为什么要选择 Fiddler 2
作为 RIA 工程师,在日常工作中调试各种页面内 BUG 已经是家常便饭,随着 AJAX 技术的盛行,现在出现了众多值得称道调试的工具:
- 分析 DOM 结构、CSS 及 Javascript 调试:FireBug(Firefox),IE WebDeveloper(IE)、Microsoft Script Editor 等
- 网络抓包工具:HttpWacth(强力推荐,V6.0+ 已经同时支持 IE 和 Firefox)、HttpFox(Firefox),Http Analyzer V4 等
有了这些工具,我们能够方便的调试代码,但是,有时候我们仍然会略感不足,想一下,在你的工作中有没有出现这样的情形:
由于开发周期短,页面构建完成后,如果等后台开发工程师套好页面且完成各接口的开发,我们再启动工作,那么项目必然无法如期完成。就算他们加班加点做完,谁敢保证不是问题一大堆。
为了解决这个问题,很多时候,我采取的办法是,先约定好接口(包括接口地址、输入参数和输出格式),然后自己在本地装个 Apache,搭建一个 Demo 页进行开发。
Demo 使用静态页面即可。接口当然也可以写死输出格式,比如 PHP 里一个 echo 即可,但根据不同的输出格式,每次都得修改一下模拟的接口并传到服务器,虽然不难但是很繁琐,经常让我火大。如果不是不得已,谁会选择这样做呢?
项目后期测试期间或者上线后,必然会有很多离奇,甚至可以说是灵异的 BUG,是开发期间在无法预期的。有的 BUG 需要后台开发工程师配合,但我们并不肯定那样改就一定能解决问题,对于配合熟练的团队或者小的团队来说,这可能不是太麻烦。反之,可能是一件很恐怖的事情,沟通所带来的成本并不像你想象的那么简单。
如果这时候我们能够无需太多额外工作,就可以修改 HTML 页面或者接口,用最真实的环境来调试就好了。
HttpWatch 虽然可以抓到每个 HTTP 请求的全部数据,但无法修改返回的数据;Firebug 可以修改 HTML/CSS,但是一刷新就没了,尤其是调试接口,无论返回数据对错,Firebug 也无可奈何。而 Fiddler2 正好弥补了这个不足:
关于 Fiddler
Fiddler 是一个 HTTP 调试代理,它能够记录所有的你电脑和互联网之间的 HTTP 通讯,Fiddler 也可以让你检查所有的 HTTP 通讯,设置断点,以及修改所有的“进出”的数据(指 Cookie/HTML/JS/CSS 等文件,这些都可以让任意修改)。
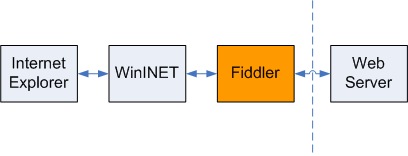
Fiddler 作为系统代理,当启用 Fiddler 时,IE 的 PROXY 设定会变成 127.0.0.1:8888。所有的来自微软互联网服务(WinInet)的 HTTP 请求在到达目标 Web 服务器之前都会经过 Fiddler,同样的,所有的 HTTP 响应都会在返回客户端浏览器之前经过 Fiddler。
下面是 Fiddler 的工作原理示意图:

当你启动了 Fiddler,程序将会把自己作为一个 WinInet 的系统代理中去。你可以通过检查 IE 的代理设置对话框来验证 Fiddler 是正确地截取了 Web 请求。查看方法:点击 IE Internet 选项,连接,局域网设置,最后点击高级。
Fiddler 集成了一个强大的事件驱动脚本系统,让你能使用任何 .Net 语言来扩展它。

