反应灵敏的设计:将全屏正方形集中在任意大小的屏幕上
问题很简单:
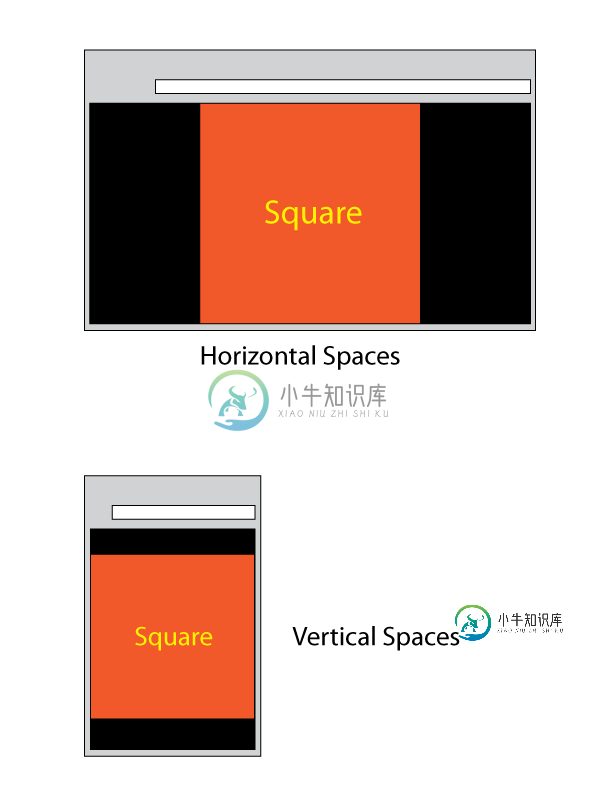
- 我的页面的主要部分是一个正方形,应该以所有屏幕尺寸和方向显示在屏幕的中心
- 正方形应该有效地使用屏幕,并且尽可能大,而不需要滚动
- 没有滚动条,没有固定大小,没有溢出隐藏,没有Javascript。
- Flexbox被鼓励。
这是页面在横向或纵向浏览器中的样子:

这里是一个CodePen作为起点。
<div class="body">
<div class="square">
Square
</div>
</div>
共有1个答案
这是我实现最终目标的尝试。
关键点是对方形框的width和height属性使用vmin视口百分比长度:
这里的例子
.body, .square {
display: flex;
align-items: center;
justify-content: center;
}
.body {
min-height: 100vh;
}
.square {
width: 100vmin;
height: 100vmin;
}
-
问题内容: 如何设置浏览器的屏幕尺寸?在设置PhantomJS之后,当我拍摄如下屏幕快照时,它仅显示400px宽的图像。 问题答案: 它应该与在其他任何浏览器中设置窗口大小相同,请看以下示例:如何使用Selenium WebDriver获取窗口大小,调整大小或最大化窗口 。 这是经过测试的代码对我有用:
-
本文向大家介绍Android中获取手机屏幕大小的方法,包括了Android中获取手机屏幕大小的方法的使用技巧和注意事项,需要的朋友参考一下 本文为大家解析Android中如何获取手机屏幕大小,提供一个解决方法,分享给大家供大家参考,具体内容如下 运行效果图: 运行程序后,当我们点击Button按钮时,可以看到下面的效果图: 具体代码: 我们可以通过使用类DisplayMetrics来获取手机屏幕的
-
我有一个JFrame,其中包含一个面板。我还向面板添加了。到目前为止,我所做的是在我的框架上使用来对调整窗口大小做出反应。 下面是我的代码片段: 当更改框架的大小时,的大小可以完全调整。但是当我最大化我的框架,图表面板不会改变它的大小!它保持在最大化之前的时刻。因此,当我再次“取消最大化”我的框架时,图表面板被最大化,这导致了问题,图表将不再适合图表面板。所有这些调整尺寸的事情似乎都“落后一步”.
-
就像上面提到的图像一样。但我将背景色黑色添加到默认,红色添加到19201080。对于19201080个像素分辨率不带红色的模拟器,我这样做是为了在Android中为不同的屏幕尺寸创建不同的UI
-
低密度120 dpi mdpi中密度160 dpi 高密度240 dpi XHDPI:2.0 HDPI:1.5 MDPI:1.0(基线) 这意味着,如果为xhdpi设备生成200x200映像,则应为hdpi生成150x150的相同资源,为mdpi生成100x100,最后为ldpi设备生成75x75映像 这是否意味着如果我以640x360为基线,我必须制作以下4组图像: 1)ldpi-大小480x2
-
我正在尝试以编程方式添加ImageView,但不要在不同的屏幕上制作相同的大小。我尝试了许多比例代码,但没有任何好的结果。 屏幕:屏幕图像 这是我的代码:

