LibGDX 正交相机无法以特定角度渲染
我目前正在libgdx中试验不同的相机(使用ShapeRenderer)。然而,我发现在某些旋转时,它会停止渲染形状的部分。
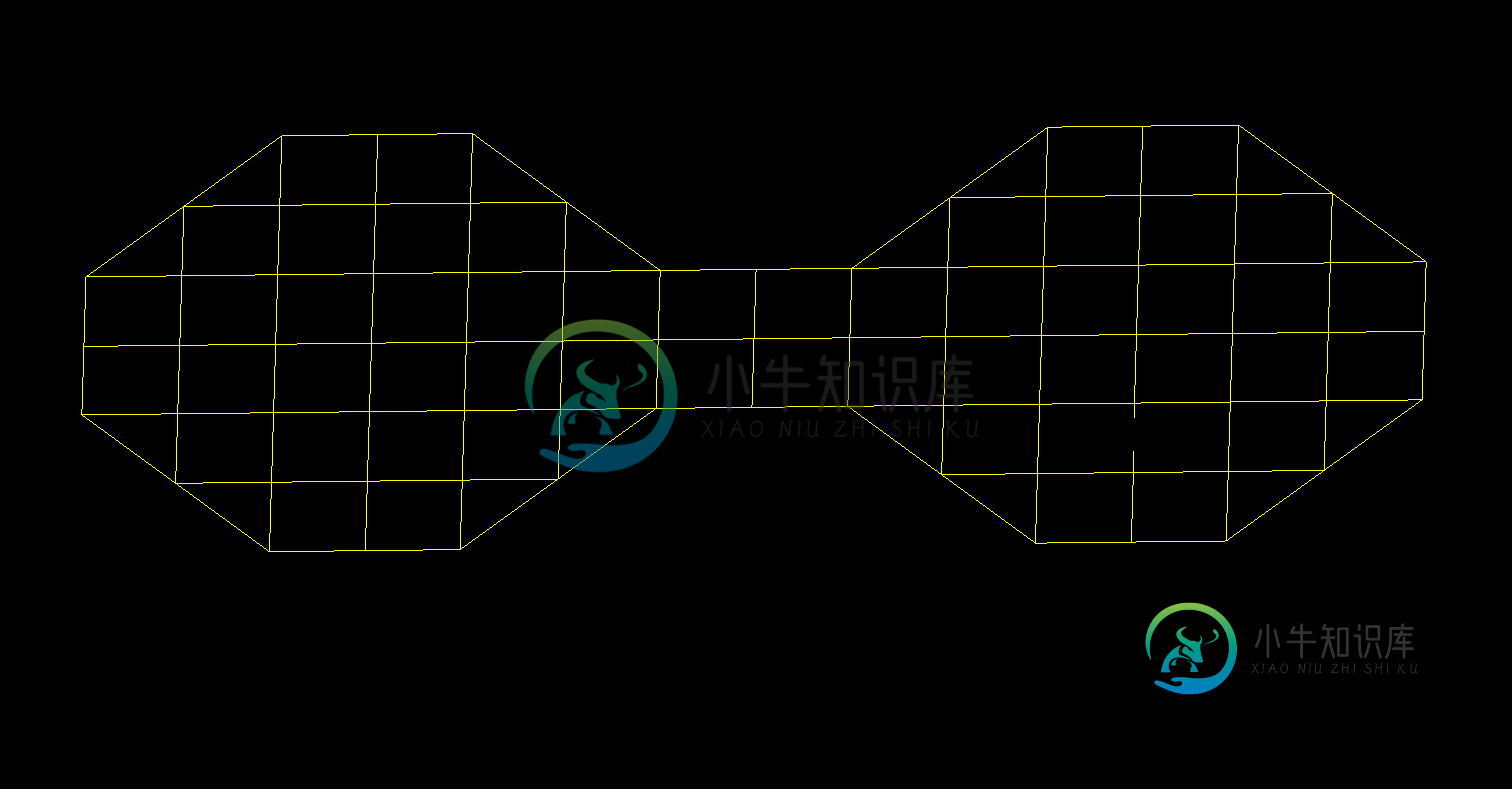
例如,带有相机的正常形状 位置:(8.999996,7.699995,5.599995) 方向: (0.04838332,-0.60004705,-0.7576189):

但是,对于相机位置:(8.999996,7.699995,5.0999956)方向:(0.6789076,-0.57323986,-0.38322547):

据我所知,这种情况不会发生在PerspectiveCamera上(虽然我没有广泛测试过,所以我可能是错的)。
代码段
辅助。信息:
VIEWPORT_WIDTH = 20;
VIEWPORT_HEIGHT = 13;
gridDist = 1.2f;
每个磁贴的 x 和 y 是一个整数(类似于网格)。
设置摄像头(我用的是Scene2D。阶段):
public MainStage(){
super(new ScalingViewport(Scaling.stretch, VIEWPORT_WIDTH, VIEWPORT_HEIGHT, new OrthographicCamera(Gdx.graphics.getWidth(), Gdx.graphics.getHeight())));
camera = (OrthographicCamera) this.getCamera();
camera.direction.set(0f, 0.3f,-0.92f);
camera.position.set(10f,0f,10f);
camera.update();
}
绘图磁贴(X/Y 坐标):
renderer.setProjectionMatrix(camera.combined);
renderer.begin(ShapeType.Line);
renderer.setColor(1, 1, 0, 1);
for(GridTile[] trow: room.tiles){
for(GridTile tile: trow){
if(tile.status != EMPTY){
if(tile.status == FULL){
renderer.rect(tile.x*gridDist, tile.y*gridDist, gridDist, gridDist);
}
else if(tile.status == UP_RIGHT){
renderer.triangle((tile.x+1)*gridDist, tile.y*gridDist, (tile.x+1)*gridDist, (tile.y+1)*gridDist, (tile.x)*gridDist, (tile.y+1)*gridDist);
}
else if(tile.status == DOWN_RIGHT){
renderer.triangle((tile.x)*gridDist, tile.y*gridDist, (tile.x+1)*gridDist, (tile.y)*gridDist, (tile.x+1)*gridDist, (tile.y+1)*gridDist);
}
else if(tile.status == DOWN_LEFT){
