将表单数据发送到模板(Sending Form Data to Template)
优质
小牛编辑
144浏览
2023-12-01
我们已经看到可以在URL规则中指定http方法。 触发函数接收的Form数据可以以字典对象的形式收集它并将其转发到模板以在相应的网页上呈现它。
在以下示例中, '/' URL呈现具有表单的网页(student.html)。 填充的数据将发布到'/result' result'URL,触发result()函数。
results()函数收集字典对象中request.form中存在的表单数据,并将其发送到result.html 。
该模板动态呈现form数据的HTML表格。
以下是Python的应用程序代码 -
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
app.run(debug = True)
以下是student.html的HTML脚本。
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>
模板代码(result.html)如下 -
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>
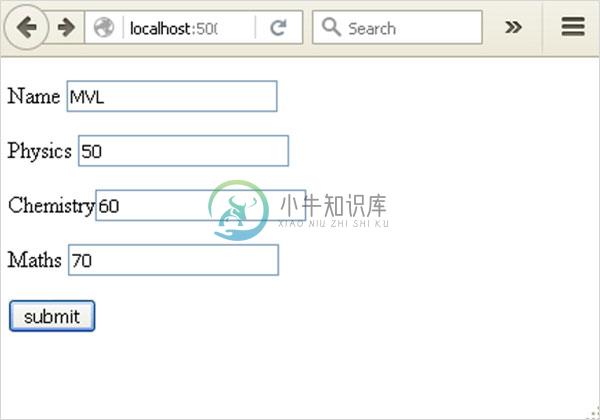
运行Python脚本并在浏览器中输入URL http://localhost:5000/ 。

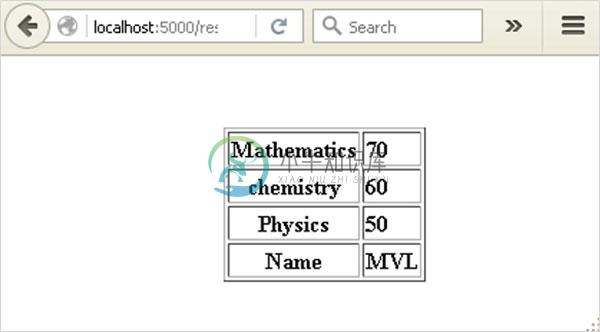
单击“ Submit按钮后,表单数据将以HTML表格的形式呈现在result.html上。