HTTP 方法(HTTP Methods)
优质
小牛编辑
142浏览
2023-12-01
Http协议是万维网数据通信的基础。 在该协议中定义了从指定URL检索数据的不同方法。
下表总结了不同的http方法 -
| Sr.No. | 方法和描述 |
|---|---|
| 1 | GET 以未加密的形式将数据发送到服务器。 最常见的方法。 |
| 2 | HEAD 与GET相同,但没有响应体 |
| 3 | POST 用于将HTML表单数据发送到服务器。 POST方法接收的数据不会被服务器缓存。 |
| 4 | PUT 用上传的内容替换目标资源的所有当前表示。 |
| 5 | DELETE 删除URL给出的目标资源的所有当前表示 |
默认情况下,Flask路由响应GET请求。 但是,可以通过为route()装饰器提供方法参数来更改此首选项。
为了演示在URL路由中使用POST方法,首先让我们创建一个HTML表单并使用POST方法将表单数据发送到URL。
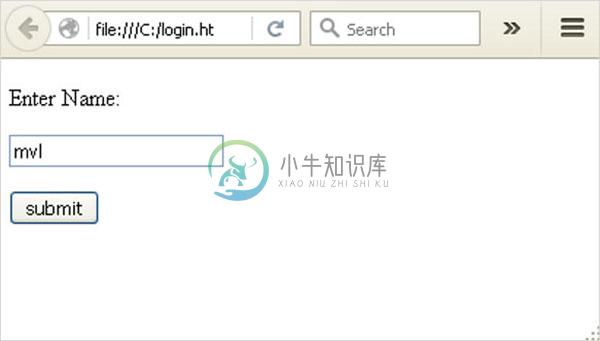
将以下脚本另存为login.html
<html>
<body>
<form action = "http://localhost:5000/login" method = "post">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>
现在在Python shell中输入以下脚本。
from flask import Flask, redirect, url_for, request
app = Flask(__name__)
@app.route('/success/<name>')
def success(name):
return 'welcome %s' % name
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
user = request.form['nm']
return redirect(url_for('success',name = user))
else:
user = request.args.get('nm')
return redirect(url_for('success',name = user))
if __name__ == '__main__':
app.run(debug = True)
开发服务器开始运行后,在浏览器中打开login.html ,在文本字段中输入name,然后单击Submit 。

表单数据将POST到表单标记的action子句中的URL。
http://localhost/login映射到login()函数。 由于服务器通过POST方法接收数据,因此从表格数据获得的'nm'参数值是通过 - 获得的 -
user = request.form['nm']
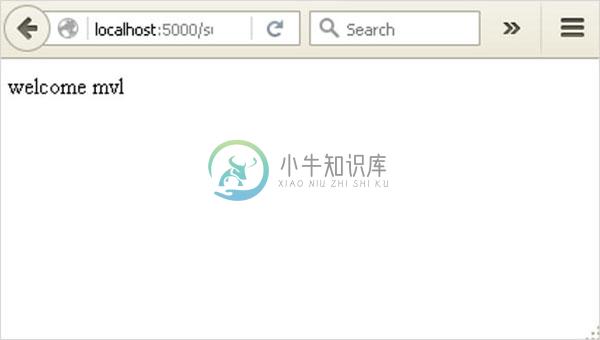
它作为可变部分传递给'/success' 。 浏览器在窗口中显示welcome消息。

在login.html中将方法参数更改为'GET' ,然后在浏览器中再次打开它。 服务器上收到的数据是通过GET方法获得的。 'nm'参数的值现在由 - 获得 -
User = request.args.get(‘nm’)
这里, args是包含表单参数对及其对应值的列表的字典对象。 与'nm'参数对应的值将像以前一样传递到'/ success'URL。

