axios post请求发送表单数据
axiospost请求点击控制器上的url,但将空值设置到POJO类中,当我使用chrome中的开发人员工具时,有效负载包含数据。我做错了什么?
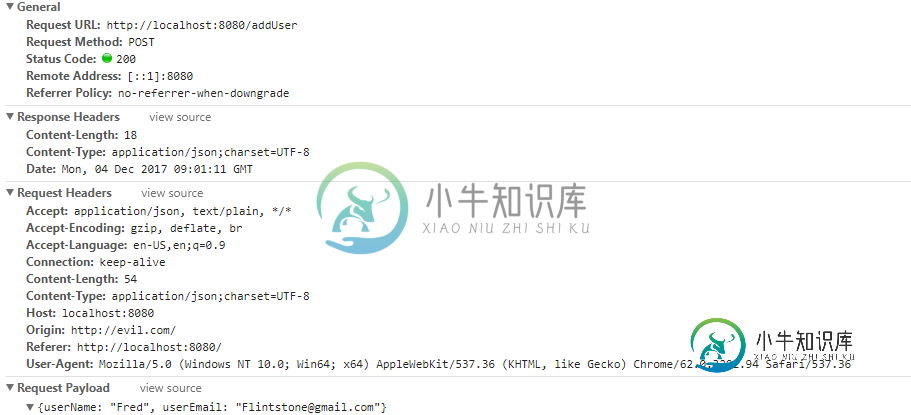
Axios POST请求:
var body = {
userName: 'Fred',
userEmail: 'Flintstone@gmail.com'
}
axios({
method: 'post',
url: '/addUser',
data: body
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
浏览器响应:

headers:{
Content-Type:'multipart/form-data'
}
过帐多部分/表单数据时出错。Content-Type标头缺少边界
谁能解释一下如何设置边界或者我如何使用Axios发送表单数据。
共有1个答案
您可以使用FormData()发布axios数据,如下所示:
var bodyFormData = new FormData();
然后将字段添加到要发送的表单中:
bodyFormData.append('userName', 'Fred');
如果要上载图像,则可能希望使用.append
bodyFormData.append('image', imageFile);
axios({
method: "post",
url: "myurl",
data: bodyFormData,
headers: { "Content-Type": "multipart/form-data" },
})
.then(function (response) {
//handle success
console.log(response);
})
.catch(function (response) {
//handle error
console.log(response);
});
-
我有一个本地运行的服务器,它有一个内置的rest api。要通过这个api登录,我们需要将用户名,密码和组织作为参数发送到urllocalhost:8090/ehr/api/v1/login通过POST方法和服务器返回一个auth令牌作为响应。当我尝试直接这样做时,无需用户通过以下代码从表单输入: 它工作得非常好,auth token作为json返回,但如果我尝试通过以下代码通过用户表单输入执行相
-
我想使用表单urlencoded参数制作POST JSONObjectRequest。我该怎么做?我尝试了以下代码,但无济于事。 我在api调用中收到了一个400错误的请求!我如何修复它?
-
我使用Javafx Scene Builder 2.0制作了一个表单,我让表单工作,并将变量设置为表单元素值。我还创建了一个接收发布数据并将数据插入数据库的PHP脚本。 我需要一些关于通过http post将javafx表单数据发送到我的php脚本的帮助。 这是我到目前为止的java代码。 主要的JAVA Controller.java
-
发送请求 发送同步请求 Web3j web3 = Web3j.build(new HttpService()); // defaults to http://localhost:8545/ Web3ClientVersion web3ClientVersion = web3.web3ClientVersion().send(); String clientVersion = web3Client
-
我目前正在使用Chrome Addon Postman-REST客户端轻松创建POST/GET请求。 现在我想调试一个上传脚本,我正在寻找一种方法,使请求编码为“多部分/表单-数据”,这样我也可以发送一个文件。
-
很多时候我们需要在页面打开的时候,读取远程的内容,然后在当前页面显示. 这就需要用到 http请求了. vue页面调用http请求 vuejs 内置了对发送http请求的支持. 只需要在对应页面的script 标签内加上对应的代码就好. 例如: 我们新增一个页面,叫 "博客列表页" : src/components/BlogList.vue, 内容如下: <template> <div >

