使用每米像素时,Box2d机身不会在屏幕中居中
我正在尝试创建一个样本圆来测试每米的像素。
我的PPM设置为100。高度和宽度设置为320和480
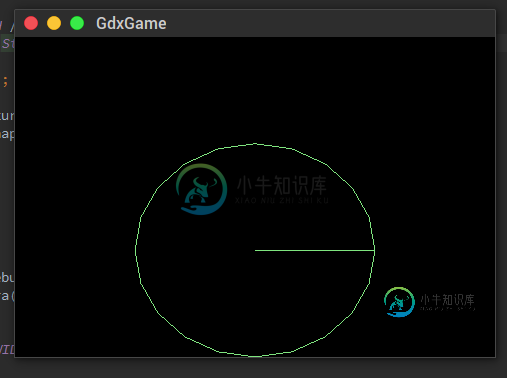
你知道为什么它不会以y轴为中心,而会以x轴为中心。同时,当我设置半径为50时,它不会画出任何东西。我是不是漏了什么?
this.world = new World(new Vector2(0.0f, -9.8f), true);
BodyDef bodyDef = new BodyDef();
bodyDef.position.set( App.WIDTH / 2 / PPM, App.HEIGHT / 2 / PPM);
bodyDef.type = BodyDef.BodyType.StaticBody;
Body body = world.createBody(bodyDef);
FixtureDef fixtureDef = new FixtureDef();
CircleShape shape = new CircleShape();
shape.setRadius(100 / PPM);
fixtureDef.shape = shape;
body.createFixture(fixtureDef);
shape.dispose();
player = new Player(body);
box2DDebugRenderer = new Box2DDebugRenderer();
box2dCam = new OrthographicCamera();
box2dCam.setToOrtho(false, App.WIDTH / PPM , App.HEIGHT / PPM );
当半径为100时,当半径为50时,屏幕只是纯黑色

共有1个答案
别管男人了。
shape.setRadius((float)20/PPM);我必须将其强制转换为float以显示所有低于100的值
声明的PPM应为float以避免强制转换。
在屏幕上居中
box2dCam.position.set(App.WIDTH / 2 / PPM, App.HEIGHT / 2 / PPM, 0);
-
问题内容: 尝试使用Box2D编程游戏时,我遇到了Box2D的问题。我为纹理和精灵的长度填写了像素数,以在其周围创建一个框。一切都在正确的地方,但是由于某种原因,一切进展都很缓慢。通过在互联网上查看,我发现,如果不将像素转换为米,box2d可能会将形状当作非常大的对象来处理。这似乎是一切进展缓慢的逻辑原因。 我在该网站上发现了类似的问题,但答案似乎并没有真正帮助。在大多数情况下,解决方案是找到使用
-
问题内容: 如何使用jQuery在屏幕中央设置a ? 问题答案: 我喜欢向jQuery添加功能,因此该功能将有所帮助: 现在我们可以这样写:
-
我试图在屏幕上垂直和水平居中显示文本。这是我的密码 如果我将flex:1添加到文本中,标题也会居中,这是不期望的。我不知道这是否相关,但我也不能修改标题视图的高度。我该如何解决这个问题?这些问题可以在这种小吃上重现。
-
我试图移动这个图像: 在我的PyGame屏幕上,从右到左再向后,但是随着图像的移动,每隔一秒左右我就会有一点屏幕撕裂,就像这样: 我使用的代码是类似于此的循环: 到目前为止,我已经尝试了以下方法来解决这个问题: 在创建屏幕时使用,,标志,这没有效果,我也调整了更新为(因为使用?)时建议使用此选项) 在GPU和CPU之间拆分内存(我在raspberry pi 2上运行此功能)我尝试过为这两个处理器提
-
问题内容: 我要执行以下操作: 我希望在短时间内显示许多不同的像素和颜色配置-写入中间文件会太昂贵。 我如何最好地实现Python中的这一目标? 问题答案: 直接回答: 这只能通过特定于操作系统的API来完成。某些操作系统不允许直接更改屏幕上的像素。 在Windows上,您可以使用pywin32库通过调用获取屏幕的设备上下文,然后使用绘制像素。 当然,以这种方式绘制的内容可以随时删除。 正确答案:
-
问题内容: 如何将通过javascript 函数打开的弹出窗口居中显示在屏幕变量中心,以当前选定的屏幕分辨率为中心? 问题答案: 更新:它现在也可以在尚未超出屏幕宽度和高度的窗口上运行! 如果您使用双显示器,则窗口将水平居中,而不是垂直居中…使用此功能可以解决此问题。 用法示例:

