MHYahooParallaxView 是视差效果实现,灵感来源于 Yahoo 天气和新闻摘要。

-
视差是一种效果,在背景内容或图片在一下情况:相对于前景内容滚动的速度有一个不同的移动速度。查看这个示例获取更好的体会。 视差的 HTML 结构 <div class="parallax-container"> <div class="parallax"><img src="images/parallax1.jpg"></div> </div> 初始化 $(document).ready(funct
-
本文向大家介绍什么是视差滚动?如何实现视差滚动的效果?相关面试题,主要包含被问及什么是视差滚动?如何实现视差滚动的效果?时的应答技巧和注意事项,需要的朋友参考一下 什么是视差滚动: 就是在同一视角下,鼠标或者页面滚动时,不同元素以不同的速率跟随滚动,产生生动的效果。 如何实现视差滚动: 根据页面滚动高度的变化,JS相应调整不同元素的不同位移,常见的插件有 parallax.js,以及更多的推荐《1
-
我想将我当前拥有的ListView更改为使用,这样我就可以使用,但是RecycerView不能添加ListView这样的标头。
-
本文向大家介绍基于jQuery和CSS3实现APPLE TV海报视差效果,包括了基于jQuery和CSS3实现APPLE TV海报视差效果的使用技巧和注意事项,需要的朋友参考一下 用CSS和jQuery来实现它,尽量看起来和原效果一样。 本教程里,我将使用CSS,HTML和jQuery来创建一个近似Apple TV视差效果,如果你正在阅读,我假设你对上述三种技术都有基本的了解。 废话不多说,开始第
-
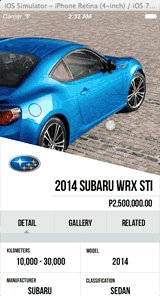
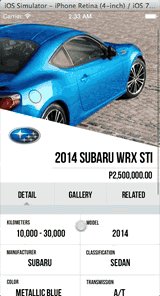
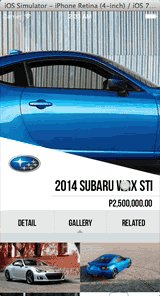
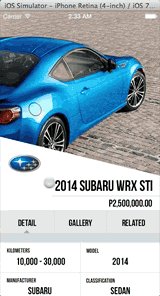
实现右滑返回上个视图,滑动的时候具有视差效果。具体效果就是,向右滑动当前视图时,当前视图会往右滑动,当前视图的底部视图也会往右边滑动,但是当前视图滑动速度快于底部视图,从而造成一种视差效果(Parallax),当上面的视图滑动到最右边隐藏之后,底部的视图就完全露出来。 [Code4App.com]
-
本文向大家介绍Javascript实现倒计时时差效果,包括了Javascript实现倒计时时差效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js倒计时时差效果的实现代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
最好的方法是什么?
-
问题内容: 我正在使用Objective-C开发适用于iOS 7的应用程序。我的应用程序中有一个带有几个按钮和漂亮背景图像的屏幕。(这是一个简单的xib,位于顶部。) 我在想,如果这些按钮具有iOS 7主屏幕具有的视差效果,那就太酷了,因此,如果倾斜手机,您会看到背景。 如何在自己的应用中实现这种效果? 问题答案: 在iOS 7中,Apple引入了添加与用户设备方向相关的Motion效果。例如,要

