提高iOS开发效率的小技巧与思路
先用一张图展示学习iOS开发应该掌握的知识体系:

1.全图片作为背景的时候,可能遇到的问题。,滑回的时候,图片停留了一会才滑回去。
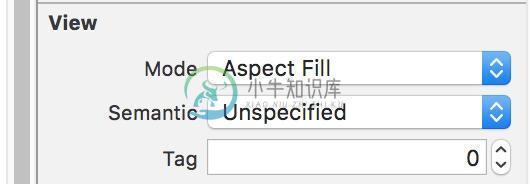
原因: 这种界面一般使用一般用imageView的第三种填充方式。

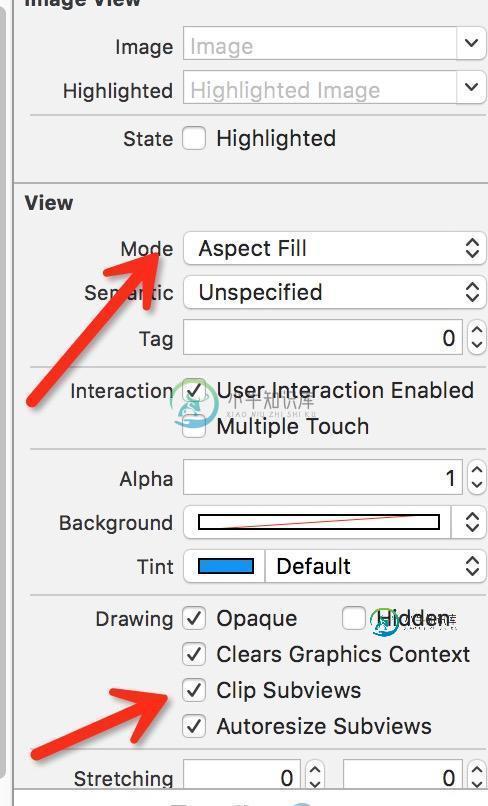
这种填充方式可以让图片不被压缩变形的前提下,尽可能去填充整个控件,但是设置这个枚举的填充方式的时候,记得按照下图这样设置,将超出控件范围的给切割掉

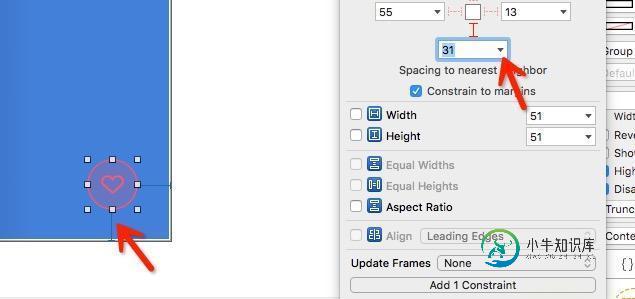
设置约束的时候,记得选择currentview的那个对象

2.设备适配的问题
还是上面这张图片,按照设计在6p上面来设置自动约束,约好后,在5s上面的时候,下面的爱心在自动约束的设置下面和专业设置太近,这时候挺影响美观的,这时候第一反应当然是根据设备来进行调整,但是我觉得这里完全可以使用下面这种方式来进行判断设置
CGFloat top = 0;
CGFloat left = 0;
CGFloat bottom = 0;
CGFloat right = 0;
if ([UIScreen ff_screenSize].width == 375) {
top = 80;
left = 70;
bottom = 31;
self.titleLabel.font = [UIFont systemFontOfSize:18];
self.englishLabel.font = [UIFont systemFontOfSize:20];
self.introduceLabel.font = [UIFont systemFontOfSize:14];
right = 33;
}else if ([UIScreen ff_screenSize].width == 414){
bottom = 31;
top = 88;
left = 84;
right = 33;
}else if ([UIScreen ff_screenSize].width == 320){
self.titleLabel.font = [UIFont systemFontOfSize:16];
self.englishLabel.font = [UIFont systemFontOfSize:18];
self.introduceLabel.font = [UIFont systemFontOfSize:13];
self.introduceTop.constant = 8;
top = 70;
left = 44;
bottom = 24;
right = 28;
}
self.collectionButtonLeft.constant = right;
self.chineseLabelTop.constant = top;
self.introlduceLeft.constant = left;
self.collectionButtonbottom.constant = bottom;
[self.view setNeedsLayout];
记得修改约束后调用一下[self.view setNeedsLayout]; 这也是很关键的一点,不调用没有效果。
3.数字动画效果

在涉及到数字比较大的数据的时候可以采取这个效果来做,效果感人。
想实现这种效果也比较简单。
@property (weak, nonatomic) IBOutlet UICountingLabel *tuitionLabel; weakSelf.tuitionLabel.text = self.tuitionForAcademyModel.tuition; NSInteger grade = [self.tuitionForAcademyModel.tuition integerValue]; weakSelf.tuitionLabel.format = @"%d%"; [weakSelf.tuitionLabel countFromZeroTo:grade];
最重要的一步是设置format,不然他会跑小数的。
4.label文字间距如何调整
- (void)configureContentLabelText
{
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc]initWithString:@"Label"];
long number = 5;
CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
[attributedString addAttribute:(id)kCTKernAttributeName value:(__bridge id)num range:NSMakeRange(0,[attributedString length])];
CFRelease(num);
self.label.attributedText = attributedString;
}
效果如下,字的间距被拉开了

