在Javascript中基于给定高度的具有空中心的三角形
我最近有一个任务是根据用户给出的随机高度做一个空三角形。

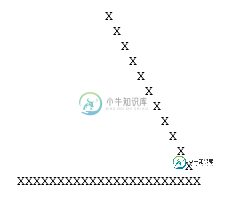
它必须看起来像那样,但用户是可以设置高度的人。
我的脚本现在看起来像这样:
var hgh = prompt("Set the triangle's height: ");
document.write("<center><pre>");
for (var i = 1; i <= hgh ; i++) {
var s = "";
for (var j = 1; j <= (2 * hgh - 1); j++) {
if (i != hgh ) {
if (j == hgh + 1 - i || j == hgh - 1 + i) {
s += "X";
}
else {
s += " ";
}
}
else {
s += "X";
}
}
document.write(s);
document.write("<br>");
}
document.write("</pre></center>");

我必须更正我的脚本的哪一部分以使它正确地显示三角形?
共有1个答案
问题出在这种情况下:
if (j == hgh + 1 - i ... )
hgh实际上是一个字符串(因为prompt返回一个字符串)。所以“+”运算符在这里对字符串起作用,并将hgh和“1”串联起来,而不是添加这些值。如果输入“5”,(hgh+1)将得到“51”,而不是“6”。
快速解决方案:将表达式改写为hgh-i+1。没有字符串减法,所以(hgh-i)会将hgh转换成一个数字,并做一个适当的减法。
-
本文向大家介绍程序,用于在C ++中查找三角形的质心,包括了程序,用于在C ++中查找三角形的质心的使用技巧和注意事项,需要的朋友参考一下 为此,我们将获得三角形的顶点。我们的任务是计算并打印出给定三角形的质心。 示例 输出结果
-
问题内容: 这将是垂直居中在限定的宽度/高度的任何内容的正确方法。 在示例中,有两个具有不同高度的内容,什么是使用class垂直居中的最佳方法?(并且适用于所有浏览器,而没有的解决方案) 想到了一些解决方案,但想知道其他想法,一个正在使用和。 问题答案: 我对此进行了一些研究,从中发现您有四个选择: 版本1:父div,显示为表格单元 如果您不介意在父div上使用,则可以使用以下选项: 版本2:具有
-
问题内容: 我正在尝试在英雄的底部放置一个三角形/箭头,但它没有响应,并且不能很好地在移动设备上工作,因为三角形向右浮动且不再绝对居中。 如何始终保持三角形位于div底部的绝对中心? 此处的示例代码: HTML: CSS: 问题答案: 您不能只是设置为,然后设置为考虑其宽度: 或者,如果您需要可变宽度,则可以使用:
-
问题内容: 我有一个将具有此CSS的div: 现在,如何才能使该div居中?我可以使用,但是只有在屏幕大于900像素时才能使用。之后(当窗口<900像素时),它将不再居中。 我当然可以用某种js来做到这一点,但是用CSS做到这一点“更正确”吗? 问题答案: 您可以居中或定位的元素设置和到,然后与以,如果你是一个中心定位的元素。
-
我们的OOP老师给我布置了一个作业。虽然我的代码看起来很好,但我仍然面临这个问题。 我必须从用户那里获取三角形顶点的坐标,并且必须判断它是否是一个r直角三角形。所以我简单地用毕达哥拉斯定理来求它,我们都知道用条件:h*h=b*b+p*p 但令人惊讶的是,这对某些特定的直角三角形不起作用。这里有一个这样的三角形: 顶点A:(x,y)=(1,3) 顶点B:(x,y)=(1,1) 顶点C:(x,y)=(
-
本文向大家介绍计算C ++中给定周长可能的直角三角形数量,包括了计算C ++中给定周长可能的直角三角形数量的使用技巧和注意事项,需要的朋友参考一下 给定三角形的周长P。周长是三角形所有边的总和。目的是找到可以制造的具有相同周长的直角三角形的数量。 如果三角形的边是a,b和c。然后a + b + c = P和a2 + b2 = c2(a,b和c的任意组合的毕达哥拉斯定理) 我们将通过从1到p / 2

