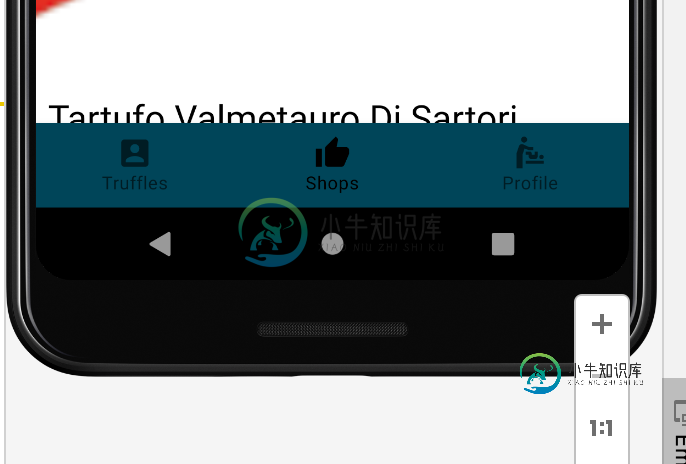
底部导航条与Jetpack Compose中的屏幕内容重叠
我有一个底部导航栏,它在脚手架的bottomBar中调用
每个屏幕都包含一个懒散列,显示一组图像
由于某些原因,当我完成滚动时,底部导航栏与项目列表的下部重叠<我怎样才能解决这个问题?

这里是MainActivity的设置内容
SetContent{
Scaffold(
topBar = {
TopAppBar(
title = { Text(text = "tartufozon") },
actions = {
IconButton(onClick = { Timber.d("Mail clicked") }) {
Icon(Icons.Default.Email, contentDescription = null)
}
}
)
},
bottomBar = {
BottomNavBar(navController = navController)
}
) {
BottomNavScreensController(navController = navController)
}
}
共有3个答案
你不再需要做任何计算。在脚手架内容中,做:
content = { padding ->
Column(
modifier = Modifier.padding(padding)
) {...
遵循ianhannibalake的答案及其评论,只是为了节省您几分钟。代码如下:
Scaffold(
topBar = {
//
},
bottomBar = {
//
}
) { innerPadding ->
Box(modifier = Modifier.padding(
PaddingValues(0.dp, 0.dp, 0.dp, innerPadding.calculateBottomPadding()) {
BottomNavScreensController(navController = navController)
}
}
}
根据Scaffold的API定义,您的内部内容(您的BottomNavScreensController所在的尾随lambda)被赋予一个PaddingValures对象,该对象为您的顶部应用程序栏、底部栏等提供正确的填充量。
现在,您根本没有引用该填充,因此,您的内容没有被填充。这就是导致你们重叠的原因。
您可以在 BottomNavScreensController 周围添加一个 Box 来应用填充,或者将填充直接传递到 BottomNavScreensController 中,以便每个单独的屏幕都可以正确应用填充;任何一种解决方案都有效。
Scaffold(
topBar = {
//
},
bottomBar = {
//
}
) { innerPadding ->
// Apply the padding globally to the whole BottomNavScreensController
Box(modifier = Modifier.padding(innerPadding)) {
BottomNavScreensController(navController = navController)
}
}
}
-
BottomBar有4个目的地:ScreenA,ScreenB,ScreenC和ScreenD。 在ScreenA上按下按钮(不是底部栏项)时,我想使用参数转到ScreenB。 导航图 底部栏 到目前为止,单击ScreenA上的按钮会将我导航到ScreenB,但参数值始终为0,因为我永远不会传递在lambda中传递的参数。我使用的是compose_version='1.2.0-alpha04'和"
-
我试图创建一个单一活动的Android应用程序。我有带有BottomNavigationView的MainActivity (only activity),三个顶级片段和一些子片段。我的要求是,每当屏幕显示顶级片段,底部导航应该是可见的,这样切换是可能的。但是当我查看任何子片段时,底部导航应该是隐藏的。是否有任何现成的方式使用导航组件或需要手动更改可见性?
-
我正在创建一个带有底部导航和抽屉的简单应用程序。 我将所有屏幕包装在带有顶部栏和底部栏的脚手架中。我想在特定屏幕上隐藏顶部栏和底部栏。有人知道如何实现吗 以下是设置导航的代码。 包含用于导航到屏幕
-
我是新手。我正在努力实现这个用户界面 我还没有找到任何使用完整的解决方案来创建颤振中的透明底部导航栏。 我试过用 但这似乎行不通。请帮忙。
-
实现tabbar建议采用小程序原生的tabbar,通过设置page/main.js(即对应小程序中app.json)来实现,详情请看小程序文档。示例如下,仅作参考: tabBar: { color: '#999999', selectedColor: '#1AAD16', backgroundColor: '#ffffff', borderStyle: 'white', /*
-
我有一个底部导航栏,如下所示: 如您所见,我在顶部有一个配置文件图标,当您按下该图标时,底部导航菜单最后的“设置”项应该会打开。 这是我的java代码: 这是我的个人资料图标代码: 在上面的java代码中,当一个人按下配置文件图标时,应该会打开片段设置,但我希望该项目设置也能被激活,如下图所示: 提前谢谢。

