Hibernate Validator
以下示例说明如何使用Spring Web MVC框架在表单中使用错误处理和验证器。 首先,让我们使用一个可用的Eclipse IDE,并遵循以下步骤,使用Spring Web Framework开发基于动态表单的Web应用程序。
| 步 | 描述 |
|---|---|
| 1 | 在Spring MVC - Hello World章节中解释,在cn.xnip包下创建一个名为TestWeb的项目。 |
| 2 | 在cn.xnip包下创建Java类Student,StudentController和StudentValidator。 |
| 3 | 在jsp子文件夹下创建视图文件addStudent.jsp和result.jsp。 |
| 4 | 下载Hibernate Validator库Hibernate Validator 。 解压缩hibernate-validator-5.3.4.Final.jar以及下载的zip文件所需文件夹下的必需依赖项。 把它们放在你的CLASSPATH中。 |
| 5 | 在SRC文件夹下创建属性文件messages.properties。 |
| 6 | 最后一步是创建源文件和配置文件的内容并导出应用程序,如下所述。 |
Student.java
package cn.xnip;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java
package cn.xnip;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!
这里的关键是。。。 值是要显示的消息。
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "cn.xnip" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>
这里,对于第一个服务方法student() ,我们在名为“command”的ModelAndView对象中传递了一个空白的Studentobject》 ,因为如果使用“form:form”,spring框架需要一个名为“command”的对象。 JSP文件中的标记。 因此,当调用student()方法时,它返回addStudent.jsp视图。
将针对HelloWeb/addStudent URL上的POST方法调用第二个服务方法addStudent() 。 您将根据提交的信息准备模型对象。 最后,将从service方法返回“result”视图,这将导致呈现result.jsp。 如果使用验证器生成错误,则返回相同的视图“addStudent”,Spring会自动从视图中的BindingResult注入错误消息。
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
在这里,我们使用带有path =“*”的
标记来呈现错误消息。 例如 -<form:errors path = "*" cssClass = "errorblock" element = "div" />
它将为所有输入验证呈现错误消息。 我们使用带有path =“name”的
标记来呈现name字段的错误消息。例如 -
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />
它将呈现名称和年龄字段验证的错误消息。
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成创建源文件和配置文件后,导出应用程序。 右键单击您的应用程序,使用Export → WAR File选项并将HelloWeb.war文件保存在Tomcat的webapps文件夹中。
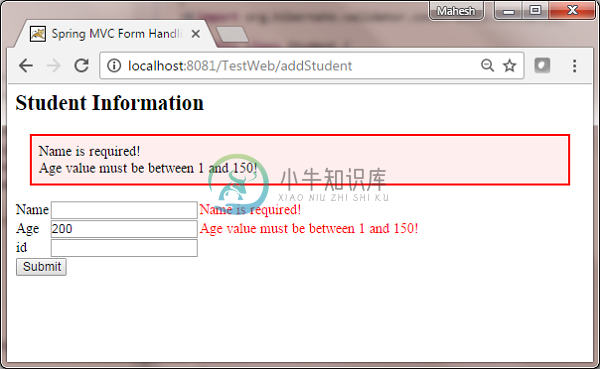
现在,启动Tomcat服务器并确保您可以使用标准浏览器从webapps文件夹访问其他网页。 尝试使用URL - http://localhost:8080/TestWeb/addStudent ,如果输入了无效值,我们将看到以下屏幕。