Errors
以下示例说明如何使用Spring Web MVC Framework在表单中使用错误处理和验证器。 首先,让我们使用一个可用的Eclipse IDE,并考虑使用Spring Web Framework开发基于动态表单的Web应用程序的以下步骤。
| 步 | 描述 |
|---|---|
| 1 | 在Spring MVC - Hello World章节中解释,在cn.xnip包下创建一个名为HelloWeb的项目。 |
| 2 | 在cn.xnip包下创建Java类Student,StudentController和StudentValidator。 |
| 3 | 在jsp子文件夹下创建视图文件addStudent.jsp,result.jsp。 |
| 4 | 最后一步是创建源文件和配置文件的内容并导出应用程序,如下所述。 |
Student.java
package cn.xnip;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentValidator.java
package cn.xnip;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}
StudentController.java
package cn.xnip;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "cn.xnip" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "cn.xnip.StudentValidator" />
</beans>
这里,对于第一个服务方法student() ,我们在ModelAndView对象中传递了名为“command”的空白Studentobject,因为如果使用“form:form”标签,spring框架需要一个名为“command”的对象在您的JSP文件中。 因此,当调用student()方法时,它会返回addStudent.jsp视图。
将针对HelloWeb/addStudent URL上的POST方法调用第二个服务方法addStudent() 。 您将根据提交的信息准备模型对象。 最后,将从service方法返回“result”视图,这将导致呈现result.jsp。 如果使用验证器生成错误,则返回相同的视图“addStudent”,Spring会自动从视图中的BindingResult注入错误消息。
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里我们使用带有path =“*”的《form:errors /》标签来呈现错误消息。 例如
<form:errors path = "*" cssClass = "errorblock" element = "div" />
它将呈现所有输入验证的错误消息。
我们使用带有path =“name”的《form:errors /》标签来为name字段呈现错误消息。 例如
<form:errors path = "name" cssClass = "error" />
它将为名称字段验证呈现错误消息。
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成创建源文件和配置文件后,导出应用程序。 右键单击您的应用程序,使用Export → WAR File选项并将HelloWeb.war文件保存在Tomcat的webapps文件夹中。
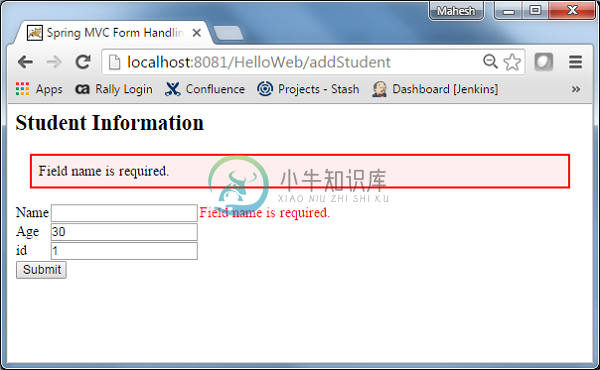
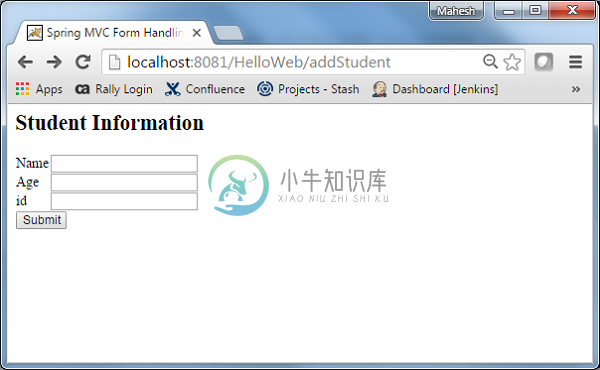
现在,启动Tomcat服务器并确保您可以使用标准浏览器从webapps文件夹访问其他网页。 尝试一个URL - http://localhost:8080/HelloWeb/addStudent ,如果Spring Web Application的一切正常,我们将看到以下屏幕。

提交所需信息后,单击提交按钮以提交表单。 如果Spring Web Application的一切正常,您应该看到以下屏幕。