Materials
Materials为您的项目提供了许多内置模块。 自动完成,日期选择器,滑块,菜单,网格和工具栏等功能可用于Angular 4中的材质。
要使用材料,我们需要导入包。 Angular 2还具有上述所有功能,但它们可作为@ angular/core模块的一部分使用。 Angular 4提出了一个单独的模块@angular/materials. 。 这有助于用户导入所需的材料。
要开始使用材料,您需要安装两个包 - 材料和cdk。 材质组件依赖于动画模块来获得高级功能,因此您需要相同的动画包,即@ angular/animations。 该包已在上一章中进行了更新。
npm install --save @angular/material @angular/cdk
现在让我们看看package.json。 @angular/material和@angular/cdk已安装。
{
"name": "angularstart",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.0.0",
"@angular/cdk": "^2.0.0-beta.8",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/material": "^2.0.0-beta.8",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.2.0",
"@angular/compiler-cli": "^4.0.0",
"@angular/language-service": "^4.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}
我们已经突出显示了为处理材料而安装的软件包。
我们现在将在父模块中导入模块 - app.module.ts ,如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在上面的文件中,我们从@ angular/materials导入了以下模块。
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
并且在进口数组中使用相同的内容,如下所示 -
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
]
app.component.ts如下所示 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}
现在让我们在app.component.html添加材料。
<button md-button [mdMenuTriggerFor]="menu">Menu</button>
<md-menu #menu="mdMenu">
<button md-menu-item>
File
</button>
<button md-menu-item>
Save As
</button>
</md-menu>
<md-sidenav-container>
<md-sidenav #sidenav>
Angular 4
</md-sidenav>
<div>
<button type="button" md-button (click)="sidenav.open()">
Open sidenav
</button>
</div>
</md-sidenav-container>
在上面的文件中,我们添加了Menu和SideNav。
Menu
要添加菜单,使用《md-menu》《/md-menu》 。 file和Save As项目将添加到md-menu下的按钮中。 有一个主按钮添加了Menu 。 通过使用[mdMenuTriggerFor]=”menu”并# in 《md-menu》使用带有# in 《md-menu》的菜单,给出# in 《md-menu》 。
SideNav
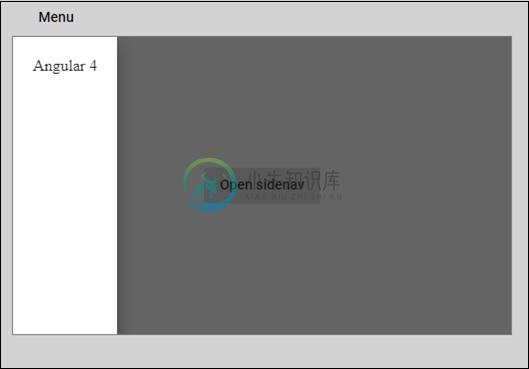
要添加sidenav,我们需要《md-sidenav-container》《/md-sidenav-container》 。 《md-sidenav》《/md-sidenav》作为子容器添加到容器中。 还添加了另一个div,它通过使用(click)=”sidenav.open()”来触发sidenav。 以下是浏览器中菜单和sidenav的显示 -

单击opensidenav ,它会显示侧栏,如下所示 -

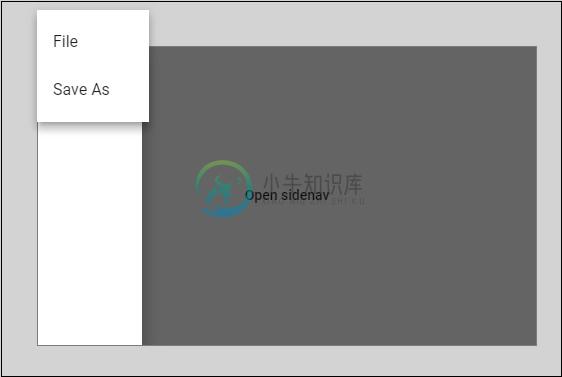
单击“菜单”后,您将获得两个项目“ File和“ Save As ,如下所示 -

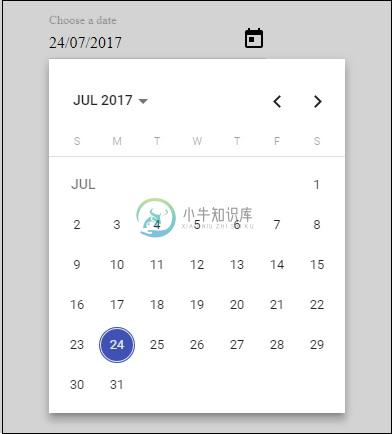
现在让我们使用材料添加一个日期选择器。 要添加日期选择器,我们需要导入显示datepicker所需的模块。
在app.module.ts ,我们为app.module.ts导入了以下模块,如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdDatepickerModule, MdInputModule, MdNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MdDatepickerModule,
MdInputModule,
MdNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
在这里,我们导入了MdDatepickerModule, MdInputModule,和MdNativeDateModule等模块。
现在, app.component.ts如下所示 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}
app.component.html如下所示 -
<md-input-container>
<input mdInput [mdDatepicker]="picker" placeholder="Choose a date">
<button mdSuffix [mdDatepickerToggle]="picker"></button>
</md-input-container>
<md-datepicker #picker></md-datepicker>
这就是datepicker在浏览器中的显示方式 -