Pipes
在本章中,我们将讨论什么是Angular 4中的管道。管道在Angular1中早先称为过滤器,在Angular 2和4中称为管道。
| character用于转换数据。 以下是相同的语法
{{ Welcome to Angular 4 | lowercase}}
它将整数,字符串,数组和日期作为输入用|分隔 按要求格式转换,并在浏览器中显示相同的格式。
让我们考虑一些使用管道的例子。
在这里,我们想要显示给大写的文本。 这可以使用管道完成,如下所示 -
在app.component.ts文件中,我们定义了title变量 -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}
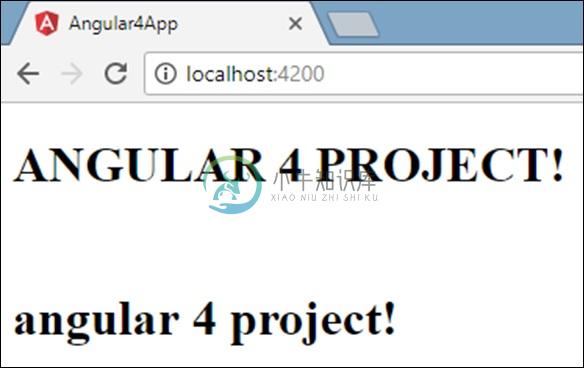
以下代码行进入app.component.html文件。
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>
浏览器显示如下面的屏幕截图所示 -

Angular 4提供了一些内置管道。 管道列在下面 -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
我们已经看到了小写和大写的管道。 现在让我们看看其他管道是如何工作的。
以下代码行将帮助我们在app.component.ts文件中定义所需的变量 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}
我们将使用app.component.html文件中的管道。
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>
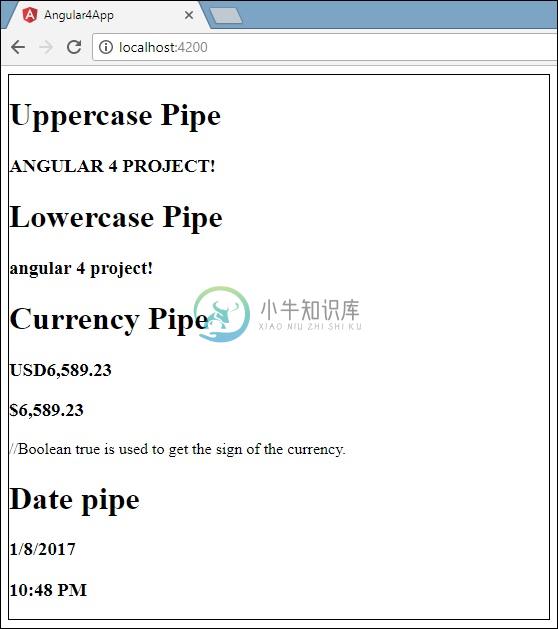
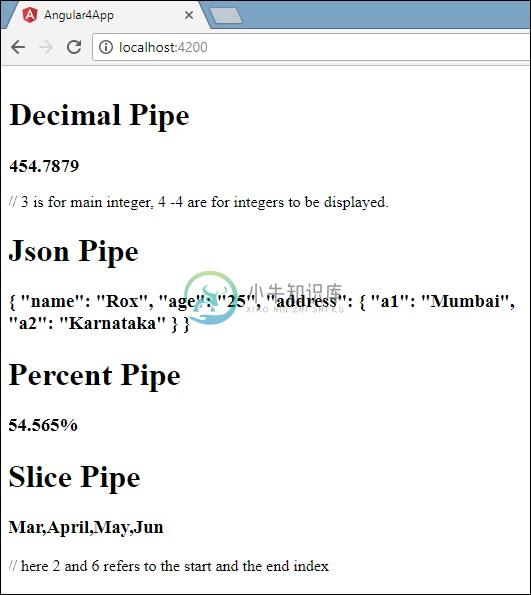
以下屏幕截图显示了每个管道的输出 -


如何创建自定义管道?
为了创建自定义管道,我们创建了一个新的ts文件。 在这里,我们要创建sqrt自定义管道。 我们给文件命名相同,它看起来如下 -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}
要创建自定义管道,我们必须从Angular/core导入管道和管道转换。 在@Pipe指令中,我们必须为管道命名,该管道将在我们的.html文件中使用。 因为,我们正在创建sqrt管道,我们将其命名为sqrt。
随着我们继续前进,我们必须创建类,类名称是SqrtPipe 。 该类将实现PipeTransform 。
类中定义的transform方法将参数作为数字,并在取平方根后返回数字。
由于我们已经创建了一个新文件,我们需要在app.module.ts.添加相同的app.module.ts. 这样做如下 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
我们创建了app.sqrt.ts类。 我们必须在app.module.ts导入相同app.module.ts并指定文件的路径。 它也必须包含在声明中,如上所示。
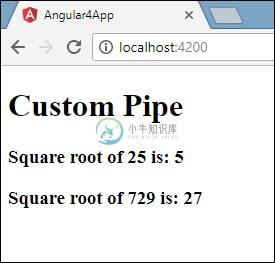
现在让我们看一下app.component.html文件中对sqrt管道的app.component.html 。
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
输出如下 -