自定义模板(Customize Template)
在本章中,我们将研究Joomla中的Template Customize Manager 。 自定义模板允许在模板中编辑或创建新文件。
自定义模板
以下是在Joomla中自定义模板的简单步骤。
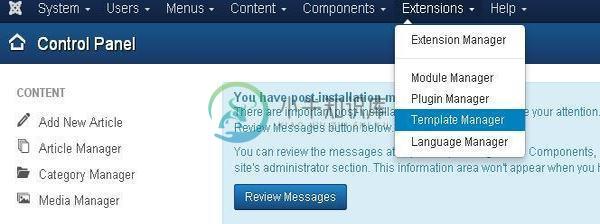
Step (1) - 单击Extensions → Template Manager ,如下所示。

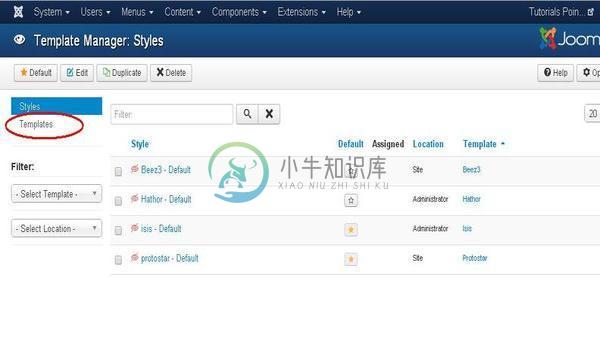
Step (2) - 单击Template Manager ,将显示Template Manager: Styles页面。

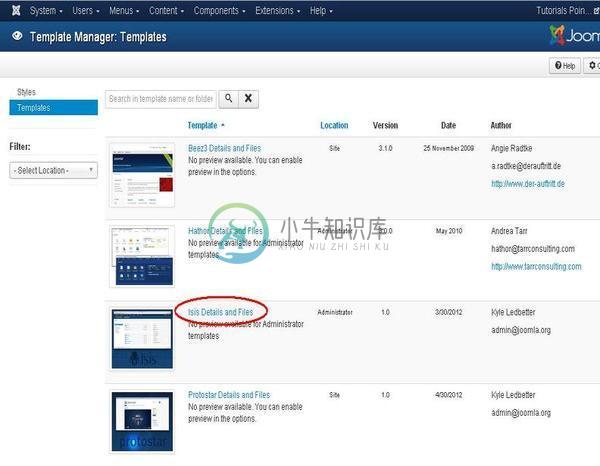
Step (3) - 接下来,单击上面显示的Templates ,您将看到以下屏幕。 在这里选择任何一个模板。

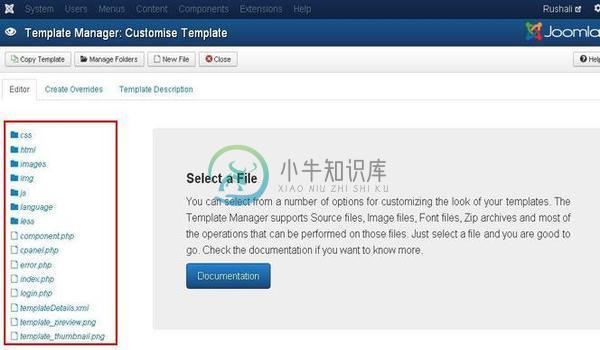
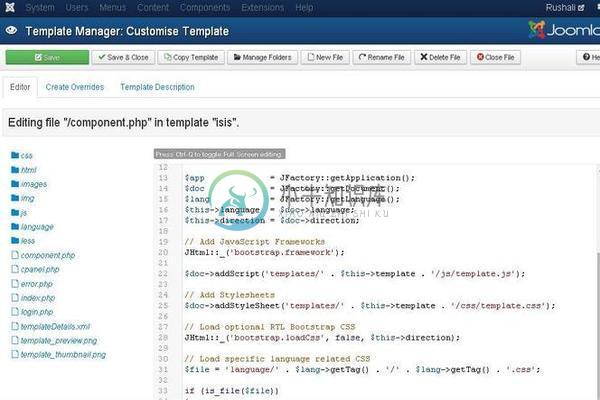
Step (4) - 选择模板后,您将看到如下所示的屏幕。 在“ Editor选项卡中,模板文件列在页面左侧,如下所示。

Step (5) - 通过单击任何文件进行编辑来选择它们。

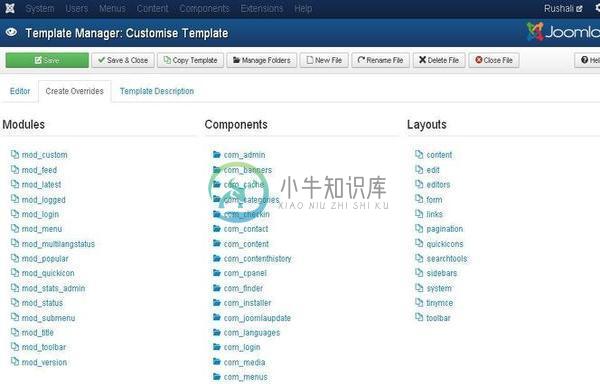
Step (6) - 单击Create Overrides选项卡,您将看到模板管理器中存在的Modules , Components和Layouts列表,如下所示。 在这里,您可以轻松覆盖新模板。

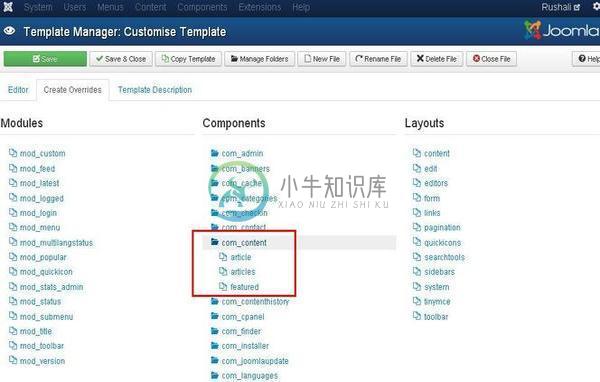
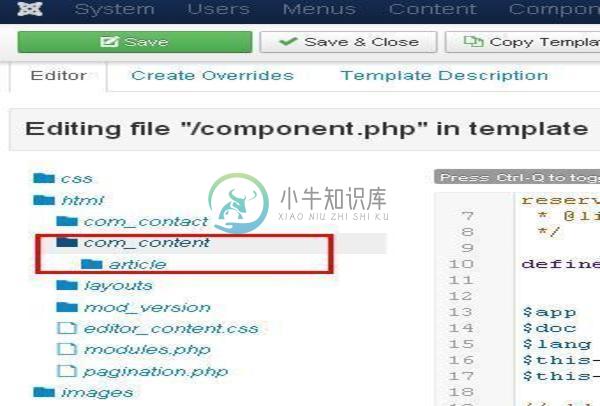
Step (7) - 单击任何一个组件,您将看到其中存在许多子组件,如下所示。

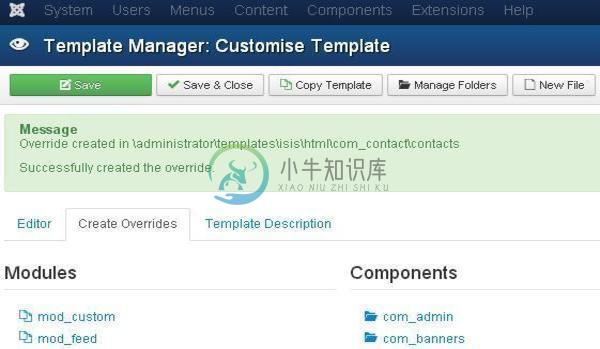
Step (8) - 当您单击任何一个子组件时,您将收到以下消息。

Step (9) - 您可以通过返回Editor选项卡看到覆盖文件是否可用于编辑,如下所示。

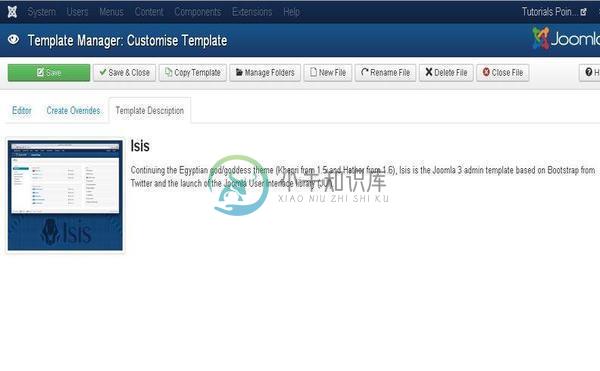
Step (10) - 单击Template Description选项卡后,您将看到所选模板的详细描述,如下所示。

工具栏 (Toolbar)
下面我们已经提到了模板管理器中工具栏上字段的详细信息。
Save - 保存模板管理器。
Save & Close - 保存模板并关闭当前屏幕。
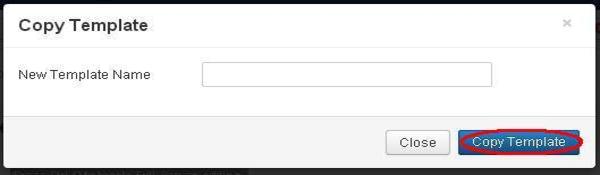
Copy Template - 输入模板名称,然后单击Copy Template按钮,这将帮助您复制模板。

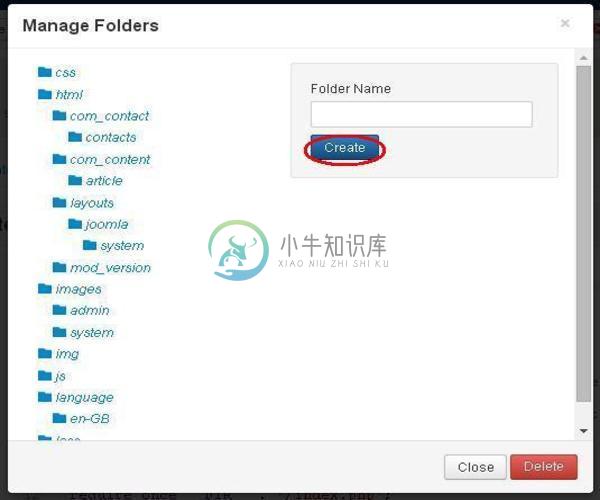
Manage Folders - 它在模板中创建一个新文件夹。 在字段中写入文件夹名称,然后单击“ Create按钮。

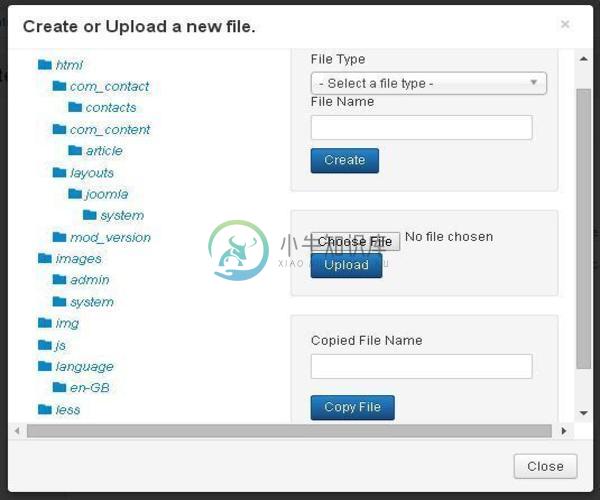
New File - 您可以通过单击文件类型下拉列表来选择文件类型,然后编写文件名称并单击Create按钮,这将创建一个新文件。 第二个块用于直接从系统上载文件,最后一个块用于复制文件。

Rename File - 输入Rename File的新名称,然后单击“ Rename按钮。

Delete File - 删除特定文件。
Close File - 关闭当前文件。

