css3 - 底部tabbar遮挡页面内容如何解决?

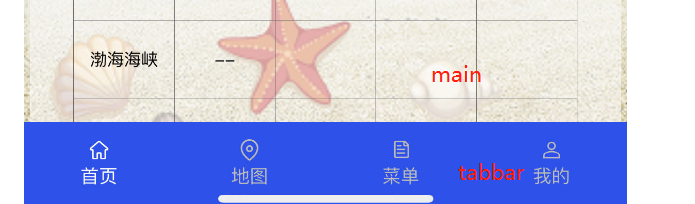
tabbar遮挡了部分main底部的内容
.main
.main { background-repeat: no-repeat; height: 100vh; overflow: auto; background-size: cover; // padding-bottom: 100px;给 .main 添加padding-bottom 是可以解决的,但是会引发第二个问题就是.main这个容器在滚动的时候 底部滚动的时候需要多滚动几次才能出来,往上滚动的时候也是需要多滚动几次
tabbar样式
.k-tabbar { display: flex; justify-content: space-around; font-size: 12px; z-index: 999; padding-top: 10px; left: 0; position: fixed; bottom: 0; width: 100%; background-color: $blue;}共有1个答案
.main { height: calc(100vh - 50px); overflow: auto; }-
自定义的tabbar组件 css html tabbar 组件引入到 其他页面的时候 总是遮挡底部内容 这种问题怎么解决 能让页面内容高度auto 并且不被遮挡住
-
使用指南 组件介绍 底部标签栏,可自定义图标和颜色。 引入方式 import { Tabbar, TabbarItem } from "feart"; components: { 'fe-tabbar': Tabbar, 'fe-tabbar-item': TabbarItem } 代码演示 基础用法 <fe-tabbar v-model="active"> <fe-ta
-
我有这个推特引导代码 但是当我查看页面的开头时,导航栏会阻塞页面顶部附近的一些内容。有没有办法让它在查看页面顶部时将其余内容向下推,这样内容就不会被导航栏阻挡?
-
import { Tabbar,TabbarItem } from 'feui'; components: { [Tabbar.name]: Tabbar [TabbarItem.name]: TabbarItem } 代码演示 <fe-tabbar> <tabbar-item> <img slot="icon" src="../assets/images/lo
-
实现tabbar建议采用小程序原生的tabbar,通过设置page/main.js(即对应小程序中app.json)来实现,详情请看小程序文档。示例如下,仅作参考: tabBar: { color: '#999999', selectedColor: '#1AAD16', backgroundColor: '#ffffff', borderStyle: 'white', /*
-
本文向大家介绍Android虚拟导航栏遮挡底部的输入框的解决方法,包括了Android虚拟导航栏遮挡底部的输入框的解决方法的使用技巧和注意事项,需要的朋友参考一下 1.场景还原 最近忙着app的适配,在这个过程问题中,各种机型的奇葩问题都出来了,适配真尼玛痛苦!今天就oppo机型虚拟导航栏遮挡底部的输入框的问题作个记录。 2.解决方法 ① 在该Activity的根layout配置如下属性: 第一个

