当内容较小时,将按钮固定在屏幕底部;如果内容足够大,可以占据整个屏幕,则将按钮固定在内容底部
我使用android studio和java来完成这个任务。
问题声明当内容较小时,修复屏幕底部的按钮;如果内容足够大,可以占据整个屏幕,则修复内容底部的按钮。
1.当内容很小
时,我想在屏幕底部固定两个按钮,当内容小到足以占据整个屏幕时。

2.当内容很大时
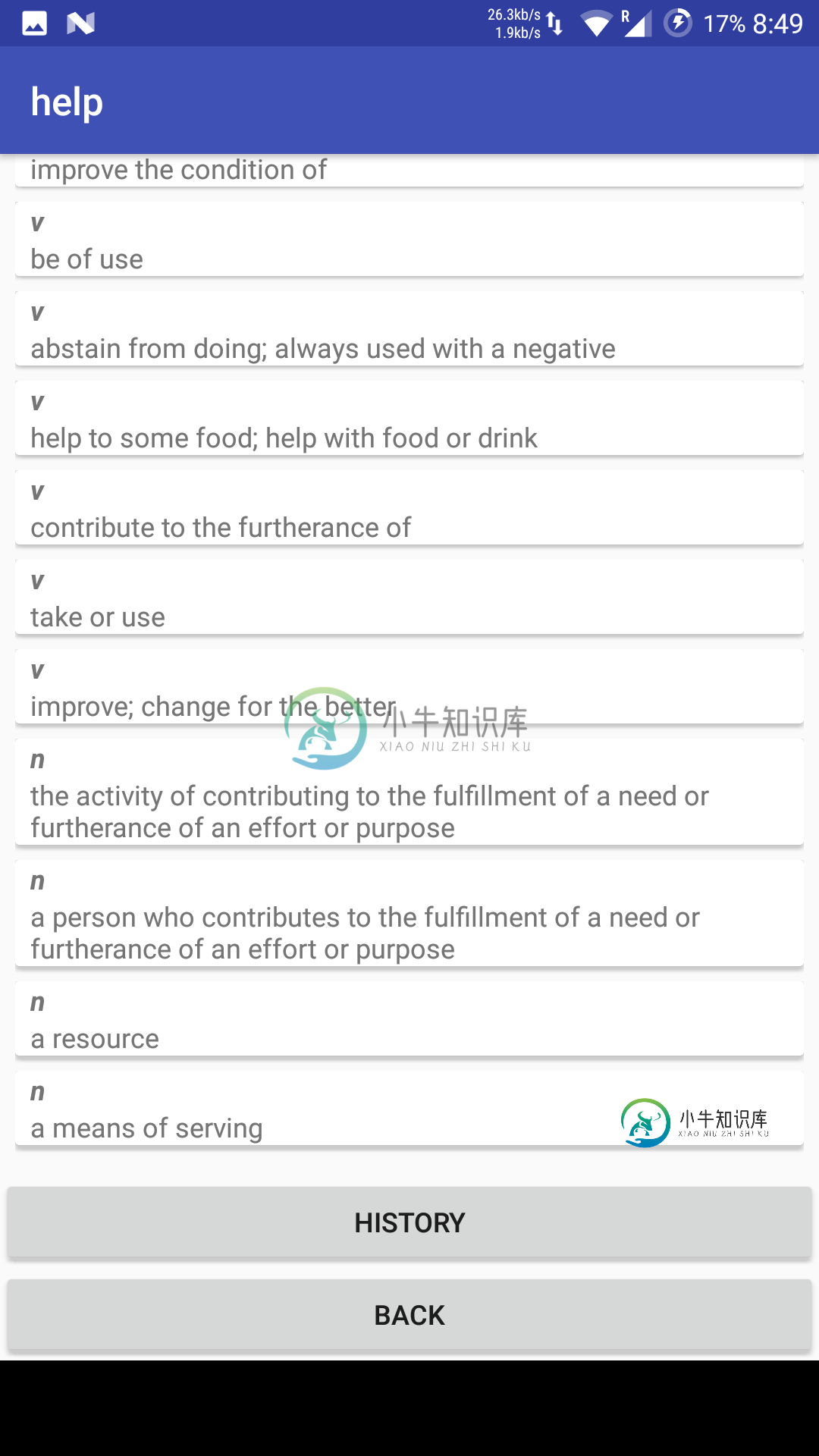
当内容大到足以占据整个屏幕时,它应该出现在整个内容的底部。当用户向下滚动时,按钮应该出现。在这张图片中,如果我想点击按钮,我已经完全向下滚动了。

下面是第二个实现的代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/eachWord"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:scrollbars="vertical" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/perWordHistory"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="History" />
<Button
android:id="@+id/perWordBack"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Back" />
</LinearLayout>
</LinearLayout>
</ScrollView>
</RelativeLayout>
我想使用一个xml文件实现这两个场景,但在第二个实现中,当内容很小时,按钮会出现在内容下面,而不是屏幕底部。
共有1个答案
minHeight属性是回答这个问题的关键。
我首先得到应用程序的屏幕大小,然后从中减去按钮和工具栏的大小。然后我将其设置为我的内容所在的线性布局的最小大小。
我使用了onWindowFocusChanged函数,因为有时布局可能需要时间才能完全加载,因此获取按钮高度可能会失败。
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
Configuration configuration = getResources().getConfiguration();//returns the app screen size.
int screenHeightDp = configuration.screenHeightDp-56;// 56 is the max height of the android toolbar.
float density = this.getResources().getDisplayMetrics().density;
screenHeightDp = (int)(screenHeightDp*density);//changes the dp to pixel
Button perWordHistory = findViewById(R.id.perWordHistory);
int heightOfButton = perWordHistory.getHeight()*2; // as I have two buttons
