模板文件配置
模板文件一定要小写下划线,如
list_pubu.html
你可以给你每一个模板文件增加一个json配置文件,用于描述这个模板文件;配置文件和模板文件名是同名的,只是后缀为 json,如simpleboot3/portal/index.html模板文件的配置文件就是simpleboot3/portal/index.json; 一个简单的配置文件内容如下:
{
"name": "门户应用首页", /*模板文件名*/
"action": "portal/Index/index",/*模板文件对应的操作*/
"description": "门户应用首页模板文件",/*模板文件描述*/
"order": 5.0,/*模板文件在后台模板文件列表的排序,小在前*/
"more": {} /*模板文件扩展配置, 一般有vars,widgets两个属性*/
}
更改模板配置文件后,一定记得在后台更新模板
模板安装时检查模板文件和模板配置文件是否一一对应,如果不对应是不会安装此模板文件的
一个包含模板变量和控件的配置文件内容如下:
{
"name": "首页",
"action": "portal/Index/index",
"description": "首页模板文件",
"order": 6.0,
"more": {
"vars": {
"varName1": {
"title": "测试 text",
"value": "1",
"type": "text",
"tip": "这是一个text",
"rule": {
"require": true
}
}
},
"widgets": {
"widgetName1": {
"title": "所有组件演示",
"name": "all_widget",
"display": "1",
"vars": {
"text": {
"title": "测试 text",
"value": "1",
"type": "text",
"tip": "这是一个text",
"rule": {
"require": true
}
}
}
}
}
}
}
添加好模板配置文件,在后台模板管理里,找到你的模板,就可以开发设计模板页面了。设计的目的主要是更改你在配置中设置的变量和控件的值。
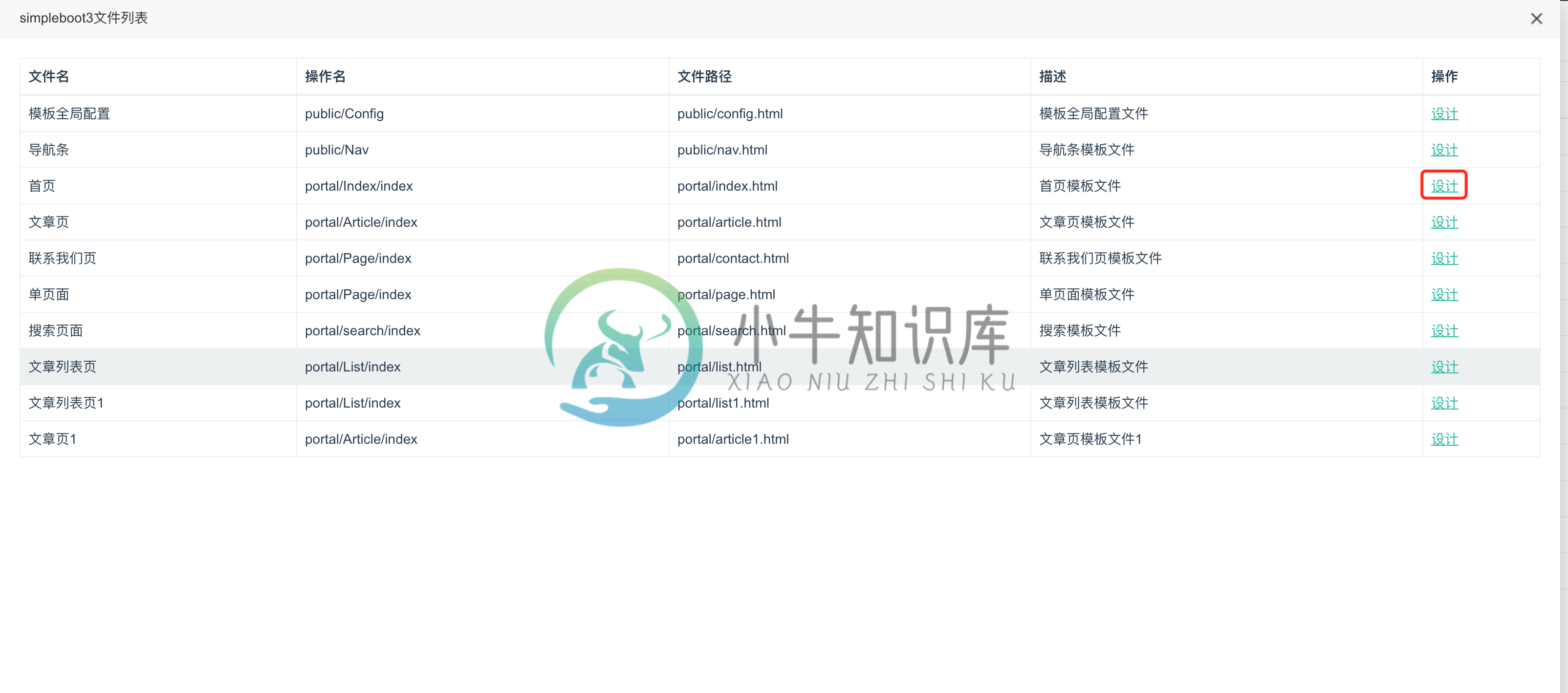
a.找到你的当前模板 simpleboot3 
b.找到你的模板文件,比如首页模板文件,点设计 
c.模板文件设计界面,可视化编辑数据 
d.保存后到前台刷新相应的模板界面,看界面变化
至于如何在模板中获取模板设计时更改的模板变量呢?请继续往下研究~
模板变量
一个模板配置文件可以添加 n多个模板变量,模板变量在模板扩展属性 more.vars 里 varName1键值就是模板变量名,支持多种类型(text,textarea...)的模板变量,具体请看模板变量类型;不同的变量类型在后台设置时表现形式不同; 一个常用的text类型的变量配置格式如下:
"vars": {
"varName1": {
"title": "测试 text", /*后台设置时 input 的 label*/
"value": "1", /*变量默认值*/
"type": "text", /*变量类型*/
"tip": "这是一个text", /*后台设置时 input 的 帮助提示*/
