Forms
在本章中,我们将看到如何在Angular 4中使用表单。我们将讨论使用表单的两种方式 - 模板驱动表单和模型驱动表单。
模板驱动的表格
使用模板驱动的表单,大部分工作都在模板中完成; 并且使用模型驱动形式,大部分工作都在组件类中完成。
现在让我们考虑使用模板驱动表单。 我们将创建一个简单的登录表单并添加电子邮件ID,密码并在表单中提交按钮。 首先,我们需要从@angular/core导入到FormsModule,这在app.module.ts完成,如下所示 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
所以在app.module.ts ,我们导入了FormsModule,并在imports数组中添加了相同的内容,如突出显示的代码所示。
现在让我们在app.component.html文件中创建表单。
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>
我们创建了一个带有输入标签的简单表单,其中包含电子邮件ID,密码和提交按钮。 我们已为其分配了类型,名称和占位符。
在模板驱动的表单中,我们需要通过添加ngModel指令和name属性来创建模型表单控件。 因此,无论我们希望Angular从表单访问我们的数据,都可以将ngModel添加到该标记,如上所示。 现在,如果我们必须阅读emailid和passwd,我们需要在其中添加ngModel。
如果你看到,我们还将ngForm添加到#userlogin 。 需要将ngForm指令添加到我们创建的表单模板中。 我们还添加了onClickSubmit函数并onClickSubmit分配了userlogin.value 。
现在让我们在app.component.ts创建函数并获取在表单中输入的值。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}
在上面的app.component.ts文件中,我们定义了函数onClickSubmit。 当您单击表单提交按钮时,控件将进入上述功能。
这是浏览器的显示方式 -

表单如下所示。 让我们在其中输入数据,并在提交功能中输入电子邮件ID。

电子邮件ID显示在底部,如上面的屏幕截图所示。
模型驱动形式
在模型驱动形式中,我们需要从@ angular/forms导入ReactiveFormsModule并在imports数组中使用相同的。
app.module.ts.有一个更改app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
在app.component.ts ,我们需要为模型驱动表单导入一些模块。 例如, import { FormGroup, FormControl } from '@angular/forms' 。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("angular@gmail.com"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
变量formdata在类的开头初始化,并使用FormGroup初始化,如上所示。 变量emailid和passwd初始化为默认值,以显示在表单中。 如果您愿意,可以将其保留为空白。
这就是在表单UI中看到值的方式。

我们使用formdata来初始化表单值; 我们需要在UI app.component.html使用相同的表单。
<div>
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type="text" name="emailid" placeholder="emailid"
formControlName="emailid">
<br/>
<input type="password" name="passwd"
placeholder="passwd" formControlName="passwd">
<br/>
<input type="submit" value="Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>
在.html文件中,我们在方括号中使用formGroup作为表单; 例如,[formGroup] =“formdata”。 在提交时,该函数被调用onClickSubmit ,其formdata.value是formdata.value 。
使用输入标记formControlName 。 它被赋予了我们在app.component.ts文件中使用的值。
单击“提交”时,控件将传递给onClickSubmit函数,该函数在app.component.ts文件中定义。

单击“登录”后,将显示该值,如上面的屏幕截图所示。
表格验证
现在让我们讨论使用模型驱动形式的表单验证。 您可以使用内置表单验证或使用自定义验证方法。 我们将使用表单中的两种方法。 我们将继续使用我们之前部分中创建的相同示例。 使用Angular 4,我们需要从@angular/forms导入Validators,如下所示 -
import { FormGroup, FormControl, Validators} from '@angular/forms'
Angular具有内置验证器,如mandatory field, minlength, maxlength和pattern 。 这些将使用Validators模块进行访问。
您可以添加验证器或一系列验证器,以告知Angular特定字段是否必需。
现在让我们在其中一个输入文本框上尝试相同的操作,即电子邮件ID。 对于电子邮件ID,我们添加了以下验证参数 -
- Required
- 模式匹配
这是代码在app.component.ts进行验证的app.component.ts 。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
在Validators.compose ,您可以在输入字段中添加要验证的内容列表。 现在,我们添加了required和pattern matching参数,只采用有效的电子邮件。
在app.component.html ,如果任何表单输入无效,则禁用提交按钮。 这样做如下 -
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>
对于提交按钮,我们在方括号中添加了禁用,其值为 - !formdata.valid 。 因此,如果formdata.valid无效,则该按钮将保持禁用状态,用户将无法提交该按钮。
让我们看看它在浏览器中的工作原理 -

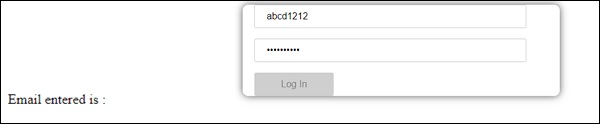
在上述情况下,输入的电子邮件ID无效,因此禁用登录按钮。 现在让我们尝试输入有效的电子邮件ID并查看差异。

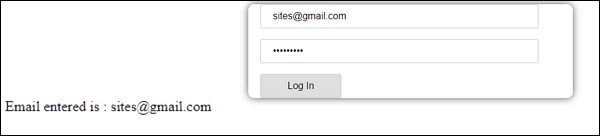
现在,输入的电子邮件ID有效。 因此,我们可以看到登录按钮已启用,用户将能够提交它。 这样,输入的电子邮件ID显示在底部。
现在让我们尝试使用相同的表单进行自定义验证。 对于自定义验证,我们可以定义自己的自定义函数并在其中添加所需的详细信息。 我们现在将看到一个相同的例子。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length <'; 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
在上面的示例中,我们创建了一个函数password validation并在formcontrol的前一部分中使用了相同的函数--passwd passwd: new FormControl("", this.passwordvalidation) 。
在我们创建的函数中,我们将检查输入的字符长度是否合适。 如果字符小于5,则返回passwd为true,如上所示 - return {"passwd" : true}; 。 如果字符超过五个,则会将其视为有效并启用登录。
现在让我们看看它是如何在浏览器中显示的 -

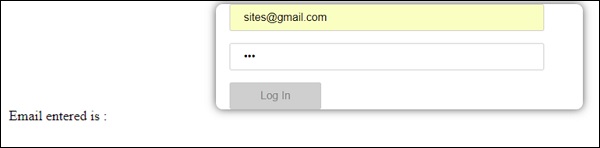
我们在密码中只输入了三个字符,并且禁用了登录。 要启用登录,我们需要超过五个字符。 现在让我们输入一个有效的字符长度并检查。

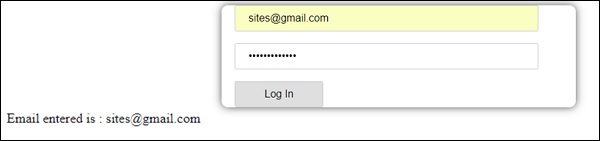
由于电子邮件ID和密码均有效,因此启用登录。 我们登录时,电子邮件显示在底部。

