Password
优质
小牛编辑
134浏览
2023-12-01
以下示例描述了如何使用Spring Web MVC框架在表单中使用Password。 首先,让我们使用一个可用的Eclipse IDE,并遵循以下步骤使用Spring Web Framework开发基于动态表单的Web应用程序。
| 步 | 描述 |
|---|---|
| 1 | 在Spring MVC - Hello World章节中解释,在cn.xnip包下创建一个名为HelloWeb的项目。 |
| 2 | 在cn.xnippackage下创建Java类User,UserController。 |
| 3 | 在jsp子文件夹下创建视图文件user.jsp,users.jsp。 |
| 4 | 最后一步是创建源文件和配置文件的内容并导出应用程序,如下所述。 |
User.java
package cn.xnip;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
UserController.java)/h2>package cn.xnip;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}
package cn.xnip;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}
这里,第一个服务方法user() ,我们在ModelAndView对象中传递了一个名为“command”的空白User对象,因为如果使用“form:form”标签,spring框架需要一个名为“command”的对象在您的JSP文件中。 因此,当调用user()方法时,它返回user.jsp视图。
将针对HelloWeb/addUser URL上的POST方法调用第二个服务方法addUser() 。 您将根据提交的信息准备模型对象。 最后,将从service方法返回“users”视图,这将导致呈现users.jsp。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
在这里,我们使用
标签来呈现HTML密码框。 例如 -<form:password path = "password" />
它将呈现以下HTML内容。
<input id = "password" name = "password" type = "password" value = ""/>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>
完成创建源文件和配置文件后,导出应用程序。 右键单击您的应用程序,使用Export→WAR File选项并将您的HelloWeb.war文件保存在Tomcat的webapps文件夹中。
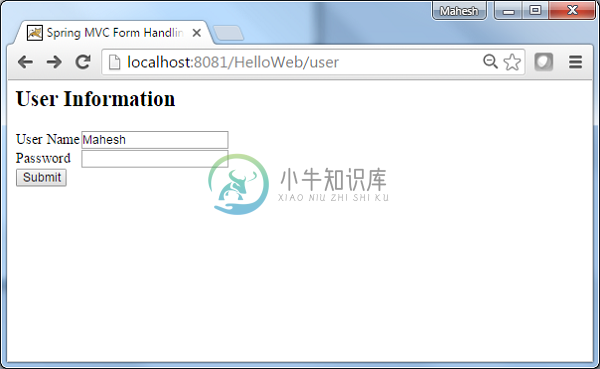
现在,启动Tomcat服务器并确保您可以使用标准浏览器从webapps文件夹访问其他网页。 尝试使用URL -http:// localhost:8080/HelloWeb/user,如果Spring Web Application的一切正常,我们将看到以下屏幕。

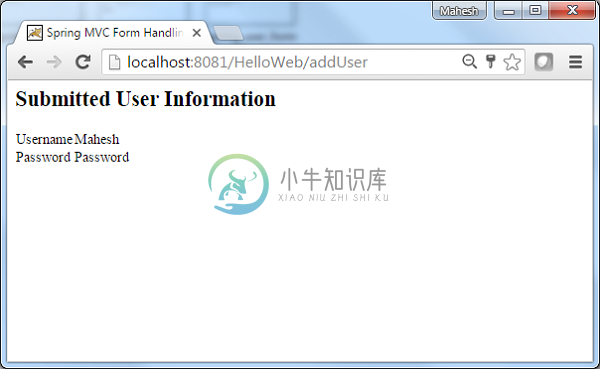
提交所需信息后,单击提交按钮以提交表单。 如果Spring Web Application的一切正常,我们将看到以下屏幕。