屏幕大小创建不同的布局。不幸的是,我仍然不能分开5,0“和6,3”作为可见的附上的图像。两种大小仍然使用相同的文件:layout-sw412dp。对此有什么想法吗?
-
我正在尝试在android studio中编写一个活动,至少在任何设备中都是类似的。为了实现这一点,我已经在使用: 约束布局 文本大小为sp,其他大小为dp 在我的android预览版和我的物理设备中使用相同的分辨率(1920x1080) 但是,我在每个屏幕上都有不同的屏幕行为,正如你可以从图片中看到的。 主要区别在于: 文本大小似乎不同,即使使用sp单位来定义它; 手机有换行符,但没有预览; 与
-
布局(activity_main.xml): 活动(MainActivity.java): 动画: 谢了。
-
就像上面提到的图像一样。但我将背景色黑色添加到默认,红色添加到19201080。对于19201080个像素分辨率不带红色的模拟器,我这样做是为了在Android中为不同的屏幕尺寸创建不同的UI
-
本文向大家介绍移动布局自适应不同屏幕的几种方式相关面试题,主要包含被问及移动布局自适应不同屏幕的几种方式时的应答技巧和注意事项,需要的朋友参考一下 (1) 响应式布局 (2) 100%布局(弹性布局) (3) 等比缩放布局(rem)
-
我正在尝试以编程方式添加ImageView,但不要在不同的屏幕上制作相同的大小。我尝试了许多比例代码,但没有任何好的结果。 屏幕:屏幕图像 这是我的代码:

