Project Setup
AngularJS基于模型视图控制器,而Angular 2基于组件结构。 Angular 4与Angular2的结构相同,但与Angular2相比更快。
Angular4使用TypeScript 2.2版本,而Angular 2使用TypeScript版本1.8。 这给性能带来了很多不同。
为了安装Angular 4,Angular团队提出了Angular CLI,简化了安装。 您需要运行一些命令来安装Angular 4。
转到此站点https://cli.angular.io以安装Angular CLI。

要开始安装,我们首先需要确保我们安装了最新版本的nodejs和npm。 npm包与nodejs一起安装。
转到nodejs站点https://nodejs.org/en/ 。

建议用户使用最新版本的Nodejs v6.11.0。 已经拥有nodejs大于4的用户可以跳过上述过程。 安装nodejs后,您可以使用命令node –v检查命令行中的节点版本,如下所示 -

命令提示符显示v6.11.0。 一旦安装了nodejs,npm也将随之安装。
要检查npm的版本,请在终端中键入命令npm –v 。 它将显示npm的版本,如下所示。

npm的版本是3.10.10。 现在我们已经安装了nodejs和npm,让我们运行angular cli命令来安装Angular 4.您将在网页上看到以下命令 -
npm install -g @angular/cli //command to install angular 4
ng new Angular 4-app // name of the project
cd my-dream-app
ng serve
让我们从命令行中的第一个命令开始,看看它是如何工作的。
首先,我们将创建一个空目录,其中,我们将运行Angular CLI命令。

输入上面的命令来安装Angular 4.安装过程将开始,需要几分钟才能完成。

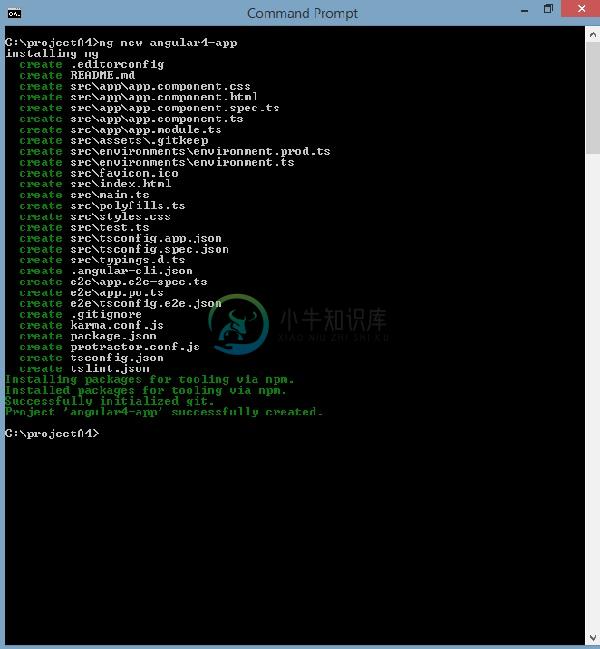
完成上述安装命令后,将显示以下命令提示符 -

我们创建了一个空文件夹ProjectA4并安装了Angular CLI命令。 我们还使用-g在全局安装Angular CLI。 现在,您可以在任何目录或文件夹中创建Angular 4项目,而不必安装Angular CLI项目,因为它全局安装在您的系统上,您可以从任何目录中使用它。
现在让我们检查是否安装了Angular CLI。 要检查安装,请在终端中运行以下命令 -
ng -v

我们得到@ angular/cli版本,目前是1.2.0。 运行的节点版本是6.11.0以及操作系统详细信息。 以上细节告诉我们,我们已成功安装了角度cli,现在我们已准备好开始我们的项目。
我们现在安装了Angular 4.现在让我们在Angular 4中创建我们的第一个项目。要在Angular 4中创建项目,我们将使用以下命令 -
ng new projectname
我们将为ng new Angular 4-app命名该项目。
现在让我们在命令行中运行上面的命令。

Angular 4-app项目已成功创建。 它安装了我们项目在Angular 4中运行所需的所有必需软件包。现在让我们切换到创建的项目,该项目位于Angular 4-app目录中。 在命令行中更改目录 - cd Angular 4-app 。
我们将使用Visual Studio Code IDE来处理Angular 4; 你可以使用任何IDE,即Atom,WebStorm等。
要下载Visual Studio Code,请访问https://code.visualstudio.com/并单击Download for Windows 。

单击“ Download for Windows以安装IDE并运行安装程序以开始使用IDE。
编辑器如下 -

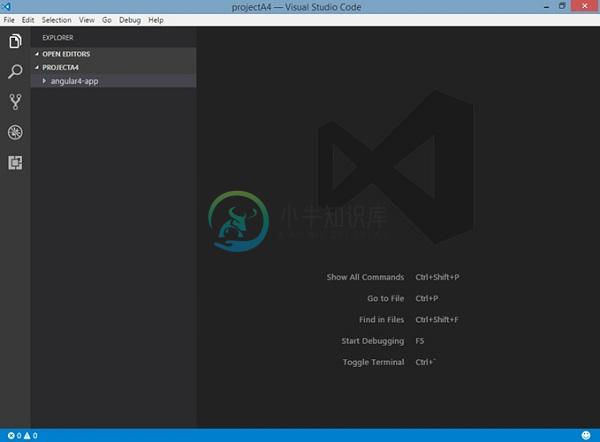
我们还没有开始任何项目。 现在让我们使用angular-cli创建我们创建的项目。

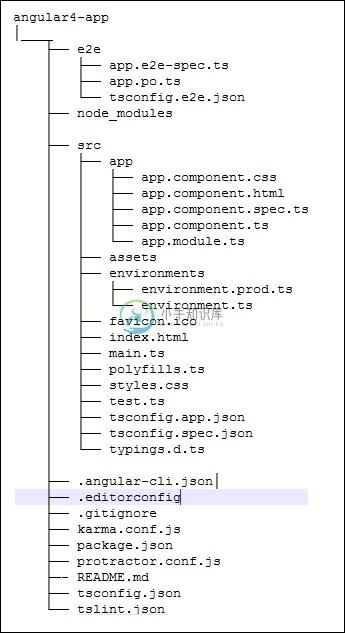
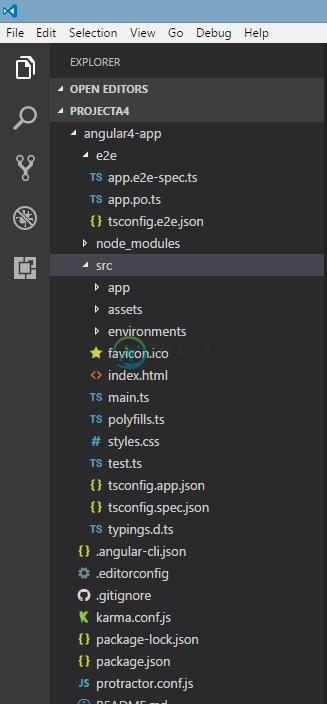
我们将考虑Angular 4-app项目。 让我们打开Angular 4-app,看看文件夹结构是怎样的。

现在我们有了项目的文件结构,让我们用以下命令编译我们的项目 -
ng serve
ng serve命令构建应用程序并启动Web服务器。


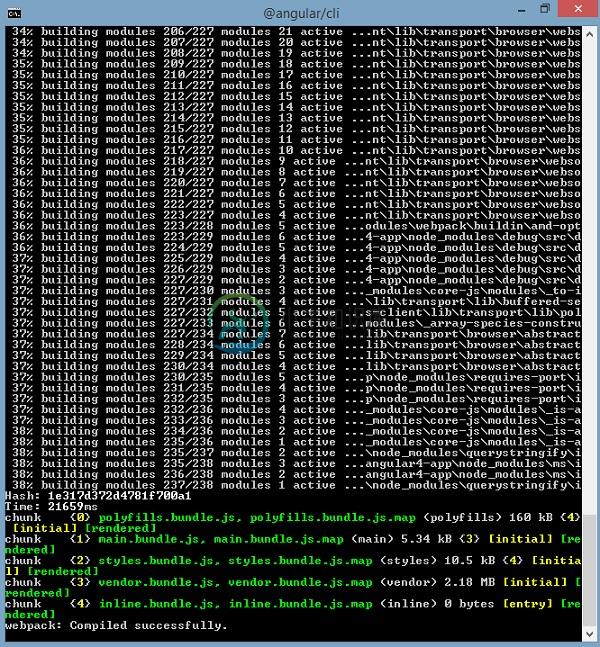
Web服务器在端口4200上启动。在浏览器中键入URL http://localhost:4200/并查看输出。 编译项目后,您将收到以下输出 -

在浏览器中运行http://localhost:4200/后,您将进入以下屏幕 -

现在让我们进行一些更改以显示以下内容 -
“Welcome to Angular 4 project”

