Switch Case
优质
小牛编辑
151浏览
2023-12-01
您可以使用多个if...else…if语句(如上一章所述)来执行多路分支。 但是,这并不总是最佳解决方案,尤其是当所有分支都依赖于单个变量的值时。
从JavaScript 1.2开始,您可以使用switch语句来处理这种情况,并且它比重复if...else if语句更有效。
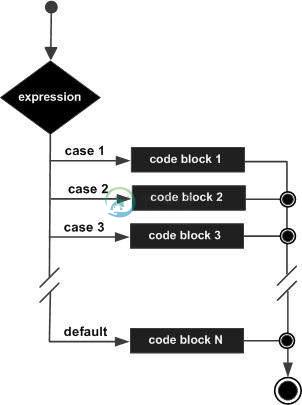
流程图 (Flow Chart)
以下流程图说明了switch-case语句的工作原理。

语法 (Syntax)
switch语句的目标是给出一个表达式来评估,并根据表达式的值执行几个不同的语句。 解释器根据表达式的值检查每个case ,直到找到匹配项。 如果没有匹配,将使用default条件。
switch (expression)
{
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
break语句表示特定案例的结束。 如果省略它们,则解释器将在以下每种情况下继续执行每个语句。
我们将在Loop Control章节中解释break语句。
例子 (Example)
请尝试以下示例来实现switch-case语句。
<html>
<body>
<script type="text/javascript">
<!--
var grade='A';
document.write("Entering switch block<br />");
switch (grade)
{
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出 (Output)
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...
Break语句在switch-case语句中起主要作用。 尝试使用switch-case语句的以下代码,不带任何break语句。
<html>
<body>
<script type="text/javascript">
<!--
var grade='A';
document.write("Entering switch block<br />");
switch (grade)
{
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出 (Output)
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...