"rule": { /*后台设置时 input 的 验证规则*/
"require": true
}
}
}
在模板中输出模板变量
在前台模板中,我们把所有模板变量放在$theme_vars中,$theme_vars就是一个数组,要输出或使用模板变量只要把它当成$theme_vars中的值就可以了,如:
{$theme_vars.varName1|default=''}
<php>
echo $theme_vars['varName1']; //记得要判断一下这个变量是否存在!
</php>
模板控件
模板控件就是模板里一个显示块,我们通过模板控件可以把一个模板分成 n多个模块,通过设置控件属性可以设置是否显示等,一个模板配置文件可以添加 n多个模板控件,模板控件在模板扩展属性 more.widgets 里 widgetName1键值就是模板控件名. 一个基本的控件配置格式如下:
"widgets": {
"widgetName1": {
"title": "所有组件演示", /*模板控件标题,用于后台设置*/
"display": "1", /*控件是否显示,1:显示;0:不显示*/
"vars": {/*模板控件变量,和模板变量一样*/
"text": {
"title": "测试 text",
"value": "1",
"type": "text",
"tip": "这是一个text",
"rule": {
"require": true
}
}
}
}
}
在模板中使用模板控件
在前台模板中,我们把所有模板控件放在$theme_widgets中,$theme_widgets就是一个数组,要使用模板控件只要把它当成$theme_widgets中的值就可以了,如:
<php>
print_r($theme_widgets['widgetName1']);//记得要判断一下这个控件是否存在!
</php>
同时我们也增加一个 widget标签
<widget name="widgetName1">
<!--输出控件标题-->
{$widget.title}
<!--调用控件的变量-->
{$widget.vars.varName1|default=''}
或:
<php>
echo $widget['vars']['varName1'];//记得要判断一下这个变量是否存在!
</php>
</widget>
如果是公共模板文件,应该加上is_public属性,并且设置值为1,这时这个配置文件里的变量和控件变成公共变量和控件,在每个页面都加载,如simpleboot3/public/config.html的配置文件simpleboot3/public/config.json
{
"name": "模板全局配置",
"action": "public/Config",
"description": "模板全局配置文件",
"is_public": "1",/*默认值为0,开启后会在每个页面加载这个配置*/
"order": 0.0,
"more": {
"vars": {
"enable_mobile": {
"title": "手机注册",
"value": "ThinkCMF",
"type": "select",
"value": 1,
"options": {
"1": "开启",
"0": "关闭"
},
"tip": ""
}
}
}
}

