如何使用JS console.log()技巧提高工作效率
我们知道 console.log(message)用法很简单,表示将参数message 打印到控制台上。
console.log('前端小智')
// 前端小智const myAge = 28
console.log(myAge) // 28
本文主要介绍5个有用的技巧,可帮助你在使用console.log()时提高工作效率。
1. 打印全名变量
如果在控制台打印多个变量,是数量比较多的情况下,我们很难区别哪个变量对应哪个值。
function sum(a, b) {
console.log(b);
return a + b;
}sum(1, 2);
sum(4, 5);
执行上述代码后,我们只会看到一系列数字
要表示值和变量之间关系,可以用花括号把变量包起来:{b}:
2.高级格式化
将某些东西打印到控制台最常见方法是简单地使用一个参数调用console.log():
console.log('前端小智') // 前端小智
有时我们可能想要一条包含多个变量的信息。 幸运的是,console.log()可以使用%s,%i等说明符以sprintf()的方式格式化字符串。
const user = '前端小智';
const attempts = 5;console.log('%s 登录失败了 %i 次', user, attempts);
// 前端小智 登录失败了 5 次
%s和%i被user和attempts的值替换。 说明符%s转换为字符串,而%i转换为数字。
以下是可用说明符的列表:
| 说明符 | 作用 |
|---|---|
| %s | 元素转换为字符串 |
| %d 或 %i | 元素转换为整数 |
| %f | 元素转换为浮点数 |
| %o | 元素以最有效的格式显示 |
| %O | 元素以最有效的格式显示 |
| %c | 应用提供的css |
3.具有样式的打印风格
浏览器控制台允许我们将样式应用于打印的消息,我们可以通过将%c说明符与相应的css样式一起使用来实现,如下所示:
console.log('%c Big message', 'font-size: 36px; font-weight: bold');
说明符%c应用CSS样式'font-size: 36px; font-weight: bold'
4. 交互展示
日志样式化依赖于主机的控制台实现。像Chrome和Firefox这样的浏览器提供对象和数组的交互展示,而 Node 控制台输出为文本。
来看看Chrome如何打印普通对象,数组和DOM树,可以通过展开和折叠与这些元素进行交互。
4.1 Objects
const myObject = {
name: 'John Smith',
profession: 'agent'
};
console.log(myObject);
可以展开和折叠对象属性列表,也可以看到对象的原型。
4.2 Arrays
const characters = ['Neo', 'Morpheus', 'John Smith'];
console.log(characters);
4.3 DOM 树结构
我们可以直接与控制台中显示的DOM元素进行交互。
console.log(document.getElementById('root'));
在Chrome控制台中,可以扩展DOM元素
4.4 交互式嵌套里的消息
%o说明符(为值关联了正确的打印格式)可以在文本消息中插入数组,对象,DOM元素和常规文本,而不会失去交互性。
const myObject = {
name: 'John Smith',
profession: 'agent'
};
console.log('Neo, be aware of %o', myObject);
从控制台看,myObject数组不会转换为字符串,而是保持交互性。
5.在 Node 控制台中打印大对象
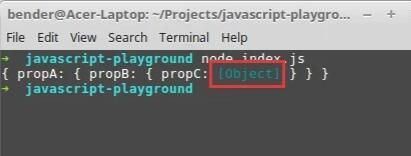
Node中的log以纯文本形式输出。 但是,Node 中的console.log()不会显示具有深层嵌套的对象:第3级的对象显示为[Object]。
const myObject = {
propA: {
propB: {
propC: {
propD: 'hello'
}
}
}
};
console.log(myObject);
运行脚本时,propC的对象打印为[Object]:

要查看完整的对象结构,可以使用jsON.stringify():
const myObject = {
propA: {
propB: {
propC: {
propD: 'hello'
}
}
}
};
console.log(jsON.stringify(myObject, null, 2));
JSON.stringify(myObject, null, 2)返回该对象的JSON表示形式,第三个参数2在空格中设置缩进大小。

希望这5个技巧可以使你使用 console.log() 体验更加高效。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍提高php编程效率技巧,包括了提高php编程效率技巧的使用技巧和注意事项,需要的朋友参考一下 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量,单引号则 不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的“函数”(译注:PHP手册中说echo是语言结构,不是真正的函数,故把函数加 上了双引号)。 1、如果能将类的方
-
本文向大家介绍提高JavaScript执行效率的23个实用技巧,包括了提高JavaScript执行效率的23个实用技巧的使用技巧和注意事项,需要的朋友参考一下 本文向大家分享23种JavaScript提高执行效率的小技巧、最佳实践等非常实用的内容。当然JavaScript的实用技巧不止这些,还有很多即好玩又能提高程序运行效率的技巧,以后我们会继续分享给大家。 文中所提供的代码片段都已经过最新版的C
-
本文向大家介绍提高iOS开发效率的小技巧与思路,包括了提高iOS开发效率的小技巧与思路的使用技巧和注意事项,需要的朋友参考一下 先用一张图展示学习iOS开发应该掌握的知识体系: 1.全图片作为背景的时候,可能遇到的问题。,滑回的时候,图片停留了一会才滑回去。 原因: 这种界面一般使用一般用imageView的第三种填充方式。 这种填充方式可以让图片不被压缩变形的前提下,尽可能去填充整个控件,但是设
-
本文向大家介绍Python 高效编程技巧分享,包括了Python 高效编程技巧分享的使用技巧和注意事项,需要的朋友参考一下 一、根据条件在序列中筛选数据 假设有一个数字列表 data, 过滤列表中的负数 学生的数学分数以字典形式存储,筛选其中分数大于 80 分的同学 二、对字典的键值对进行翻转 使用 zip() 函数 zip() 函数用于将可迭代的对象作为参数,将对象中对应的元素打包成一个个元组,
-
主要内容:1.系统拆分,2.解耦,3.异步,4.重试,5.补偿,6.备份,7.多活策略,8.隔离,9.限流,10.熔断,11.降级1.系统拆分 微服务架构,将一个复杂的业务域按DDD的思想拆分成若干子系统,每个子系统负责专属的业务功能,做好垂直化建设,各个子系统之间做好边界隔离,降低风险蔓延。 2.解耦 高内聚、低耦合。小到接口抽象、MVC 分层,大到 SOLID 原则、23种设计模式。核心都是降低不同模块间的耦合度,避免一处错误改动影响到整个系统。 就以开闭原则为例,对扩展是开放的,对修改是关
-
本文向大家介绍提高Node.js性能的应用技巧分享,包括了提高Node.js性能的应用技巧分享的使用技巧和注意事项,需要的朋友参考一下 一、实现一个反向代理服务器 相比大多数应用服务器,Node.js 可以很轻松的处理大量的网络流量,但这并不是 Node.js 的设计初衷。 如果你有一个高流量的站点,提高性能的第一步是在你的 Node.js 前面放一个反向代理服务器。这可以保护你的 Node.js