renderer.triangle((tile.x)*gridDist, tile.y*gridDist, (tile.x+1)*gridDist, (tile.y)*gridDist, (tile.x)*gridDist, (tile.y+1)*gridDist);
}
else if(tile.status == UP_LEFT){
renderer.triangle((tile.x)*gridDist, tile.y*gridDist, (tile.x+1)*gridDist, (tile.y+1)*gridDist, (tile.x)*gridDist, (tile.y+1)*gridDist);
}
}
}
}
renderer.end();
有谁知道为什么会发生这种情况,以及是否有可能预防?
提前致谢。
共有1个答案
正交相机的默认值为0(近)和100(远),根据文档,这些值对应于平面和相机之间的距离,必须为正值https://libgdx.badlogicgames.com/ci/nightlies/docs/api/com/badlogic/gdx/graphics/Camera.html#near但我尝试过负值,没有问题(飞机位于摄像机后面)
远值和近值可以很容易地修改
camera.near = 1f;
camera.far = 50f;
-
我已经找了10个小时了(字面意思),我已经完成了,我需要问一下。问题是我正在学习如何使用LibGdx编程Java游戏。我在做一个水平太空飞船游戏。所以,我这里最糟糕的问题是我不知道如何滚动(我认为画画会解释得更好)。我想画一个巨大的背景(空间),让我的正交相机像我的太空船一样移动,这样它就会用空间背景产生滚动效果。没有敌人,除了屏幕上的船什么都没有。 我正在尝试这个: 然后我在WorldRende
-
问题内容: 我正在开发一个可以显示一些3D模型的应用程序。我们加载模型,创建网格,将其添加到场景中…标准过程。添加最后一个网格后,我们使用总几何尺寸和视口尺寸进行数学运算,从而计算出边界框以移动摄像机并覆盖所有场景。 是包含边框的宽度和高度的对象。经过此计算,我们移动了相机(加上一点点比例,只是为了美观,我们希望在几何体和屏幕边框之间留出一点空间:))并进行渲染 到目前为止,这已实现并且可以正常运
-
这一摄像机使用orthographic projection(正交投影)来进行投影。 在这种投影模式下,无论物体距离相机距离远或者近,在最终渲染的图片中物体的大小都保持不变。 这对于渲染2D场景或者UI元素是非常有用的。 代码示例 const camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, hei
-
我面临一些渲染问题。试图建立一个2d平台游戏,我的计划是创建与搅拌机的演员。我是新手,搅拌机和libgdx,不知道错误在哪里。 在《搅拌机》中,演员看起来很好。由libgdx渲染,我只看到奇怪的形式,根本不像我的演员。 -----编辑好,我缩小了问题的范围。在blender中,我创建了一个简单的立方体。在我的libgdx应用程序中,如果只渲染多维数据集而不渲染其他内容,则可以很好地渲染此多维数据集
-
我在android上使用libgdx时遇到字体问题。当我第一次打开应用程序时,它们工作得很好。但是,当我暂停应用程序然后继续时,字体呈现不正确。 下面是我如何创建字体的。 我的暂停/恢复方法中没有任何内容,不确定是否应该有什么内容。 这是它之前/之后的样子。
-
只是一个简单的问题。 让我们将这段代码作为IE: 是 NgIf 内的内容呈现然后从页面中隐藏,还是角度“知道”此 div 不会显示,因此甚至不渲染其中的内容?

