有效提高JavaScript执行效率的几点知识
为了提供新鲜、别致的用户体验,很多网站都会使用 JavaScript 来改善设计、验证表单、检查浏览器,以及Ajax请求,cookie操作等等,实现无刷新动态效果 。但是,要将大量内容在浏览器呈现,如果处理不好,网站性能将会急剧下降。所以我们有必要了解下,如何提高JavaScript的执行效率。
JavaScript 函数
在JavaScript 中,函数在使用前会预编译。尽管有些时候下可以使用字符串代替函数,但是每次执行这段JavaScript 代码时都会重新解析,影响性能。
1、eval例子
eval('output=(input * input)');
// 建议改成:
eval(new function() { output=(input * input)});
2、setTimeout例子
setTimeout("alert(1)", 1000);
// 建议改成:
setTimeout(function(){alert(1)}, 1000);
使用函数代替字符串作参数确保新方法中的代码能被 JavaScript 编译器优化。
JavaScript作用域
JavaScript作用域链中的每个作用域都包含几个变量。理解作用域链很重要,这样才能利用它。
var localVar = "global"; //全局变量function test() {
var localVar = "local"; //局部变量
//局部变量 alert(localVar);
//全局变量 alert(this.localVar);
//查找document在局部变量找不到,就查找全局变量 var pageName = document.getElementById("pageName"); }
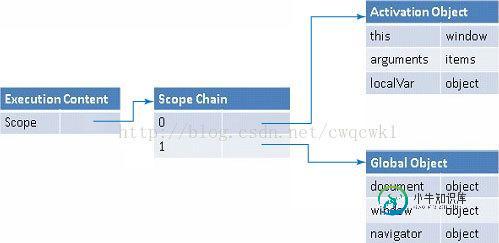
使用局部变量比使用全局变量快得多,因为在作用域链中越远,解析越慢。下图显示了作用域链结构:

如果代码中有 with 或 try-catch 语句,作用域链会更复杂,如下图:

JavaScript字符串
JavaScript中一个非常影响性能的函数是字符串连接,一般情况都是使用 + 号来实现拼接字符串。但是早期浏览器没有对这样的连接方式做优化,导致在连续创建和销毁字符串严重降低JavaScript执行效率。
var txt = "hello" + " " + "world";
建议改成:
var o = [];
o.push("hello");
o.push(" ");
o.push("world");
var txt = o.join();
我们再简单封装一下:
function StringBuffer(str) {
var arr = [];
arr.push(str || "");
this.append = function(str) {
arr.push(str);
return this;
};
this.toString = function() {
return arr.join("");
};
};
然后这样子调用:
var txt = new StringBuffer();
txt.append("Hello");
txt.append(" ");
txt.append("World");
alert(txt.toString());
JavaScript DOM操作
HTML Document Object Model (DOM) 定义了访问和操作 HTML 文档的标准方法。它将 HTML 文档表示成节点树,其中包含元素、属性和文本内容。通过使用 HTML DOM,JavaScript 能访问 HTML 文档中所有节点并操作它们。
DOM重绘
每次修改到页面的DOM对象,都涉及到DOM重绘,浏览器都会重新渲染页面。所以降低DOM对象的修改次数,可以有效地提高JavaScript 的性能。
for (var i = 0; i < 1000; i++ ) {
var elmt = document.createElement('p');
elmt.innerHTML = i;
document.body.appendChild(elmt);
}
建议改成:
var html = [];
for (var i = 0; i < 1000; i++) {
html.push('<p>' + i + '</p>');
}
document.body.innerHTML = html.join('');
DOM访问
通过DOM可以访问到HTML文档中的每个节点。每次调用getElementById()、getElementsByTagName()等方法,都会重新查找并访问节点。所以将查找到的DOM节点缓存一下,也可以提高JavaScript 的性能。
document.getElementById("p2").style.color = "blue";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger";
建议改成:
var elmt = document.getElementById("p2");
elmt.style.color = "blue";
elmt.style.fontFamily = "Arial";
elmt.style.fontSize = "larger";
DOM遍历
DOM遍历子元素通常都是按索引循环读取下一个子元素,在早期浏览器下这种读取方式执行效率很低,利用nextSibling方式可以提高js遍历DOM的效率。
var html = [];
var x = document.getElementsByTagName("p");//所有节点
for (var i = 0; i < x.length; i++) {
//todo
}
建议改成:
var html = [];
var x = document.getElementById("div");//上级节点
var node = x.firstChild;
while(node != null){
//todo
node = node.nextSibling;
}
JavaScript 内存释放
在web应用中,随着DOM对象数量的增加,内存消耗会越来越大。所以应当及时释放对象的引用,让浏览器能够回收这些内存。
释放DOM占用的内存
document.getElementById("test").innerHTML = "";
将DOM元素的innerHTML设置为空字符串,可以释放其子元素占用的内存。
释放javascript对象
//对象: obj = null //对象属性: delete obj.property //数组元素: arr.splice(0,3);//删除前3个元素
-
本文向大家介绍提高JavaScript执行效率的23个实用技巧,包括了提高JavaScript执行效率的23个实用技巧的使用技巧和注意事项,需要的朋友参考一下 本文向大家分享23种JavaScript提高执行效率的小技巧、最佳实践等非常实用的内容。当然JavaScript的实用技巧不止这些,还有很多即好玩又能提高程序运行效率的技巧,以后我们会继续分享给大家。 文中所提供的代码片段都已经过最新版的C
-
CPython 作为最流行的 Python 环境,对于 CPU 密集型任务较慢,而 PyPy 则较快。 使用稍作改动的 David Beazley 的 CPU 密集测试代码(增加了多重循环进行多轮测试), 可以看到 CPython 与 PyPy 之间的执行差距。 # PyPy $ ./pypy -V Python 2.7.1 (7773f8fc4223, Nov 18 2011, 18:47:10
-
本文向大家介绍盘点提高 Python 代码效率的方法,包括了盘点提高 Python 代码效率的方法的使用技巧和注意事项,需要的朋友参考一下 第一招:蛇打七寸:定位瓶颈 首先,第一步是定位瓶颈。举个简单的栗子,一个函数可以从1秒优化到到0.9秒,另一个函数可以从1分钟优化到30秒,如果要花的代价相同,而且时间限制只能搞定一个,搞哪个?根据短板原理,当然选第二个啦。 一个有经验的程序员在这里一定会迟疑
-
本文向大家介绍PHP提高编程效率的20个要点,包括了PHP提高编程效率的20个要点的使用技巧和注意事项,需要的朋友参考一下 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量,单引号则 不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的“函数”(译注:PHP手册中说echo是语言结构,不是真正的函数,故把函数加 上了双引号)。 1、如果能
-
高效率点图层(graphicLayer),主要是针对前端大数据量的点渲染。 创建 graphicLayer,在地图上随机绘制10万圆形: //高效率点图层要素对象 var graphics = new ol.Graphic(new ol.geom.Point([-74.0095,40.6184])); map.once('postrender', function () { var graphic
-
本文向大家介绍探寻Javascript执行效率问题,包括了探寻Javascript执行效率问题的使用技巧和注意事项,需要的朋友参考一下 Javascript是一门非常灵活的语言,我们可以随心所欲的书写各种风格的代码,不同风格的代码也必然也会导致执行效率的差异,开发过程中零零散散地接触到许多提高代码性能的方法,整理一下平时比较常见并且容易规避的问题 Javascript自身执行效率 Javas

