Components
Angular 4开发的主要部分是在组件中完成的。 组件基本上是与组件的.html文件交互的类,它们会显示在浏览器上。 我们在前面的章节中看到了文件结构。 文件结构具有应用程序组件,它包含以下文件 -
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
当我们使用angular-cli命令创建新项目时,默认情况下会创建上述文件。
如果你打开app.module.ts文件,它有一些导入的库,还有一个声明,分配appcomponent如下 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
声明包括我们已导入的AppComponent变量。 这成为父组件。
现在,angular-cli有一个命令来创建自己的组件。 但是,默认情况下创建的应用程序组件将始终保留为父组件,创建的下一个组件将构成子组件。
现在让我们运行命令来创建组件。
ng g component new-cmp
在命令行中运行上述命令时,您将收到以下输出 -
C:\projectA4\Angular 4-app>ng g component new-cmp
installing component
create src\app\new-cmp\new-cmp.component.css
create src\app\new-cmp\new-cmp.component.html
create src\app\new-cmp\new-cmp.component.spec.ts
create src\app\new-cmp\new-cmp.component.ts
update src\app\app.module.ts
现在,如果我们去检查文件结构,我们将获得在src/app文件夹下创建的new-cmp新文件夹。
在new-cmp文件夹中创建以下文件 -
new-cmp.component.css - 创建新组件的css文件。
new-cmp.component.html - 创建了html文件。
new-cmp.component.spec.ts - 这可以用于单元测试。
new-cmp.component.ts - 在这里,我们可以定义模块,属性等。
更改将添加到app.module.ts文件中,如下所示 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }
new-cmp.component.ts文件生成如下 -
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
如果你看到上面的new-cmp.component.ts文件,它会创建一个名为NewCmpComponent的新类,它实现OnInit.In,它有一个构造函数和一个名为ngOnInit()的方法。 执行类时,默认情况下会调用ngOnInit。
让我们检查一下流程是如何工作的。 现在,默认情况下创建的app组件将成为父组件。 稍后添加的任何组件都将成为子组件。
当我们点击http://localhost:4200/ browser中的url时,它首先执行index.html文件,如下所示 -
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 4App</title>
<base href = "/">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
以上是普通的html文件,我们看不到浏览器中打印的任何内容。 看一下body部分的标签。
<app-root></app-root>
这是Angular默认创建的根标记。 此标记在main.ts文件中具有引用。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
AppModule是从主父模块的应用程序导入的,同样是给引导模块,这使得appmodule加载。
现在让我们看看app.module.ts文件 -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
这里,AppComponent是给定的名称,即存储app. Component.ts引用的变量app. Component.ts app. Component.ts和相同的内容被赋予bootstrap。 现在让我们看看app.component.ts文件。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}
Angular core被导入并称为Component,并且在Declarator中使用相同的 -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
在声明符对选择器的styleUrl中,给出了templateUrl和styleUrl 。 这里的选择器只是放在我们上面看到的index.html文件中的标记。
AppComponent类有一个名为title的变量,它在浏览器中显示。
@Component使用名为app.component.html的templateUrl,如下所示 -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
它只有html代码和大括号中的变量标题。 它将替换为app.component.ts文件中的值。 这称为绑定。 我们将在后续章节中讨论绑定的概念。
现在我们已经创建了一个名为new-cmp的新组件。 当运行用于创建新组件的命令时, app.module.ts文件中包含相同的内容。
app.module.ts引用了创建的新组件。
现在让我们检查在new-cmp中创建的新文件。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
在这里,我们也必须导入核心。 组件的引用在声明符中使用。
声明器具有名为app-new-cmp的选择器以及templateUrl和styleUrl 。
名为new-cmp.component.html的.html如下 -
<p>
new-cmp works!
</p>
如上所示,我们有html代码,即p标签。 样式文件为空,因为我们目前不需要任何样式。 但是当我们运行项目时,我们看不到任何与新组件相关的内容在浏览器中显示。 现在让我们添加一些内容,稍后可以在浏览器中看到相同内容。
选择器,即app-new-cmp需要添加到app.component .html文件中,如下所示 -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>
添加《app-new-cmp》《/app-new-cmp》标记后,创建的新组件的.html文件中的所有内容都将与父组件数据一起显示在浏览器中。
让我们看一下new component .html文件和new-cmp.component.ts文件。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}
在类中,我们添加了一个名为new component的变量,其值为“ Entered in new component created ”。
上述变量绑定在.new-cmp.component.html文件中,如下所示 -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>
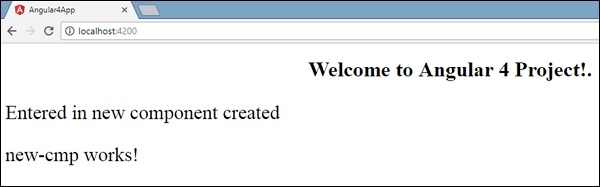
现在,因为我们在《app-new-cmp》《/app-new-cmp》包含了《app-new-cmp》《/app-new-cmp》选择器app. component .html app. component .html是父组件的.html,新组件.html文件(new-cmp.component.html)中的内容在浏览器上显示如下 -

同样,我们可以根据我们的要求使用app.component.html文件中的选择器创建组件并进行链接。

