添加内容(Adding Content)
在本章中,我们将研究如何在Joomla网站上add content 。
添加内容
以下是在Joomla中添加内容的简单步骤。
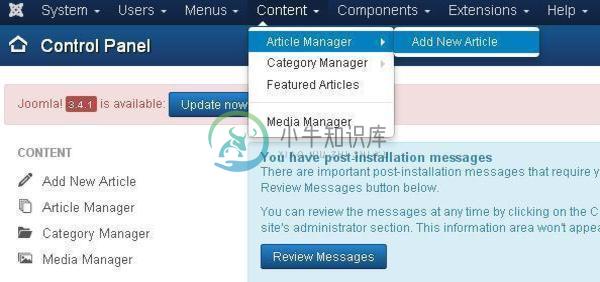
Step (1) - 单击Content → Article Manager → Add New Article ,如下所示。

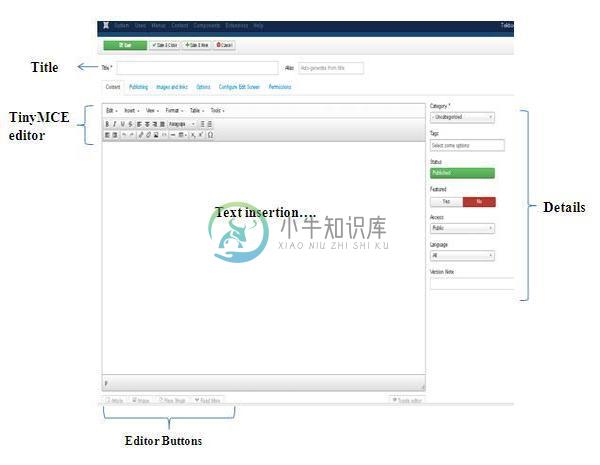
Step (2) - 单击“ Add New Article ,您将获得Article Manager的编辑器页面,如下所示。

以下是Article Manager器编辑器页面上的字段的详细信息。
Title

Title - 用于编写文章的标题。 该标题显示在页面上。
Alias - 它是从给定的标题名称自动生成的。
TinyMCE编辑
它是一个WYSIWYG编辑器,类似于文字处理器界面,我们可以在其中编辑文章的内容。

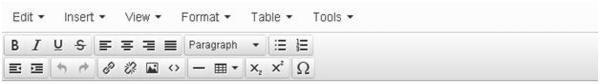
First Row - 它们出现在“编辑器”页面的顶部,包含一组相关命令。
Edit - 撤消,重做和剪切,复制,粘贴,全选。
Insert - 插入图像,插入链接,水平线,特殊字符。
View - 视觉辅助。
Format - 此组中提供粗体,斜体,下划线和各种格式。
Table - 用于通过使用行和列在文章中显示表格式。
Tools - 以html格式显示文章的源代码,代码将显示在新的弹出窗口中。
Second Row - 在这一行中,我们可以看到有4个按钮 -
第一个按钮用于使字体变为粗体,斜体,下划线和删除线。
第二个按钮用于对齐内容,即左,中,右和全。
第三个按钮用于选择文本的预定义格式,即段落,标题,文本或前。
第四个按钮用于通过使用项目符号或数字显示列表格式。
Third Row -
第一个按钮用于缩进段落或文本,缩进到左侧或右侧。
第二个按钮用于撤消或重做内容。
第三个按钮用于插入或删除链接,插入图像并以html格式显示文章的源代码。
第四个按钮用于添加水平线并使用下拉选项添加表。
第五个按钮用于上标和下标文本。
第六个按钮用于在文本中插入特殊字符。
Details
Category - 用于选择文章的类别。
Tags - 用于在前端页面上显示标签。
Status - 您可以为文章选择以下任何状态 -
Published - 项目已在网站上发布。
Unpublished - 项目未在网站上发布。
Archived - 项目不会显示在菜单列表和博客中。
Trashed - 项目将从网站上删除。
Featured - 无论是否使用YES/NO按钮在主页上显示文章,都可以使用。
Access - 您可以从列表框中选择项目的访问级别。
Language - 选择项目的语言。
Version Note - 用于记录项目的版本。 这是可选的。
文字插入
它用于编写文章的内容。
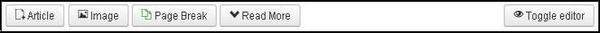
编辑按钮
文本编辑器底部的五个按钮如下所示是编辑器按钮。

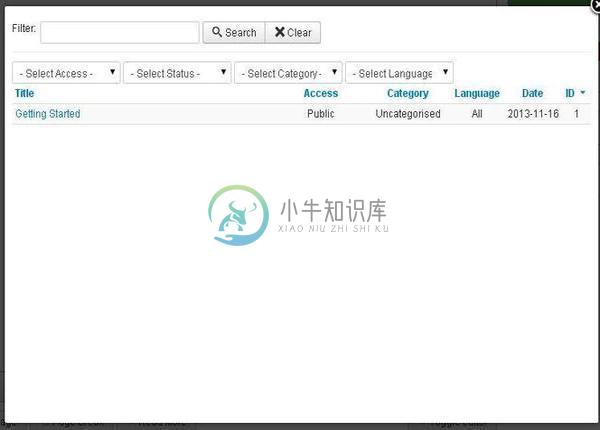
Article Button - 单击Article按钮弹出一个窗口,如下所示。 在这里,我们可以选择要查看的文章。

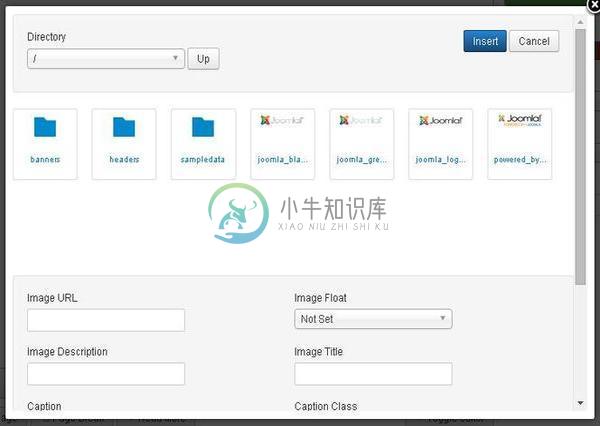
Image - 单击Image按钮,弹出一个窗口,如下所示。 在这里,您可以添加图像的详细信息。 填写完所有字段后,单击“ Insert按钮。

Directory - 搜索图像文件夹中的特定目录。
Image URL - 插入图片网址。
Image Description - 写下有关特定图像的简要描述。
Image Title - 写下图像的名称。
Image Float - 设置图像位置。
Caption - 为图像写一个标题。
Caption Class - 它调用Joomla库来加载图像。
Page Break - 单击Page Break按钮,将显示一个窗口弹出窗口,如下所示。

Page Title - 输入Page Title 。
Table of Contents Alias - 输入表内容别名。
Read More - 单击“ Read More按钮,红色虚线将显示在编辑器中。 文章的进一步信息部分在读取虚线后显示,或者有时显示整篇文章。
Toggle editor - TinyMCE编辑器将显示或隐藏。
工具栏 (Toolbar)
以下是工具栏选项 -
Save - 保存内容并保持在同一屏幕上。
Save & Close - 保存内容并关闭屏幕。
Save & New - 保存内容并打开新的内容页面。
Cancel - 取消对其进行的内容更改并返回上一屏幕而不保存。

