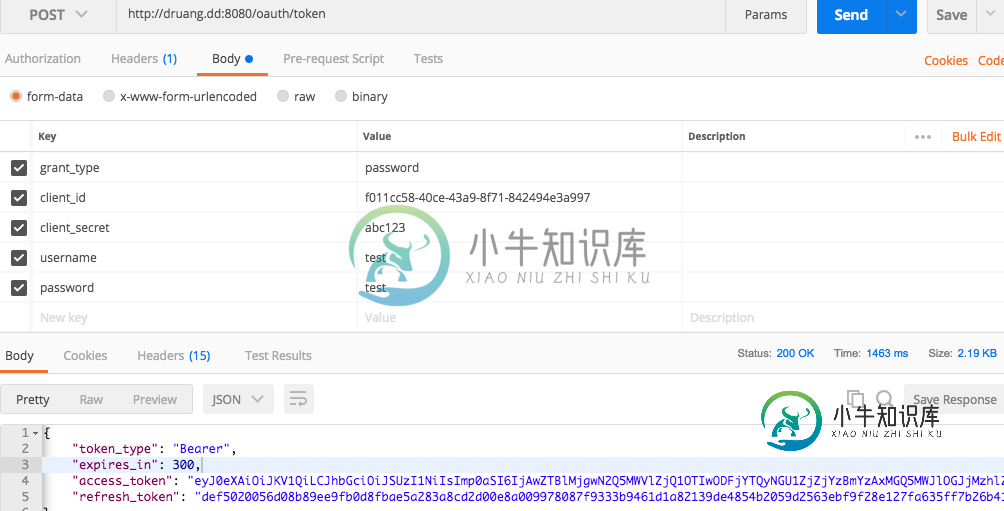
向json发送带有正文表单数据的邮递员请求
共有3个答案
如上所述,如果您正在查看此问题,后端可能不接受 JSON。我遇到了完全相同的问题,但前端不同。对于一个对我有用的示例,只需获得起始响应,您可以使用:
const axios = require("axios");
const querystring = require("querystring");
const authenticate = async () => {
.post((req, res) => {
let authData = {
grant_type: "password",
client_id: "id",
client_secret: "secret",
username: "name",
password: "password"
};
const authResponse = await axios.post(
"http://blah.com/endpoint",
querystring.stringify(authData)
);
return res.send(authResponse.data);
}
authenticate()
这是一种异步/等待格式,不包括您可能需要的几个设置步骤,包括try/get,但您应该能够采用上述内容并尝试将其转换为您的需求并获得所需的结果。
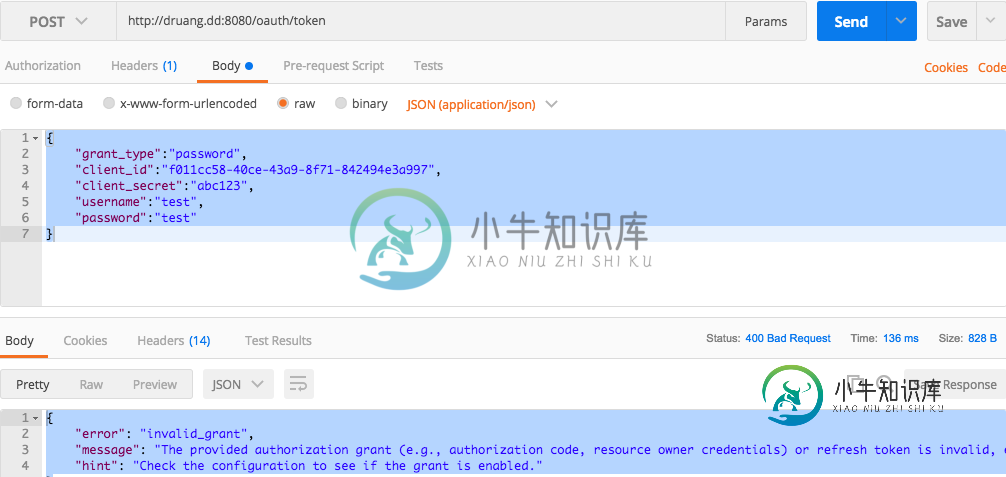
这将取决于后端是否可以接收JSON格式。
就我而言,我正在使用Drupal 8模块简单的Oauth。OAuth 2.0 持有者令牌的格式实际上在单独的规范 RFC 6750 中进行了描述。
这里更具体
实体主体遵循HTML 4.01[W3C.REC-html401-19991224]定义的“application/x-www-form-urlencoded”内容类型的编码要求。
因此,在我的特殊情况下,我将尝试从angular发送表单数据。
谢谢:让·罗斯坦
尝试将Content-Type: Application/json添加到标头中
-
我想通过post请求将数据发送到API。对于postman,这个API只有在我将参数设置为身体中的表单数据时才起作用,如图所示 这是我的密码 但这对我不起作用。我使用所有这些参数(json、form_params、body),但没有一个不适合我 我用laravel 5.4,狂饮6.3 根据guzzlephp文档,这个配置用于应用程序/x-www-form-urlencoded发送参数,但我需要一个
-
我有一个带有更新方法的控制器。该方法应在RequestBody中获取产品,但这会导致请求错误。我和邮递员一起发了一封邮件。JSON作为原始JSON发送,请求内容类型为application/JSON。 正文中的JSON是 请求响应不良的原因是什么?JSON似乎格式化正确,当没有正文时调用更新方法。
-
这是我的POST方法,我还没有添加读取文件的逻辑: 如果有必要,我可以更改json的结构,以避免出现嵌套的json,但我想先知道这是否可行。谢谢
-
我正在使用ASP。NET Web API:http://xyzdomain.com:16845/api/returns/returns 如何使用PostmanChrome扩展向终结点发送POST请求,给定是一个集合:
-
如何在Postman中将附件添加到SOAP请求中? 我有以下设置,并且在“原始”文本框中有我的SOAP xml。 (我可以在SoapUI中做到这一点,但想使用Postman。)
-
我尝试使用(version4.0)调用api来提交一些数据。我想请求已经成功了。但我遇到的麻烦是,当进行调用时,我从服务器得到一个0字节失败的响应。 我已经尝试了StackOverflow上当前的许多解决方案,但找不到解决方案。谢谢你的帮助。 以下是我的设置: