Event Binding
优质
小牛编辑
132浏览
2023-12-01
在本章中,我们将讨论事件绑定如何在Angular 4中工作。当用户以键盘移动,鼠标单击或鼠标悬停的形式与应用程序交互时,它会生成一个事件。 需要处理这些事件以执行某种操作。 这是事件绑定的结果。
让我们考虑一个更好地理解这一点的例子。
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click)="myClickFunction($event)">
Click Me
</button>
在app.component.html文件中,我们定义了一个按钮,并使用click事件向其添加了一个函数。
以下是定义按钮并向其添加功能的语法。
(click)="myClickFunction($event)"
该函数在.ts文件中定义: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
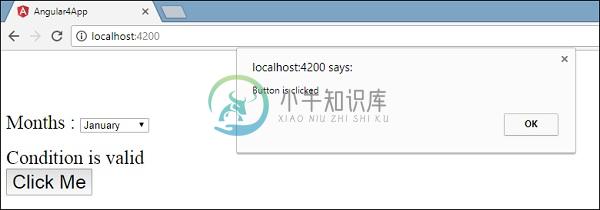
alert("Button is clicked");
console.log(event);
}
}
单击按钮后,控件将进入myClickFunction功能,并出现一个对话框,其中显示the Button is clicked ,如下面的屏幕截图所示 -

现在让我们将更改事件添加到下拉列表中。
以下代码行将帮助您将更改事件添加到下拉列表中 -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>
该函数在app.component.ts文件中声明 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
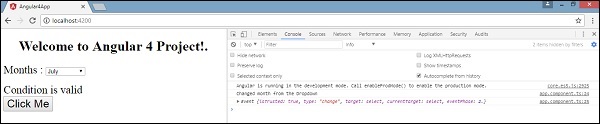
console.log("Changed month from the Dropdown");
console.log(event);
}
}
控制台消息“ Changed month from the Dropdown ”将与事件一起显示在控制台中。

当下拉列表中的值发生变化时,让我们在app.component.ts添加一条警告消息,如下所示 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
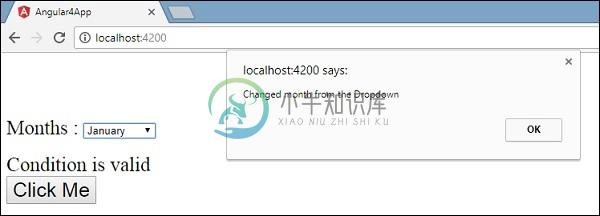
alert("Changed month from the Dropdown");
}
}
当下拉列表中的值更改时,将出现一个对话框,并显示以下消息 - “ Changed month from the Dropdown ”。