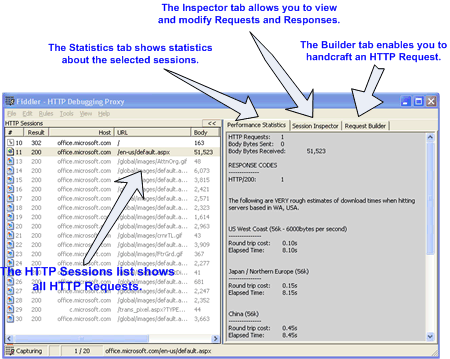
Fiddler是一个http调试代理,它能 够记录所有的你电脑和互联网之间的http通讯,Fiddler 可以也可以让你检查所有的http通讯,设置断点,以及Fiddle 所有的“进出”的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。 Fiddler 要比其他的网络调试器要更加简单,因为它仅仅暴露http通讯还有提供一个用户友好的格式。
Fiddler 包含一个简单却功能强大的基于JScript .NET 事件脚本子系统,他非常灵活性非常棒,可以支持众多的http调试任务。Fiddler 是用C#写出来的。

-
总结:区分一下这节的几个英文单词 module是模块的意思,node module就是node模块的意思 export是导出的意思,也可以译为暴露。exports是export的复数形式 组合起来:module.exports就是模块暴露,即此模块提供的接口或变量 require是需要的意思,也可以译为引用,调用。 引用某个js文件或者模块,就是我想调用它暴露的接口,打成我的目的。 require
-
本文介绍在WeX5中如何调试js代码 目录 1、调试js代码 1.1、调试自己写的代码 1.2、调试系统的代码 1.3、chrome浏览器开发者工具的使用 1、调试js代码 在js代码中加入debugger;,在打开chrome浏览器的开发者工具的情况下,执行到这个debugger;代码,浏览器就会停下来,此时,就进入调试了,可以单步执行,可以查看变量值,可以查看调用堆栈。 1.1、 调试自己
-
本文介绍在WeX5中如何调试js代码 目录 1、调试js代码 1.1、调试自己写的代码 1.2、调试系统的代码 1.3、chrome浏览器开发者工具的使用 1、调试js代码 在js代码中加入debugger;,在打开chrome浏览器的开发者工具的情况下,执行到这个debugger;代码,浏览器就会停下来,此时,就进入调试了,可以单步执行,可以查看变量值,可以查看调用堆栈。 1.1、 调试自己
-
可以使用alert()框或console.log()或调试器中的调试指针调试任何JavaScript代码。 警报框 在要检查流或任何变量值的代码中放置一个警告框。 例如,alert('message to show'+ variable); Development/Debugging Tool 调试器是任何开发人员在开发时检查代码中的问题和错误的最重要工具。 Ext JS是一个JavaScript
-
前言 代码测试 测试程序的运行时间 time 函数调用关系图 calltree 性能测试工具 gprof & kprof 代码覆盖率测试 gcov & ggcov 内存访问越界 catchsegv, libSegFault.so 缓冲区溢出 libsafe.so 内存泄露 Memwatch, Valgrind, mtrace 代码调试 静态调试:printf + gcc -D(打印程序中的变量)
-
我已经教给你一些关于我的强大的调试宏的技巧,并且你已经开始用它们了。当我调试代码时,我使用debug()宏,分析发生了什么以及跟踪问题。在这个练习中我打算教给你一些使用gdb的技巧,用于监视一个不会退出的简单程序。你会学到如何使用gdb附加到运行中的进程,并挂起它来观察发生了什么。在此之后我会给你一些用于gdb的小提示和小技巧。 调试输出、GDB或Valgrind 我主要按照一种“科学方法”的方式
-
下面通过一个简单的例子来了解一下 Eclipse 调试程序的方法。 上述代码完成的主要功能是如果 i 值满足小于或等于 5 的条件,就一直执行输出语句。可以看到 for 关键字后面的小括号中有三个表达式,第一个表达式 的作用是定义一个 int 类型的变量并赋初值为 0,第二个表达式 说明 i 要满足的条件是小于或等于 5,第三个表达式 的意思是程序每执行一次 i 加 1。 对初学者来说,可能对这几
-
本文向大家介绍pycharm远程调试openstack代码,包括了pycharm远程调试openstack代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了pycharm远程调试openstack的具体代码,供大家参考,具体内容如下 1.安装pycharm专业版 本文安装pycharm 2016.2.3专业版。网上教程较多,这里不做详细介绍,只要到pycharm官网上下载应用程序进

