Fiddler2 Inspectors 页签
优质
小牛编辑
141浏览
2023-12-01
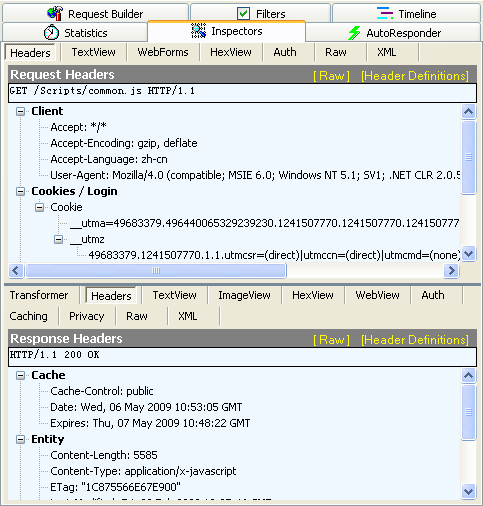
完整页签如下图:

Inspectors 页签允许你用多种不同格式查看每个请求和响应的内容。JPG 格式使用 ImageView 就可以看到图片,HTML/JS/CSS 使用 TextView 可以看到响应的内容。
Inspectors 页签分为上下两部分,上部显示的是发出的请求相关信息,下部显示的是接收的响应相关信息。
请求 (Request) 部分详解
- Headers —— 显示客户端发送到服务器的 HTTP 请求的 header,显示为一个分级视图,包含了 Web 客户端信息、Cookie、传输状态等
- Textview —— 显示 POST 请求的 body 部分为文本
- WebForms —— 显示请求的 GET 参数 和 POST body 内容,特别说明,这里 body 应该是 application/x-www-form-urlen-coded 格式
- HexView —— 用十六进制数据显示请求
- Auth —— 显示 header 中的 Proxy-Authorization 和 Authorization 信息
- Raw —— 将整个请求显示为纯文本
- XML —— 如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它
响应 (Response) 部分详解
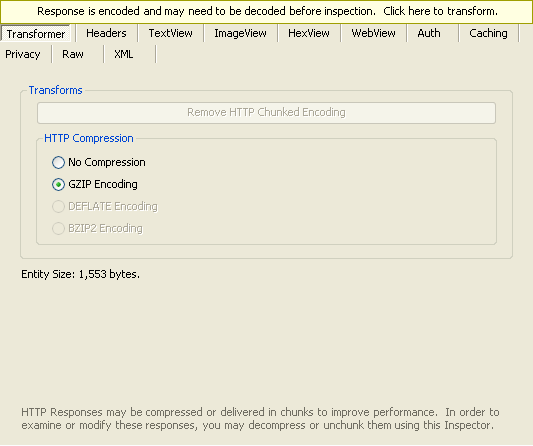
- Transformer —— 显示响应的编码信息

顶部的黄色提示文字表示,此请求为了提高性能,而做了编码或者压缩(例如 GZIP),需要转换后才能在 TextView 里正常浏览。点击该区域或者下面的 Remove HTTP Chunked Encoding 按钮,都能执行转换或者解压缩。如果该请求没编码/压缩是看不见此提示的。
HTTP Compression 显示当前请求使用的编码方式
- No Compression —— 无压缩
- GZIP Encoding —— GZIP 压缩
- DEFLATE Encoding —— DEFLATE 压缩
- BZIP2 Encoding —— BZIP2 压缩
对未编码压缩的请求,可以选择不同的模式,看 Entity Size 里显示压缩后有多大。从而根据这个决定是否需要采用这样的压缩技术来提升网站的性能。
- Headers —— 用分级视图显示响应的 header
- TextView —— 使用文本显示相应的 body
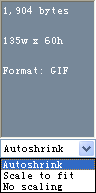
- ImageVies —— 如果请求是图片资源,显示响应的图片。
左侧灰色区域会显示图片的大小、宽高、文件格式等信息,在下方还可以选择缩放模式:自动缩放、缩放以适应显示区域大小、无缩放

- HexView —— 用十六进制数据显示响应
- WebView —— 响应在 Web 浏览器中的预览效果
- Auth —— 显示响应 header 中的 Proxy-Authorization 和 Authorization 信息
- Caching —— 显示此请求的缓存信息
- Privacy —— 显示此请求的私密 (P3P) 信息
- Raw —— 将整个响应显示为纯文本
- XML —— 如果响应的 body 是 XML 格式,就是用分级的 XML 树来显示它