screenHeightDp = screenHeightDp - heightOfButton;
LinearLayout linearLayout = findViewById(R.id.layoutContainingRecycleView);
linearLayout.setMinimumHeight(screenHeightDp);
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/layoutContainingRecycleView">
<android.support.v7.widget.RecyclerView
android:id="@+id/eachWord"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:scrollbars="vertical" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/perWordHistory"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/title_history" />
<Button
android:id="@+id/Help"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/help" />
</LinearLayout>
</LinearLayout>
</ScrollView>
</RelativeLayout>
-
我有一个,它在的中调用 每个屏幕都包含一个,显示一组图像 由于某些原因,当我完成滚动时,与项目列表的下部重叠<我怎样才能解决这个问题? 这里是MainActivity的设置内容
-
我是一个新的android开发和我正在尝试创建和应用程序与网格菜单,菜单。 当前依赖项:compile fileTree(目录:“libs”,include:['*.jar'])testCompile“junit:junit:4.12”编译组:“org.apache.httpcomponents”,名称:“httpclient-android”,版本:“4.3.5.1”编译组:“cz.mseber
-
我正在努力想明白为什么我不能把按钮相对于它的图像定位,而是放在屏幕的底部。我试着阅读了其他的问题,但是从前面的回答中想不出一个解决方案。也许我的情况不一样? 本质上,我试图将按钮定位在图像下方,同时保持它(按钮)居中,并保持它的响应性。我是一个长期的读者第一次问问题。如能提供任何有助于解决问题的投入,将不胜感激。 也许我的divs不在了? null null
-
自定义的tabbar组件 css html tabbar 组件引入到 其他页面的时候 总是遮挡底部内容 这种问题怎么解决 能让页面内容高度auto 并且不被遮挡住
-
问题内容: 设置网页的最佳做法是什么,以便在该网页上显示的内容/文本很少的情况下,页脚显示在浏览器窗口的底部,而不是显示在网页的中途? 问题答案: 您正在寻找的是 CSS Sticky Footer 。
-
我有一个布局: 我想在屏幕顶部放置一个进度条,这样即使用户滚动,他们也能看到它。 我更喜欢不将NestedScrollView包装在另一个约束布局中。 更好的是,我希望在需要它的所有其他活动或片段中重用它。 有没有一个简单的方法可以使用AndroidStudios预览功能?