我们对文件进行了更改 - app.component.html和app.component.ts 。 我们将在随后的章节中讨论更多相关内容。
让我们完成项目设置。 如果你看到我们使用了端口4200,这是angular-cli在编译时使用的默认端口。 如果您希望使用以下命令,可以更改端口 -
ng serve --host 0.0.0.0 –port 4205
Angular 4 app文件夹具有以下folder structure -
e2e - 端到端测试文件夹。 主要是e2e用于集成测试,有助于确保应用程序正常运行。
node_modules - 安装的npm包是node_modules。 您可以打开文件夹并查看可用的包。
src - 这个文件夹是我们使用Angular 4处理项目的地方。
Angular 4 app文件夹具有以下file structure -
.angular-cli.json - 它基本上包含项目名称,cli版本等。
.editorconfig - 这是编辑器的配置文件。
.gitignore - 应将.gitignore文件提交到存储库中,以便与克隆存储库的任何其他用户共享忽略规则。
karma.conf.js - 用于通过量角器进行单元测试。 项目所需的所有信息都在karma.conf.js文件中提供。
package.json - package.json文件告诉你在运行npm install时将哪些库安装到node_modules中。
目前,如果您在编辑器中打开该文件,您将在其中添加以下模块。
"@angular/animations": "^4.0.0",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
如果您需要添加更多库,可以在此处添加这些库并运行npm install命令。
protractor.conf.js - 这是应用程序所需的测试配置。
tsconfig.json - 这基本上包含编译期间所需的编译器选项。
tslint.json - 这是配置文件,其中包含编译时要考虑的规则。
src folder是主文件夹,它在internally has a different file structure 。
app
它包含下面描述的文件。 这些文件默认由angular-cli安装。
app.module.ts - 如果打开文件,您将看到代码引用了导入的不同库。 Angular-cli使用这些默认库进行导入 - 角度/核心,平台浏览器。 名称本身解释了库的用法。
它们被导入并保存到变量中,例如declarations, imports, providers和bootstrap 。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
declarations - 在声明中,存储对组件的引用。 Appcomponent是每当启动新项目时创建的默认组件。 我们将学习如何在不同的部分创建新组件。
imports - 这将导入模块,如上所示。 目前,BrowserModule是从@ angular/platform-browser导入的导入的一部分。
providers - 这将引用创建的服务。 该服务将在后续章节中讨论。
bootstrap - 这引用了创建的默认组件,即AppComponent。
app.component.css - 您可以在此处编写css结构。 现在,我们已经为div添加了背景颜色,如下所示。
.divdetails{
background-color: #ccc;
}
app.component.html - html代码将在此文件中提供。
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>
这是项目创建时当前可用的默认html代码。
app.component.spec.ts - 这些是自动生成的文件,其中包含源组件的单元测试。
app.component.ts - 组件的类在此处定义。 您可以在.ts文件中处理html结构。 处理将包括诸如连接到数据库,与其他组件交互,路由,服务等活动。
该文件的结构如下 -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
Assets
您可以将图像,js文件保存在此文件夹中。
Environment
此文件夹包含生产环境或开发环境的详细信息。 该文件夹包含两个文件。
- environment.prod.ts
- environment.ts
这两个文件都详细说明了应该在生产环境还是开发环境中编译最终文件。
Angular 4 app文件夹的附加文件结构包括以下内容 -
favicon.ico
这是一个通常位于网站根目录中的文件。
的index.html
这是在浏览器中显示的文件。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet">
<meta name = "viewport" content="width=device-width, initial-scale=1">
<link rel = "icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
正文有《app-root》《/app-root》 。 这是app.component.ts文件中使用的选择器,将显示app.component.html文件中的详细信息。
main.ts
main.ts是我们开始项目开发的文件。 首先导入我们需要的基本模块。 现在,如果您看到角度/核心,角度/平台浏览器动态,则在angular-cli安装和项目设置期间默认导入app.module和环境。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
platformBrowserDynamic().bootstrapModule(AppModule)具有父模块引用AppModule 。 因此,当它在浏览器中执行时,调用的文件是index.html。 Index.html内部引用调用父模块的main.ts,即执行以下代码时的AppModule -
platformBrowserDynamic().bootstrapModule(AppModule);
当调用AppModule时,它会调用app.module.ts,它会根据boostrap进一步调用AppComponent,如下所示 -
bootstrap: [AppComponent]
在app.component.ts中,有一个selector: app-root ,用于index.html文件。 这将显示app.component.html中的内容。
以下内容将显示在浏览器中 -

polyfill.ts
这主要用于向后兼容。
styles.css
这是项目所需的样式文件。
test.ts
在这里,将处理用于测试项目的单元测试用例。
tsconfig.app.json
这在编译期间使用,它具有需要用于运行应用程序的配置详细信息。
tsconfig.spec.json
这有助于维护测试的详细信息。
typings.d.ts
它用于管理TypeScript定义。
最终的文件结构如下 -