For 循环
优质
小牛编辑
150浏览
2023-12-01
' for '循环是最紧凑的循环形式。 它包括以下三个重要部分 -
loop initialization ,我们将计数器初始化为起始值。 初始化语句在循环开始之前执行。
test statement将测试给定条件是否为真。 如果条件为真,则执行循环内给出的代码,否则控件将退出循环。
iteration statement ,您可以在其中增加或减少计数器。
您可以将所有三个部分放在一行中以分号分隔。
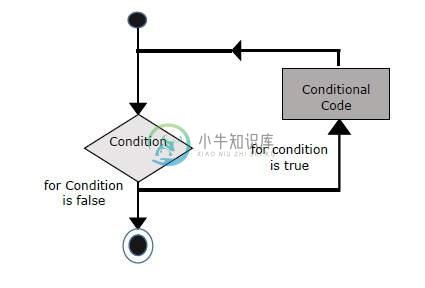
流程图 (Flow Chart)
JavaScript中for循环的流程图如下 -

语法 (Syntax)
for循环的语法是JavaScript如下 -
for (initialization; test condition; iteration statement){
Statement(s) to be executed if test condition is true
}
例子 (Example)
请尝试以下示例,了解for循环在JavaScript中的工作原理。
<html>
<body>
<script type="text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++){
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出 (Output)
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...

