css - CSS 固定底部tabbar遮挡页面内容如何解决?
自定义的tabbar组件
css
.k-tabbar {
display: flex;
justify-content: space-around;
font-size: 12px;
z-index: 999;
padding-top: 10px;
left: 0;
position: fixed;
bottom: 0;
width: 100%;
background-color: $blue;
&-red {
background: $red;
}
.tabbar-content {
display: flex;
flex-direction: column;
align-items: center;
height: 50px;
color: #bbb;
&.active {
color: #fff;
}
}
}html
<view class="k-tabbar" :class="curThemeType == '蓝色海洋' ? '' : 'k-tabbar-red'">
<template v-for="item in tabData">
<view :key="item.name" class="tabbar-content" :class="item.name == tabName ? 'active' : ''"
@click="handleClick(item.path)">
<u-icon :name="item.icon" :color="item.name == tabName ? '#fff' : '#bbb'"></u-icon>
<view>{{ item.title }}</view>
</view>
</template>
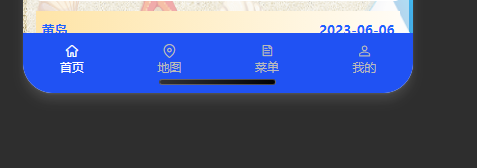
</view>tabbar 组件引入到 其他页面的时候 总是遮挡底部内容

这种问题怎么解决 能让页面内容高度auto 并且不被遮挡住
共有1个答案
.page-content {
padding-bottom: 50px;
}
或者
.page-content {
margin-bottom: 50px;
}-
tabbar遮挡了部分main底部的内容 .main 给 .main 添加padding-bottom 是可以解决的,但是会引发第二个问题就是.main这个容器在滚动的时候 底部滚动的时候需要多滚动几次才能出来,往上滚动的时候也是需要多滚动几次 tabbar样式
-
问题内容: 我需要将页脚固定在页面底部并居中。页脚的内容可能随时更改,因此我不能仅通过margin-left居中:xxpx; 右边距:xxpx; 问题是由于某种原因这不起作用: 我爬网,一无所获。我试着做一个容器div和nada。我尝试了其他组合和gurnisht。我怎样才能做到这一点? 谢谢 问题答案: 您应该使用这样的粘性页脚解决方案: 还有其他类似的东西。 与html:
-
这是我的代码,我想我的页脚是静态的在我的html页面底部,我如何修复它?
-
问题内容: 好的,我注意到了一些东西,但是在CSS规范中找不到。样式化元素将相对于浏览器视口绝对定位。如果将固定位置的元素放置在另一个元素内会怎样?CSS示例如下: 和HTML: 据我所知,该元素相对于其最近的父元素也是固定位置的。这在所有浏览器中都可以使用吗?另外,它是错误还是故意行为? 到目前为止,我在互联网上没有找到关于此主题的任何内容,只是“固定位置使其固定在页面上”。 问题答案: 固定和
-
问题内容: 我有一个非常基本的HTML页面。该代码如下所示: 通常,我的正文非常大。文本足够大,因此需要滚动条。看起来页脚位于文本顶部,而底部。然后,当我向下滚动时,页脚不会保持固定。我究竟做错了什么? 谢谢 问题答案: 您需要在页脚中:
-
使用指南 组件介绍 底部标签栏,可自定义图标和颜色。 引入方式 import { Tabbar, TabbarItem } from "feart"; components: { 'fe-tabbar': Tabbar, 'fe-tabbar-item': TabbarItem } 代码演示 基础用法 <fe-tabbar v-model="active"> <fe-ta