5 . 登录思路
a.用户进入app后,在使用app的过程中,进行需要登录的操作。
b.这时候调用的后台接口一般需要带上token参数。这时候因为用户没有登录,没有token,所以在这里进行判断本地是否持久化了token.
c.本地没有持久化token,所以自动弹出登录框,让用户进行登录
d.用户登录完毕后将相关数据,特别是token进行本地持久化
小细节:
a.每次启动app的时候可以将token 进行io操作读取出来,保存在单例里面,这样就不用重复的去进行耗费性能的io操作
b.因为项目中自定义控件必不可少,在控件级别的页面,需要使用到需要登录的操作,这时候就需要发送通知给对应的控制器来present login控制器,因为控制器级别才能弹出控制器,这样一来,会产生大量的通知操作,建议可以将login写在window上面(这里因为项目工期紧,发现这个问题的时候已经不好处理,希望后来的兄弟们切记)
c.需要token参数的接口,token参数错误,这时候需要后台给一个统一的回调,这样方便集中起来处理
6 . 账号互踢的思路
千万不要尝试在单个页面去处理。
思路如下:
1.需要在登录登出的发送通知到各个控制器,并在通知里面进行各个控制器的初始化操作。
2.在调用需要登录才能操作的接口的时候,后台进行判断给你一个token 参数失效的回调
3.作为一个合理的项目框架,总该有一个AFN的封装吧!在封装的AFN里面进行统一判断,如下图。(因为每个后台处理方式不一样,代码就上图吧,给你们代码也复用不了。)

4.这个通知发送到了UITabBarController,进行让用户重新登录处理
#import <UIKit/UIKit.h> @interface WXMainController : UITabBarController @end
#pragma mark -监听账号互踢,这时候先退出登录,然后回到首页
- (void)addNotification{
WS(weakSelf);
// [[NSNotificationCenter defaultCenter] postNotificationName:KMutualKickNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserverForName:KMutualKickNotification object:nil queue:nil usingBlock:^(NSNotification * _Nonnull note) {
[weakSelf alertWindow];
}];
}
#pragma mark-弹出框选择界面
- (void)alertWindow{
if (!self.isShow) {
self.isShow = YES;
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"" message:@"您的账号已在其他设备登录,现在您已经处于退出登录状态" delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil];
[alter show];
}
}
#pragma mark-弹出框选择界面的代理方法,点击确定就弹出登录框
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{
if (buttonIndex == 0) {
WXLoginController * loginController = [WXLoginController showLoginContoller:NO andIsShowColse:NO];
[self presentViewController:loginController animated:YES completion:nil];
self.isShow = NO;
}
}
任何事情都有方法和技巧,单没有捷径,IOS开发也不例外,脚踏实地从实践中发现方法,熟练后就有技巧。希望本文能够帮助的学习IOS开发的大家。
-
本文向大家介绍提高iOS开发的小技巧和思路小结 (二),包括了提高iOS开发的小技巧和思路小结 (二)的使用技巧和注意事项,需要的朋友参考一下 前言 之前跟大家分享过一篇《提高iOS开发的小技巧和思路》,但是里面整理的不够全面,通过最近这段时间的整理学习,又整理了一些小技巧和思路分享给大家,下面话不多说了,来看看详细的介绍吧。 一、如何让你的app在后台持续运行一段时间 iOS的app在按下hom
-
本文向大家介绍提高php编程效率技巧,包括了提高php编程效率技巧的使用技巧和注意事项,需要的朋友参考一下 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量,单引号则 不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的“函数”(译注:PHP手册中说echo是语言结构,不是真正的函数,故把函数加 上了双引号)。 1、如果能将类的方
-
本文向大家介绍提高JavaScript执行效率的23个实用技巧,包括了提高JavaScript执行效率的23个实用技巧的使用技巧和注意事项,需要的朋友参考一下 本文向大家分享23种JavaScript提高执行效率的小技巧、最佳实践等非常实用的内容。当然JavaScript的实用技巧不止这些,还有很多即好玩又能提高程序运行效率的技巧,以后我们会继续分享给大家。 文中所提供的代码片段都已经过最新版的C
-
本文向大家介绍如何使用JS console.log()技巧提高工作效率,包括了如何使用JS console.log()技巧提高工作效率的使用技巧和注意事项,需要的朋友参考一下 我们知道 console.log(message)用法很简单,表示将参数message 打印到控制台上。 console.log('前端小智') // 前端小智 const myAge = 28 console.log(my
-
本文向大家介绍分享一些iOS开发实用的小技巧,包括了分享一些iOS开发实用的小技巧的使用技巧和注意事项,需要的朋友参考一下 1.设置navigationbar title颜色 2.获取UIColor RGB 3.修改textField的placeholder的字体颜色、大小 4.将color转为UIImage 5.加载启动图的时候隐藏statusbar 在info.plist中加入Status b
-
本文向大家介绍如何利用FutureBuilder提高开发效率,包括了如何利用FutureBuilder提高开发效率的使用技巧和注意事项,需要的朋友参考一下 常见场景 展示请求按钮 用户点击按钮,显示loading 展示数据或者错误 抽象模式 展示请求按钮(初始状态) 用户点击按钮,显示loading(请求中状态) 展示数据或者错误 (结束状态(成功或失败)) 转换成程序语言 以上三种现实情况对应

