如何提高Tesseract的效果
我想在使用OpenCV和Tesseract时检测图像中的文本。我的步骤是:
- 为了检测文本,我使用了CV::text的场景文本检测算法。这实际上在困难的情况下也很有效
- 分别标识文本从主图像中提取包含文本的图像区域
- 我将每个子图像传递给Tesseract
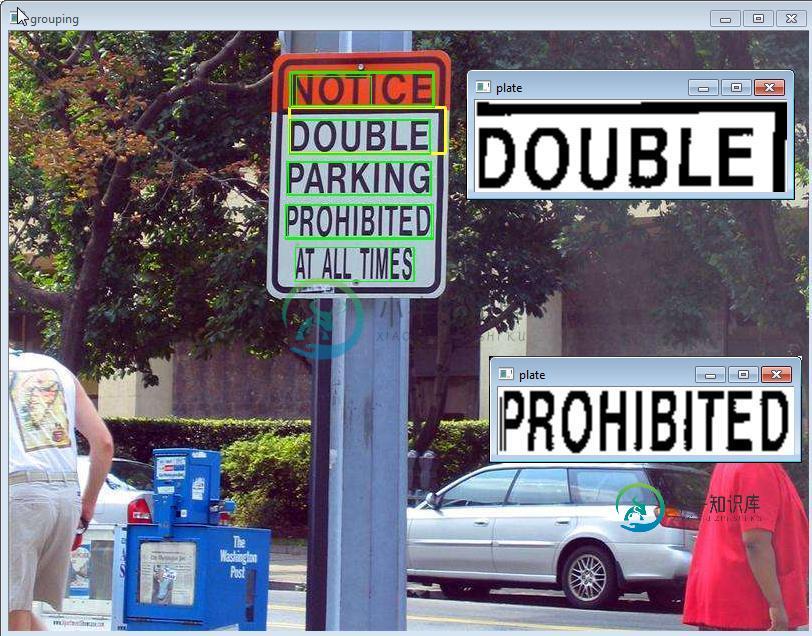
然而,tesseract几乎找不到文本,如果它找到了文本,它就错了。示例:(图片取自https://github.com/opencv/opencv_contrib/blob/master/modules/text/samples/scenetext01.jpg)

黄色:tesseract基于绿色矩形识别的文本(坏)
提取的文本是“doublei”。“i”是右边黑色边框的结果。
如您所见,Tesseract也很容易检测到其他单词,如“禁止”。我试图增加包含文本的子图像的大小,并使用阈值化,但我不能改善我的结果。
在各种教程中,我看到tesseract在更困难的条件下工作,所以它实际上应该工作。
当直接使用“tesseract.exe”与相同的图像时,根本检测不到文本:

共有1个答案
尝试添加一点白色背景。我记得tesseract在文本到达图像边界时遇到了很大的问题。每边加10px的白色,看看是否有帮助。
-
问题内容: 我使用Google的Tesseract API创建了一个用于识别文本的基本应用程序,并将其与我的相机应用程序集成在一起。它可以正常工作,但唯一的问题是准确性,因为有时文本会被识别为随机字符集,我想准确性约为50%。 此外,当它尝试扫描图像中的四个以上单词时,应用程序崩溃。 Tesseract API类的对象在哪里。 我是否需要使用其他数据结构来保存识别的文本,还是有其他原因导致四个以上
-
问题内容: 我必须更新我的Doctrine实体以匹配(可能很大)XML文件中的记录。我还必须根据XML中的数据更新ManyToMany关联。这是我在循环内执行的操作: 从XML获取数据 从数据库获取实体(如果不存在,则创建新实体) 设置新实体属性 获取当前的实体关联(getter返回对象) 清除所有关联(通过调用) 设置新的关联(通过在子循环中调用) 由EntityManager保留实体 *循环
-
本文向大家介绍如何提高组件的渲染效率呢?相关面试题,主要包含被问及如何提高组件的渲染效率呢?时的应答技巧和注意事项,需要的朋友参考一下 function Child({seconds}){ console.log('I am rendering'); return ( I am update every {seconds} seconds ) }; export default React.mem
-
本文向大家介绍如何利用FutureBuilder提高开发效率,包括了如何利用FutureBuilder提高开发效率的使用技巧和注意事项,需要的朋友参考一下 常见场景 展示请求按钮 用户点击按钮,显示loading 展示数据或者错误 抽象模式 展示请求按钮(初始状态) 用户点击按钮,显示loading(请求中状态) 展示数据或者错误 (结束状态(成功或失败)) 转换成程序语言 以上三种现实情况对应
-
本文向大家介绍如何写高效的CSS?相关面试题,主要包含被问及如何写高效的CSS?时的应答技巧和注意事项,需要的朋友参考一下 css大全,看下这篇文章吧,里面基本啥都有
-
为了良好地沟通,你必须认识到它的困难。它本身就是一种技能。与你交流的人本身是有瑕疵的,这一事实使得沟通变得更加困难。他们不会努力去理解你。他们不善言辞。他们经常过度工作或者无聊,至少,有时候只关注他们自己的工作而非你要发表的长篇大论。上课,练习写作,公共演讲,聆听,这些东西的一个好处是,如果你擅长它们,你可以更容易看到问题所在以及解决方法。 程序员是一种社会动物,他们的生存依赖于与团队的交流。高级

