Loop Control
优质
小牛编辑
138浏览
2023-12-01
JavaScript提供了完全控制来处理循环和switch语句。 可能存在这样一种情况,即您需要在没有到达底部的情况下退出循环。 当您想跳过代码块的一部分并开始循环的下一次迭代时,可能还会出现这种情况。
为了处理所有这些情况,JavaScript提供了break和continue语句。 这些语句用于立即从任何循环中出来或分别开始任何循环的下一次迭代。
休息声明
使用switch语句简要介绍的break语句用于提前退出循环,打破封闭的花括号。
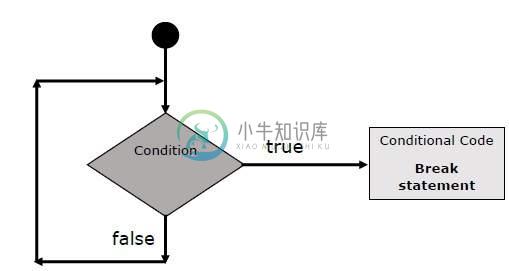
流程图
break语句的流程图如下所示 -

例子 (Example)
以下示例说明了使用带有while循环的break语句。 注意一旦x到达5并且在下面的document.write (..)语句到达结束大括号时循环如何突然爆发 -
<html>
<body>
<script type="text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20)
{
if (x == 5){
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出 (Output)
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...
我们已经在a switch语句中看到了break语句的用法。
继续声明
continue语句告诉解释器立即启动循环的下一次迭代并跳过剩余的代码块。 当遇到continue语句时,程序流立即移动到循环检查表达式,如果条件保持为真,则它开始下一次迭代,否则控件退出循环。
例子 (Example)
此示例说明了使用带有while循环的continue语句。 注意当变量x保存的索引达到5时,如何使用continue语句跳过打印 -
<html>
<body>
<script type="text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10)
{
x = x + 1;
if (x == 5){
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出 (Output)
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
使用标签来控制流量
从JavaScript 1.2开始,标签可以与break一起使用并continue更精确地控制流程。 label只是一个标识符,后跟冒号(:),应用于语句或代码块。 我们将看到两个不同的示例,以了解如何使用break和continue标签。
Note - 'continue'或'break'语句与其标签名称之间不允许换行符。 此外,标签名称和关联循环之间不应该有任何其他语句。
尝试以下两个示例以更好地理解标签。
例子1 (Example 1)
以下示例显示如何使用break语句实现Label。
<html>
<body>
<script type="text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++)
{
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++)
{
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
输出 (Output)
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!
例子2 (Example 2)
<html>
<body>
<script type="text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++)
{
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++)
{
if (j == 3){
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
输出 (Output)
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!

